如何实现jQuery点击跳到上一屏下一屏
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何实现jQuery点击跳到上一屏下一屏相关的知识,希望对你有一定的参考价值。
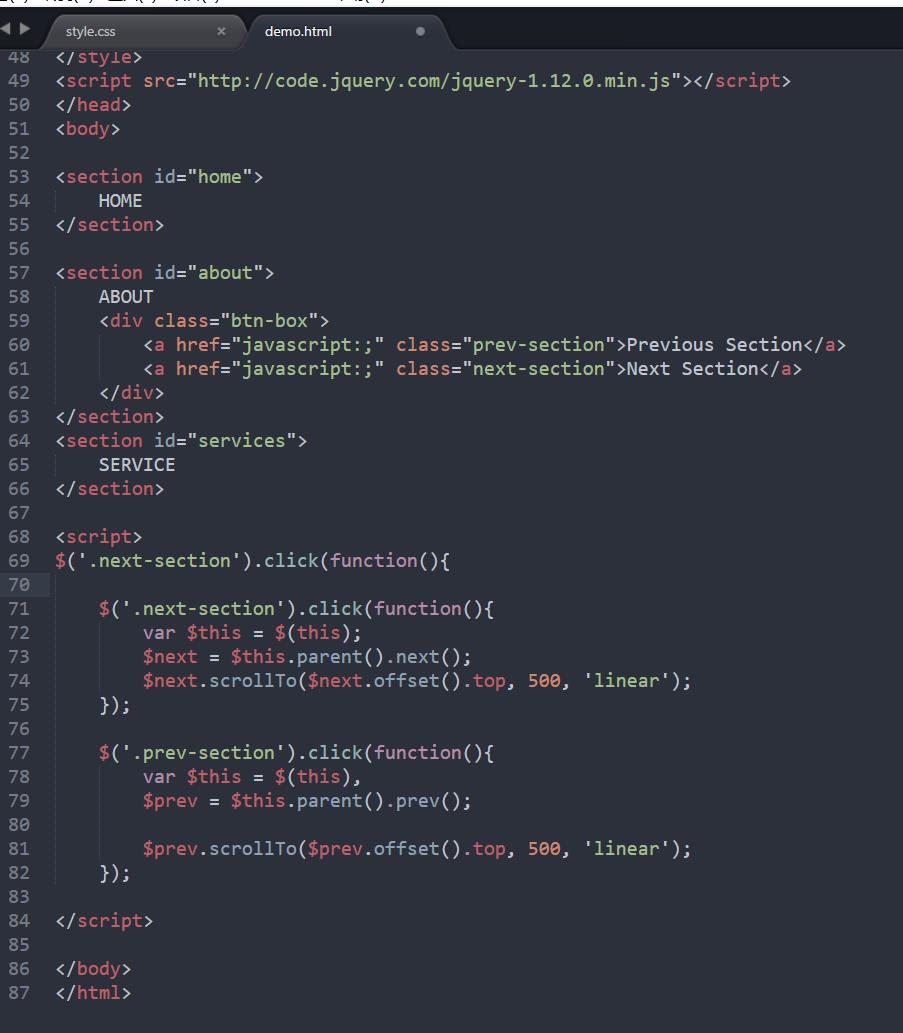
HTML主要结构(好几个屏不等高度):<section id="home"> HOME</section> <section id="about"> ABOUT <div class="btn-box"> <a href="javascript:;" class="prev-section">Previous Section</a> <a href="javascript:;" class="next-section">Next Section</a> </div></section><section id="services"> SERVICE</section> JQ代码,如下,已不工作:<script> $('.next-section').click(function() $('.next-section').click(function() var $this = $(this); $next = $this.parent().next(); $next.scrollTo($next.offset().top, 500, 'linear'); ); $('.prev-section').click(function() var $this = $(this), $prev = $this.parent().prev(); $prev.scrollTo($prev.offset().top, 500, 'linear'););

如何设置jquery fullpage每一屏的大小
参考技术A 1 把第一页的 <li data-menuanchor="page1" class="active"> 里面的class="active" 去掉 默认一开始就不显示第一个了2 如果第一页不显示了,在页面初始化的地方 给它加上active这个class属性 就能实现初始化第一页就有动画效果了
3 代码列子:
$.fn.fullpage(
slidesColor: ['#fff', '#fff', '#fff', '#fff', '#fff'],
anchors: ['page1', 'page2', 'page3', 'page4', 'page5'],
menu: '#menu',
afterRender: function()
alert('ok');
); 参考技术B 把第一页的 <li data-menuanchor="page1" class="active"> 里面的class="active" 去掉 默认一开始就不显示第一个了
如果第一页不显示了,在页面初始化的地方 给它加上active这个class属性 就能实现初始化第一页就有动画效果了
afterRender以你的代码给你举个例子
$.fn.fullpage(
slidesColor: ['#fff', '#fff', '#fff', '#fff', '#fff'],
anchors: ['page1', 'page2', 'page3', 'page4', 'page5'],
menu: '#menu',
afterRender: function()
alert('ok');
);
纯手打,有问题欢迎咨询
以上是关于如何实现jQuery点击跳到上一屏下一屏的主要内容,如果未能解决你的问题,请参考以下文章