div的margin-top
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div的margin-top相关的知识,希望对你有一定的参考价值。
<div style="width:100px; height:100px; background-color:#00CCFF" >
<div style="margin-top:20px; width:30px; height:30px; background-color:#00FF66"></div>
</div>
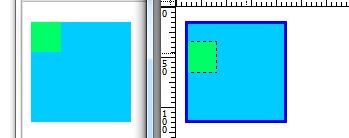
这代码在DW中的效果是右边的图,而在chrome里打开效果却是左面的图

如果用来的就在清除一下浮动
<div style="clear:both"></div>
<div style="width:100px; height:100px; background-color:#00CCFF" >
<div style="margin-top:20px; width:30px; height:30px; background-color:#00FF66"></div>
</div>
还有就是像楼上说的,DW不是万能的 参考技术A 按照你的设置确实应该出现的效果是chrome中的,不要太相信DW中的设计效果,有些细微的设置在DW中根本无法体现出来本回答被提问者和网友采纳 参考技术B
不同的浏览器有不同的效果图。
1、网页浏览器是个显示网站服务器或文件系统内的文件,并让用户与这些文件交互的一种应用软件。
2、它用来显示在万维网或局域网等内的文字、图像及其他信息。这些文字或图像,可以是连接其他网址的超链接,用户可迅速及轻易地浏览各种信息。
3、大部分网页为HTML格式,有些网页需特定浏览器才能正确显示。个人电脑上常见的网页浏览器按照2010年1月的市场占有率依次是微软的Internet Explorer、Mozilla的Firefox、Google的Chrome、苹果公司的Safari和Opera软件公司的Opera。浏览器是最常用的客户端程序。万维网是全球最大的链接文件网络文库。
为啥当我在另一个 div 的 div 上放置一个 margin-top 时,BODY 也会接受它? [复制]
【中文标题】为啥当我在另一个 div 的 div 上放置一个 margin-top 时,BODY 也会接受它? [复制]【英文标题】:Why when i put a margin-top on a div on the other one the BODY takes it too? [duplicate]为什么当我在另一个 div 的 div 上放置一个 margin-top 时,BODY 也会接受它? [复制] 【发布时间】:2016-02-18 00:29:20 【问题描述】:我不明白为什么当我将 margin-top 放在 class="container" 时,margin-top 是由所有 div class="navbar-fixed z-depth-0 blue" 标记的
.navbar-fixed
height: 200px;
.col.s12.a
left: 0;
right: 0;
#cnt
margin-top:50px;
<div id="nav" class="navbar-fixed z-depth-0 blue">
<div id="cnt" class="container">
<div class="row">
<div class="col l6" style="border:1px solid black">
<h4>aaa</h4>
</div>
<div class="col l6" style="border:1px solid black">
<h4>ss</h4>
</div>
</div>
</div>
</div>【问题讨论】:
边距折叠w3.org/TR/CSS21/box.html#collapsing-margins 我强烈怀疑你是保证金崩溃的受害者。 只是为了笑,给你的外部容器一个边框,看看会发生什么。 @zzzzBov 我必须成为一辈子的受害者,还是有解决办法? :D @J.arc 将填充物放在身体上而不是外包装上的边距? 【参考方案1】:您拥有的是collapsed margins。在您的特殊情况下,您可以在#nav 上放置填充,而不是在#cnt 上放置边距:
#nav padding-top: 50px;
【讨论】:
以上是关于div的margin-top的主要内容,如果未能解决你的问题,请参考以下文章