python之路14:HTML
Posted BillyLV
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了python之路14:HTML相关的知识,希望对你有一定的参考价值。
概述
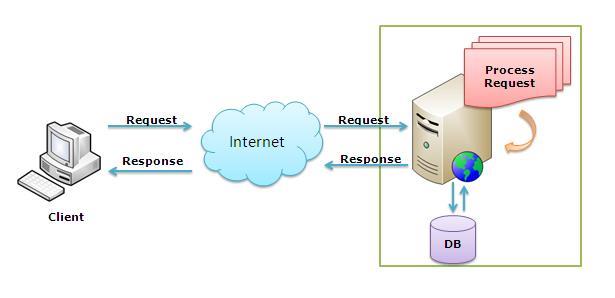
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,他是一种制作万维网页面标准语言(标记)。相当于定义统一的一套规则,大家都来遵守他,这样就可以让浏览器根据标记语言的规则去解释它。
浏览器负责将标签翻译成用户“看得懂”的格式,呈现给用户!(例:djangomoan模版引擎)


1 #!/usr/bin/env python 2 # -*- coding:utf-8 -*- 3 __author__ = \'BillyLV\' 4 5 import socket 6 7 sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) 8 sock.bind(("127.0.0.1", 8080)) 9 sock.listen(5) 10 while True: 11 print("waiting........") 12 conn, addr = sock.accept() 13 data = conn.recv(8192) 14 print("data", data.decode("utf8")) 15 with open("index.html", "r") as f: 16 response = f.read() # 把html放在一个文档里面读出来 17 conn.send(("HTTP/1.1 200 OK\\r\\n\\r\\n%s" % response).encode("utf8"))
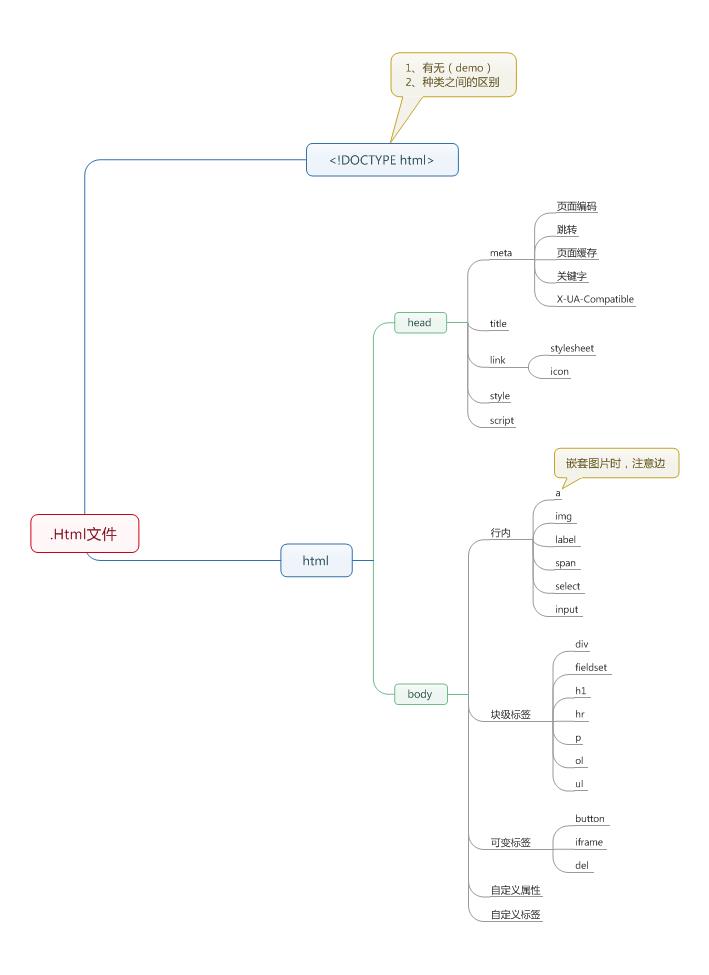
HTML文档结构树

html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 9 </body> 10 </html>
<head>和</head>之间的内容,是元信息和网站的标题 元信息一般是不显示出来的,但是记录了你这个HTML文件的很多有用的信息
<body>和</body>之间的内容,是浏览器呈现出来的,用户看到的页面效果。也就是说这里是网页的主体。也就是body的身体之意
<html></html>是说明这个是一个网页。告诉浏览器这个网页的开始和结束。它包含了之后的两个元素:<head>和</head>|<body>和</body>
Doctype
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档
有和无的区别
- BackCompat:标准兼容模式未开启(或叫怪异模式[Quirks mode]、混杂模式)
- CSS1Compat:标准兼容模式已开启(或叫严格模式[Standards mode/Strict mode])
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat,这也就是恶魔的开始 -- 浏览器按照自己的方式解析渲染页面,那么,在不同的浏览器就会显示不同的样式。如果你的页面添加了那么,那么就等同于开启了标准模式,那么浏览器就得老老实实的按照W3C的标准解析渲染页面,这样一来,你的页面在所有的浏览器里显示的就都是一个样子了。
有,用什么?
Doctype告诉浏览器使用什么样的html或xhtml规范来解析html文档, dtd文件则包含了标记、attributes 、properties、约束规则。

Meta(metadata information)
提供有关页面的元信息,例:页面编码、刷新、跳转、针对搜索引擎和更新频度的描述和关键词
1、页面编码
<meta charset="UTF-8"> #指定编码类型为UTF-8
2、刷新和跳转
<meta http-equiv="refresh" content="5"> #指定每5秒刷新一次
<meta charset="UTF-8" http-equiv="refresh" Content="1;Url=https://www.cnblogs.com/BillyLV/" />#指定1秒之后跳转页面至另一个网页
3、关键字
关键字的作用:一般是让爬虫之类的收录程序,当他们在爬你的网站的时候,如果你有关键字,那么他们会优先把关键字收录到他们的记录中,比如谷歌:如果他们收录之后,他们搜索你的关键字的时候,就能找到咱们的网站。
<meta name="keywords" content="博客,BillyLV">
4、描述
例如cnblog里的就是一个描述:
<meta name="description" content="博客园是一个面向开发者的知识分享社区。博客园的使命是帮助开发者用代码改变世界。">
5、X-UA-Compatible
X-UA-Compatible 这个是IE8特有的,知道即可,因为做前端的同学都很害怕IE因为他们问题比较多各个版本问题很诡异,当IE8的时候微软想把各个版本的统一,那么这个参数就出现了,他为了向下兼容,如下的代码如果使用IE8的时候他会以IE7的模式运行。
<meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" />
Title
网页头部信息
<title>Hello HTML</title>
Link
网页头部的图标
<link rel="shortcut icon" href="favicon.ico">
导入css
< link rel="stylesheet" type="text/css" href="css/common.css" >
Style
在页面中写样式
例如:< style type="text/css" >
.bb{
}
< /style>
Script
引进文件
< script type="text/javascript" src="http://www.googletagservices.com/tag/js/gpt.js"> </script >
写js代码
< script type="text/javascript" > ... </script >
body
标签一般分为两种:块级标签(占用整行)和 行内标签(占用它所使用的实际大小)
块级标签:div、h1-h6、p 等
行内标签:a、span、select 、br、img等
特殊符号

更多见:https://www.cnblogs.com/web-d/archive/2010/04/16/1713298.html
常用标签:
p 和 br
<p></p>标签:段落标签,每一对p标签为一段,默认段落之间是有间隔的!
<br/>标签:换行标签;有一个<p>1<br/>2</p>为一个换行
a
target="_blank" 表示在新的页面打开, href表示跳转
<a target="_blank" href="https://www.cnblogs.com/billylv">博客</a>
锚的作用是类似于读书时候的书签,当你点击这个“锚”=“书签”,的时候就跳转到指定的位置,代码如下
1 <!DOCTYPE html> 2 <!-- 类似html这种格式,标签,html标签 <html>fasdfasdf</html># 标签内部的属性--> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8" http-equiv="refresh" Content="3;Url=http://www.cnblogs.com/billylv" /> 6 <!-- utf8编码,3秒后跳转到指定的网页 --> 7 <title>Hello HTML</title> 8 <!-- 网页标题 --> 9 </head> 10 <body> 11 <p>博客</p> 12 <p>billylv</p> 13 <p>1<br/>2</p> 14 <a target="_blank" href="http://www.cnblogs.com/billylv">博客</a> 15   16 <p></p> 17 <a href="#a2"> 18 书签 19 </a> 20 <!--在标签里,ID是这个标签的唯一的值,我们在做锚的时候指定他的ID即可--> 21 <!--<a href="#a2"> 上面的代码href="#要跳转的标签"--> 22 <div id="a1" style="height:700px;"> 23 mark_1 24 </div> 25 26 <div id="a2" style="height:700px;"> 27 mark_2 28 </div> 29 </body> 30 </html>
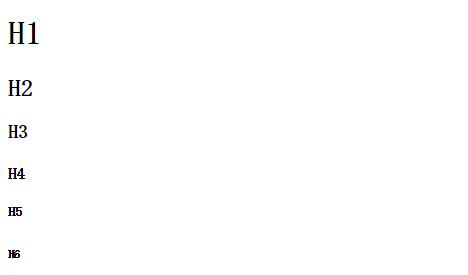
H
即标题标签,代码如下
<h1>H1</h1>
<h2>H2</h2>
<h3>H3</h3>
<h4>H4</h4>
<h5>H5</h5>
<h6>H6</h6>
显示效果如下:

select

1 <select> 2 <option value="1">上海</option> 3 <option value="2">北京</option> 4 <option value="3" selected="selected">武汉</option> 5 <!-- selected="selected"设置为默认--> 6 </select> 7 <select multiple="multiple" size="5"> 8 <!--multiple多选,size显示个数--> 9 <option>上海</option> 10 <option>北京</option> 11 <option>广州</option> 12 <option>山东</option> 13 </select> 14 <select> 15 <optgroup label="河北省"> 16 <!--分组--> 17 <option>石家庄</option> 18 <option>邯郸</option> 19 </optgroup> 20 <optgroup label="山西省"> 21 <option>太原</option> 22 <option>平遥</option> 23 </optgroup> 24 </select>
input

1 <input type="checkbox"/> 2 <input type="checkbox"/> 3 <input type="checkbox" checked="checked"/> 4 <!-- checked="checked"为默认选择--> 5 6 <!--可以多选 --> 7 <input type="radio"/> 8 <input type="radio"/> 9 <input type="radio"/> 10 <hr/> 11 <!--name="gender"代表只能单选--> 12 <input type="radio" name="gender"/> 13 <input type="radio" name="gender"/> 14 <input type="radio" name="gender"/> 15 <hr/> 16 <!--标准的输入框--> 17 <input type="text"/> 18 <!--密码的输入框(输入的内容是保密的)--> 19 <input type="password"/> 20 <input type="button" value="按钮"/> 21 <input type="submit" value="提交"/> 22 <input type="file"/> 23 <!--file提交文件--> 24 <textarea style="height: 100px;width: 100px;"></textarea> 25 <!--多行文本框-->
form

1 <form> 2 <p>用户名:<input type="text"/></p> 3 <p>密码:<input type="password"/></p> 4 <input type="submit" value="提交"/> 5 <!--submit是用来提交当前的表单的,可以有多个表单,会写入表单内--> 6 </form> 7 8 <form action="www.baidu.com" method="get"> 9 <!--这里action是告诉html提交到那里--> 10 <!--method是通过什么方法去action指定的地址--> 11 <p> 12 用户名:<input type="text" name="username"/> 13 <!--这里的name="username" 这里当咱们指定的action接收到的数据之后先会找到是否有这个name标签--> 14 <!--然后把这里的用户的输入复制给name为一个字典key:value模式--> 15 </p> 16 <p> 17 密码:<input type="password" name="password"/> 18 <!--这里的name="password" 这里当咱们指定的action接收到的数据之后先会找到是否有这个name标签--> 19 <!--然后把这里的用户的输入复制给name为一个字典key:value模式--> 20 </p> 21 <p> 22 部门:<select name="department"> 23 <option value="1">CTO</option> 24 <option value="2">CEO</option> 25 <!--这里在选择之后,会把选择的value值赋予给name,当用户点击提交后就会提交到后台--> 26 </select> 27 </p> 28 <input type="submit" value="提交"/> 29 </form>
Label

1 <div> 2 <h5>Label标签</h5> 3 姓名:<input type="text"/> 4 婚否:<input type="checkbox"/> 5 <!--只能点进框体里去,否则就不能输入或选择--> 6 </div> 7 8 <div> 9 <label for="name_1"> 10 姓名: 11 <input id="name_1" type="text"/> 12 </label> 13 14 <label for="name_2"> 15 婚否:<input id="name_2" type="checkbox"/> 16 </label> 17 <!--选择文字的时候也会进入到相应的框体--> 18 </div>
ul/ol/dl

1 <!--ul列表在前面自动加“点”--> 2 <ul> 3 <li>line1</li> 4 <li>line2</li> 5 <li>line3</li> 6 </ul> 7 8 <!--ol列表在前面自动加“数字”--> 9 <ol> 10 <li>line1</li> 11 <li>line2</li> 12 <li>line3</li> 13 </ol> 14 15 <!--dl列表自动分组--> 16 <dl> 17 <dt>河北省</dt> 18 <!--dt是标签,dd是标签里的内容--> 19 <dd>石家庄</dd> 20 <dd>衡水市</dd> 21 <dt>山东省</dt> 22 <!--dt是标签,dd是标签里的内容--> 23 <dd>济南市</dd> 24 <dd>烟台市</dd> 25 </dl>
table

1 <table border="1"> 2 <!--border这里是加上边框--> 3 <tr> 4 <td>1</td> 5 <td>2</td> 6 <td>3</td> 7 </tr> 8 <!--一个tr是1行,一个td是一列,一行里可能有很多列。如果想加多个行就加多个tr即可--> 9 <tr> 10 <td>1</td> 11 <td>2</td> 12 <td>3</td> 13 </tr> 14 </
