node-red 在功能模块下自定义节点
Posted CodeAma
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node-red 在功能模块下自定义节点相关的知识,希望对你有一定的参考价值。
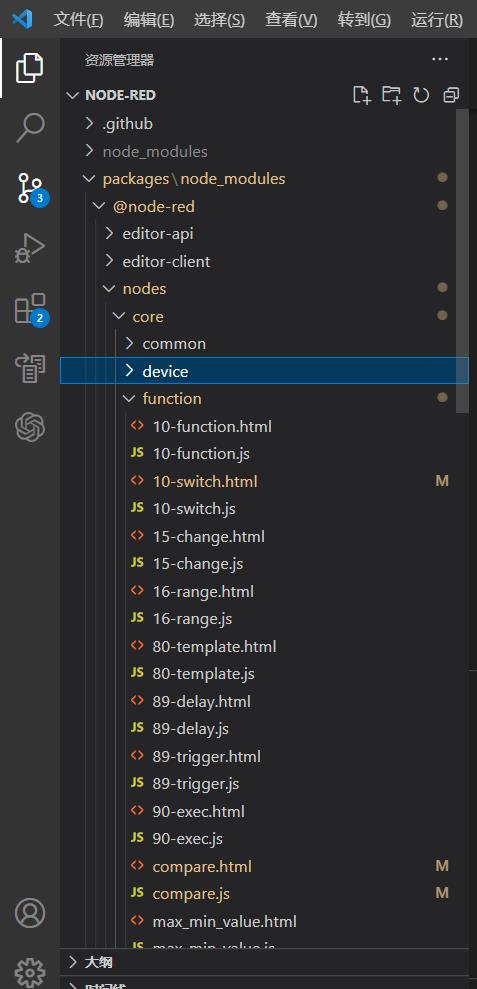
在目录下node-red\\packages\\node_modules\\@node-red\\nodes\\core\\function 下创建compare.js 和 compare.html

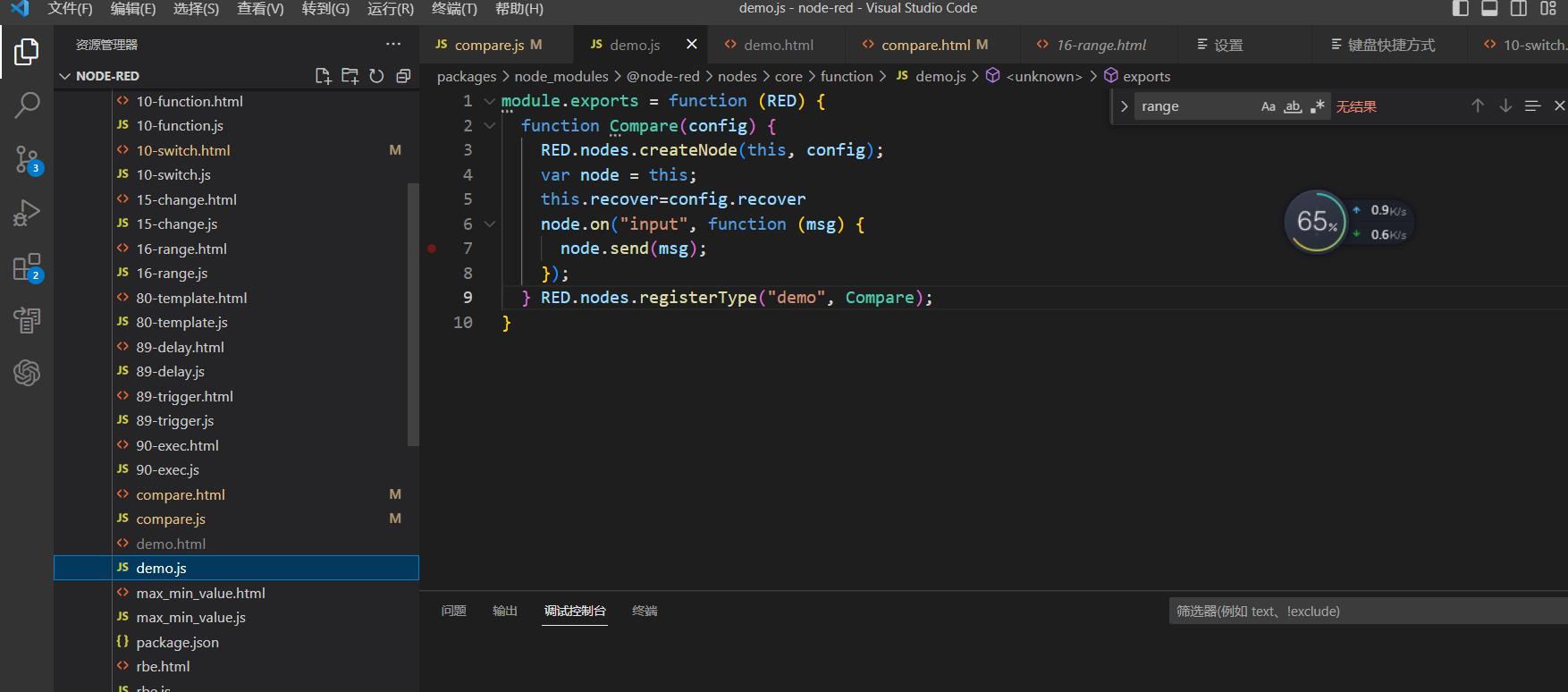
demo.js

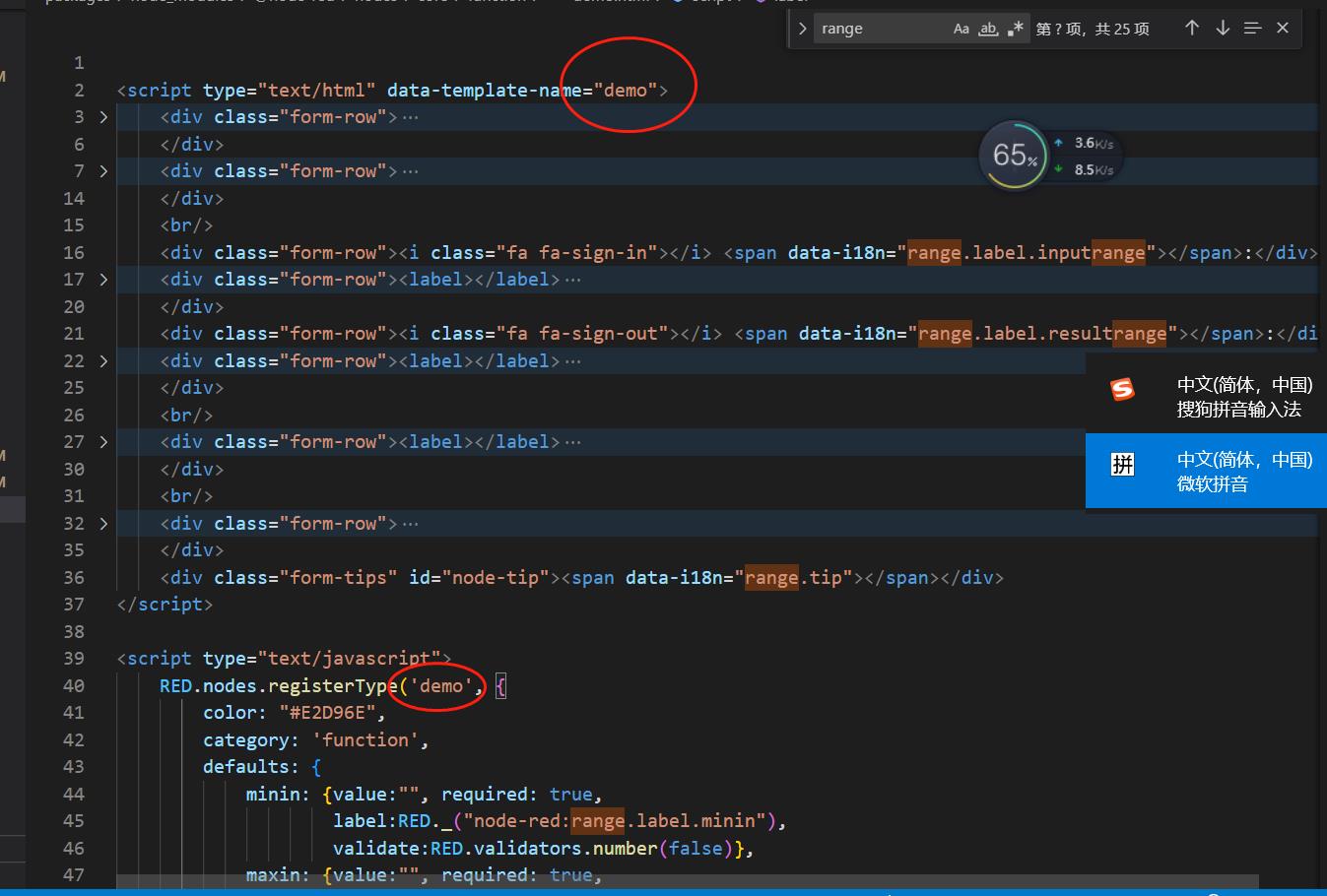
demo.html 确保 data-template-name与RED.nodes.registerType的名称要一致

然后 npm run start 就可以看到

注:https://blog.csdn.net/wmjjjj/article/details/124749126 可以查看node-red更详细的解答
基于Linux创建简单的Node-RED节点
参考自:官方文档
概述
由于一个Node-RED节点需要包含三类文件
- 一个定义节点功能的 JavaScript 文件,
- 一个 html 文件,用于定义节点的属性、编辑对话框和帮助文本。
- 文件用于将其全部打包为 npm 模块。package.json
创建一个目录,在该目录中,创建以下文件:
- package.json
- lower-case.js
- lower-case.html
package.json
这是 Node.js 模块用来描述其内容的标准文件。生成此文件使用如下命令
npm init
并根据提示将文件命名为node-red-contrib-example-lower-case
其他提示可以按回车键默认
生成后,还必须添加一个部分:node-red
"name" : "node-red-contrib-example-lower-case",
...
"node-red" :
"nodes":
"lower-case": "lower-case.js"
lower-case.js
创建lower-case.js文件
module.exports = function(RED)
function LowerCaseNode(config)
RED.nodes.createNode(this,config);
var node = this;
node.on(\'input\', function(msg)
msg.payload = msg.payload.toLowerCase();
node.send(msg);
);
RED.nodes.registerType("lower-case",LowerCaseNode);
lower-case.html
创建lower-case.html文件
<script type="text/javascript"> RED.nodes.registerType(\'lower-case\', category: \'function\', color: \'#a6bbcf\', defaults: name: value:"" , inputs:1, outputs:1, icon: "file.png", label: function() return this.name||"lower-case"; ); </script> <script type="text/html" data-template-name="lower-case"> <div class="form-row"> <label for="node-input-name"><i class="fa fa-tag"></i> Name</label> <input type="text" id="node-input-name" placeholder="Name"> </div> </script> <script type="text/html" data-help-name="lower-case"> <p>A simple node that converts the message payloads into all lower-case characters</p> </script>
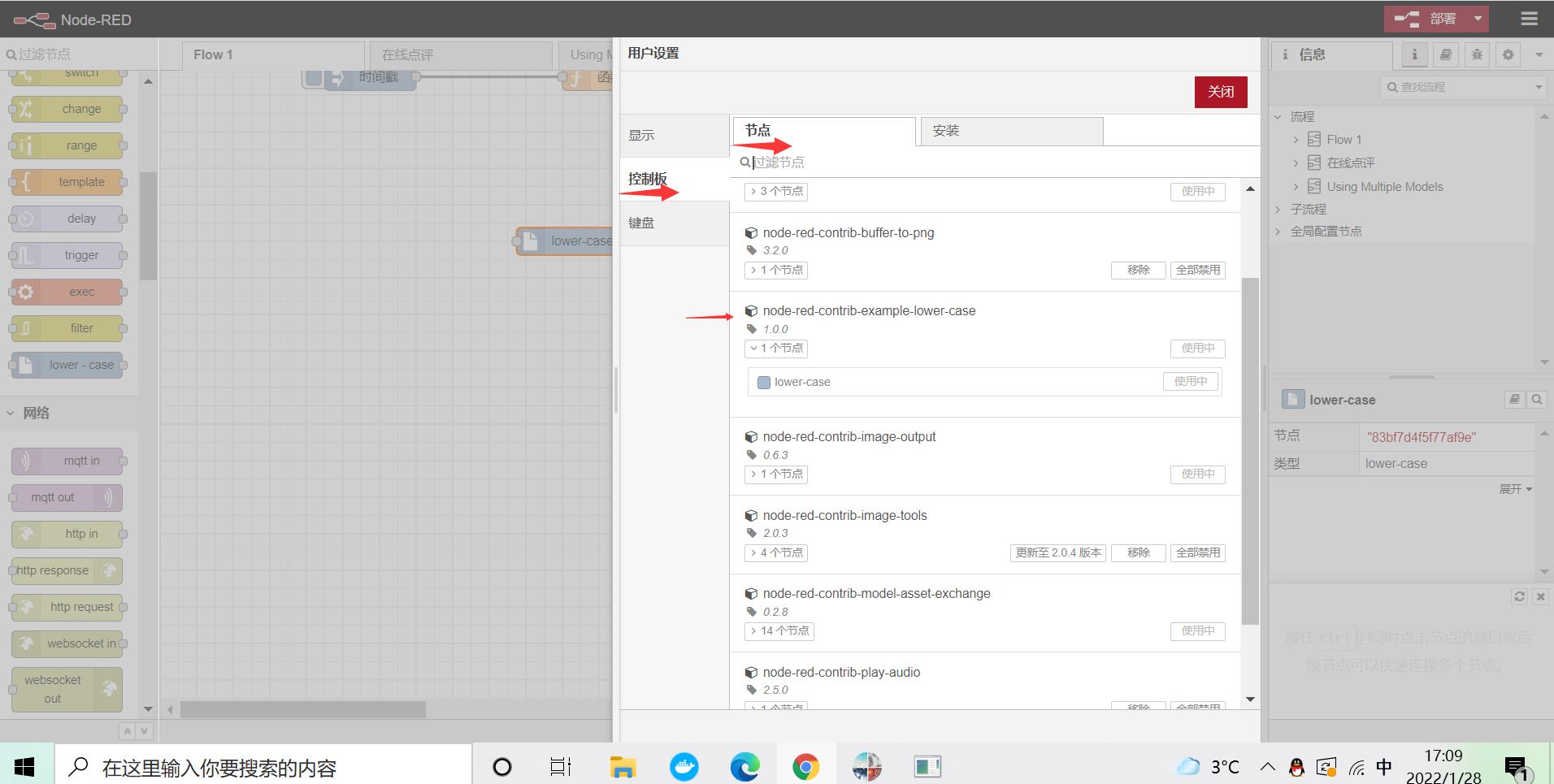
在 Node-RED 中测试节点
进入到node-red的安装目录下,运行npm install <上面的三个文件的目录路径>
# 进入到node-red目录 cd ~/.node-red # 使用npm打包上面三个文件的目录 npm install ~/dev/node-red-contrib-example-lower-case
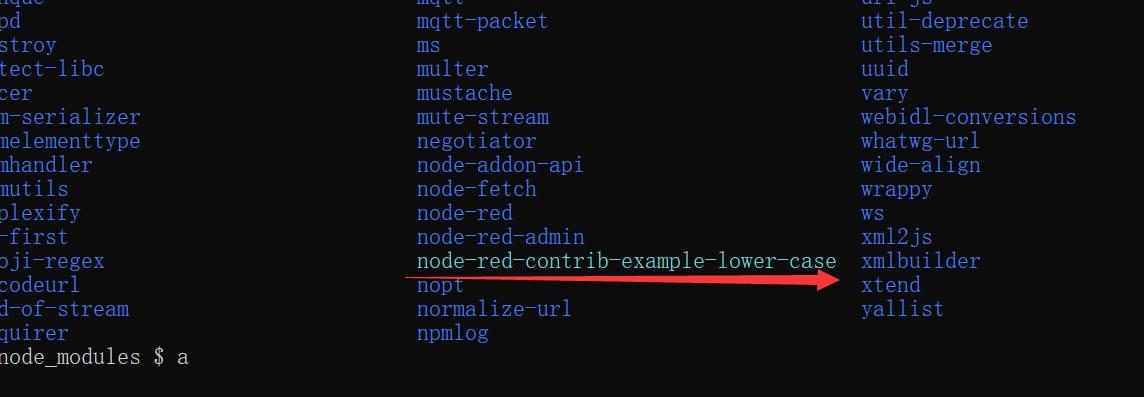
运行成功后,在node-red的下的node_modules目录下,能看到生成的node-red-contrib-example-lower-case
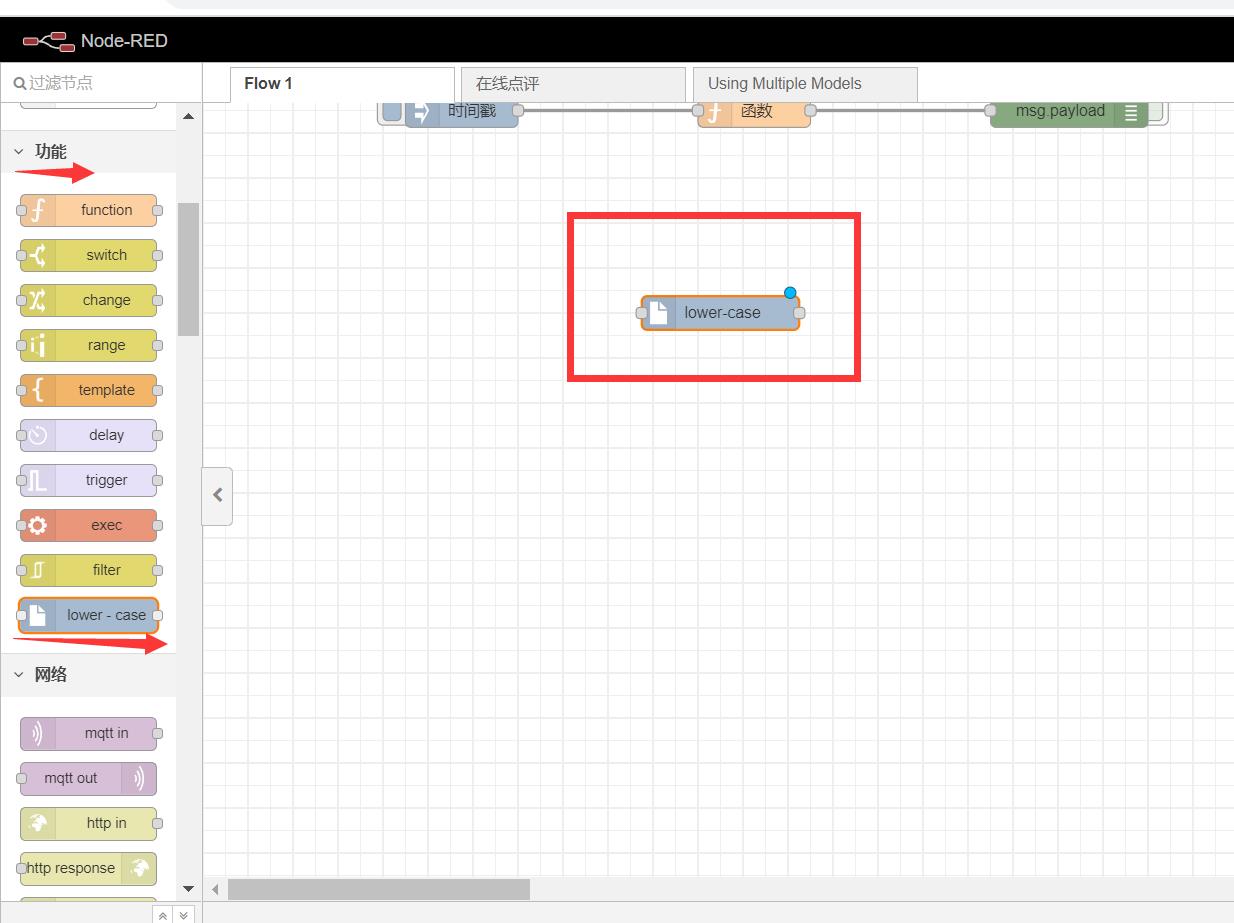
重新启动 Node-RED ,可以查看到我们自定义的节点了


以上是关于node-red 在功能模块下自定义节点的主要内容,如果未能解决你的问题,请参考以下文章