Python的标准GUI:Tkinter的组件
Posted NAVYSUMMER
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python的标准GUI:Tkinter的组件相关的知识,希望对你有一定的参考价值。
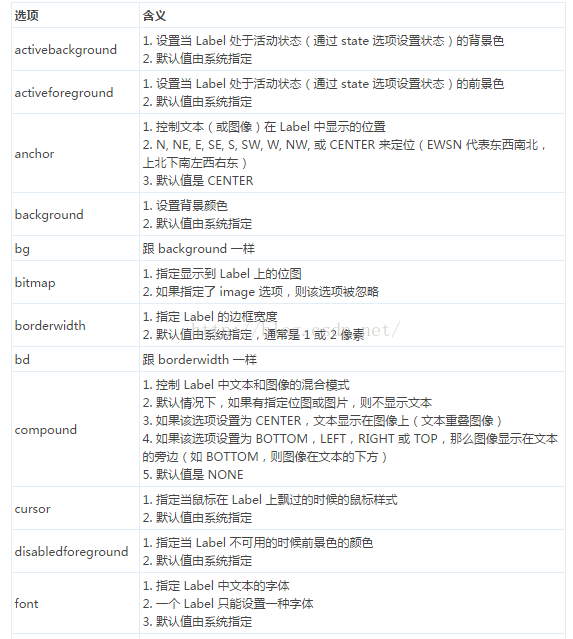
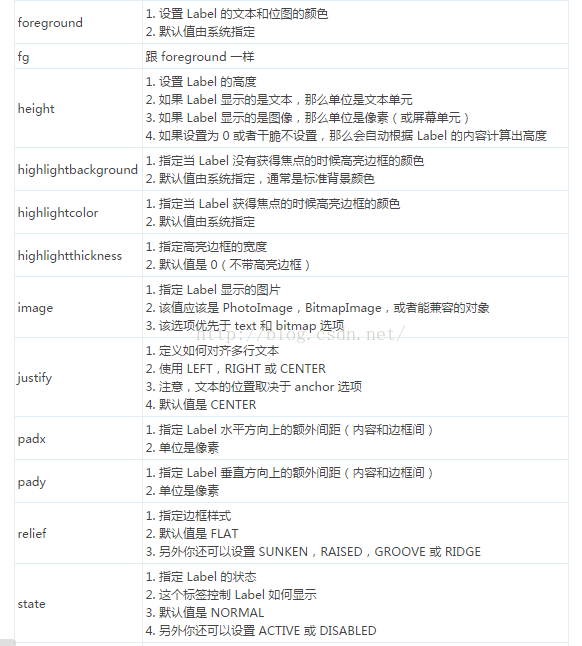
Label组件:
Label组件用于显示文本和图像,并且使用双重缓冲
用法:
使用Label组件可以指定想要显示的内容(文本、位图或者图片):
from tkinter import * master = Tk() w = Label(master, text="Hello FishC!") w.pack() //用于自动调节尺寸 mainloop() //主事件循环
还可以通过foreground(fg)和background(bg)来设置Label的前景色和背景色
Label可以显示多行文本,可以直接使用换行文本符或使用wraplength选项来实现,文本换行时,你可以使用 anchor 和 justify 选项来使得
文本如你所希望的显示出来
可以使用Label显示PhotoImage和BitmapImage对象(务必保留一份图片对象的引用,以防python的垃圾回收机制回收)
Label(master=None,**options)
master--父控件
**options--组件选项



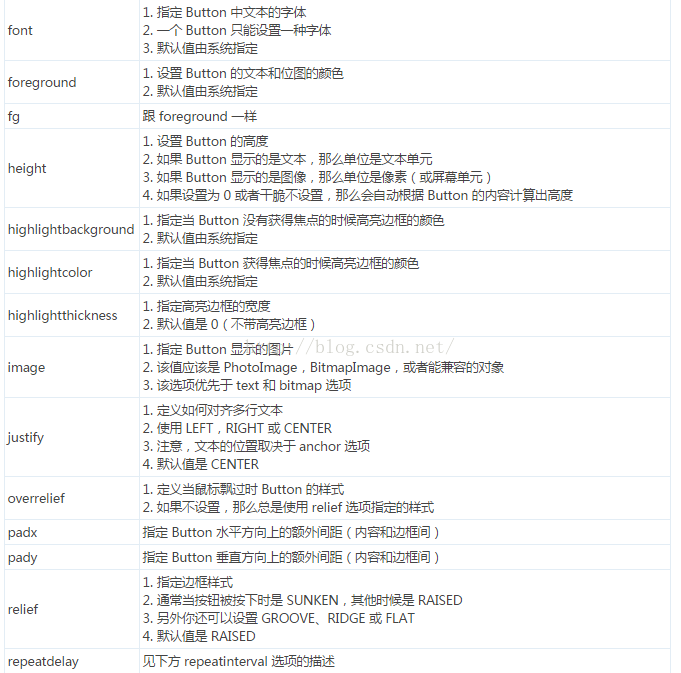
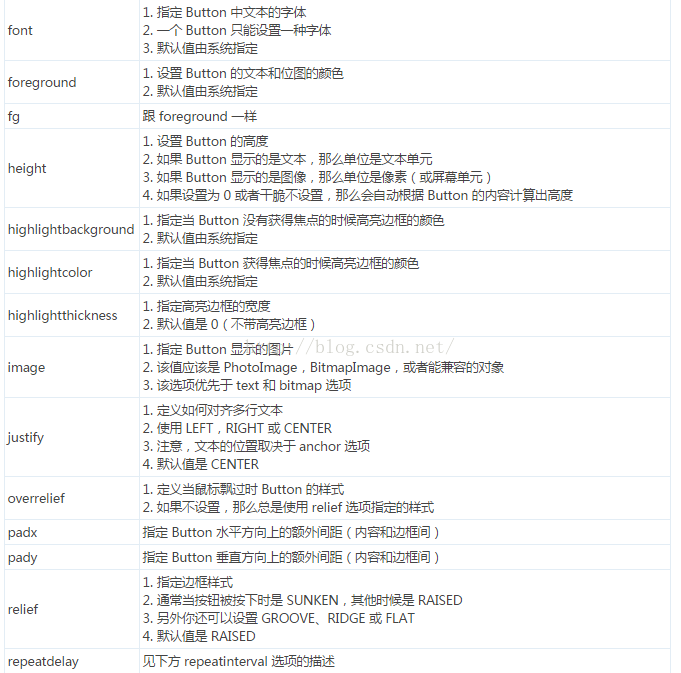
Button控件:
Button组件用于实现各种各样的按钮
Button组件常常被用于工具栏、应用程序窗口、和表示接受或拒绝的对话框
禁用按钮:



























b = Button(master, text="Help", state=DISABLED)
Label的尺寸是正好可以容纳其内容,使用padx和pady选项在Button的内容和边框间添加额外的间距
Button 可以显示多行文本,你可以直接使用换行符或使用 wraplength 选项来实现。当文本换行的时候,你可以使用 anchor 和 justify 以及 padx 选项来使得文本如你所希望的显示出来
按钮凹下去:
将relief选项的默认值RAISED改为SUNKEN b.config(relief=SUNKEN )
Button(master=None,**options)
master--父控件
**options--组件选项



方法:
flash()
--刷新Button组件,该方法将重绘Button组件若干次
invoke()
--调用Button中command选项指定的函数或方法,并返回函数的返回值
--如果Button的状态是DISABLED(不可用)或没有指定command选项,则该方法无效
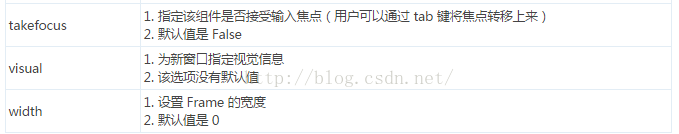
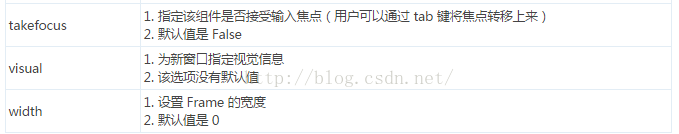
Frame控件
Frame组件是屏幕上的一个矩形区域。Frame主要是作为其他组件的框架基础,或为其他组件提供间距填充
Frame组件主要用于在复杂的布局中将其他组件分组,也用于填充间距和作为实现高级组件的基类
Frame(master=None,**options)
master--父控件
**options--组件选项


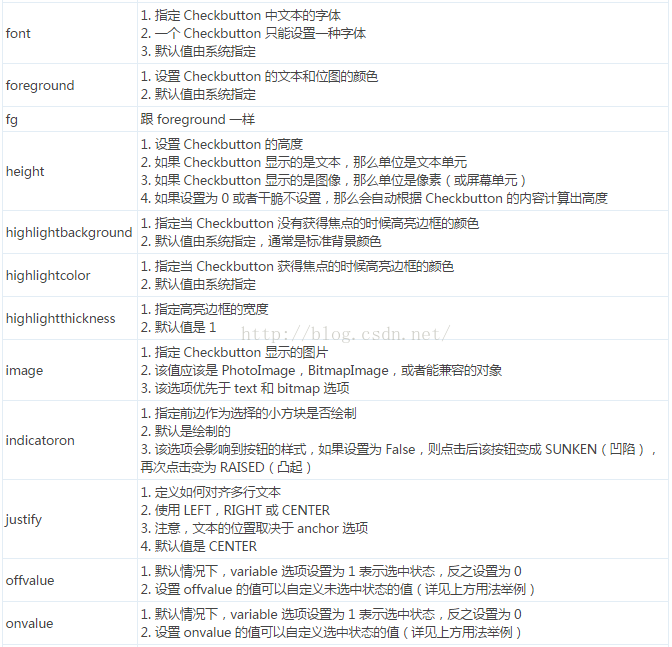
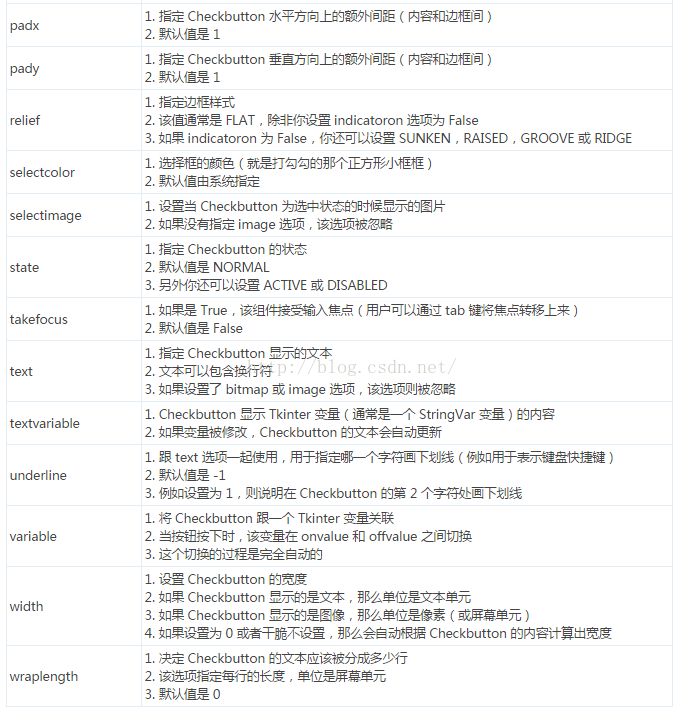
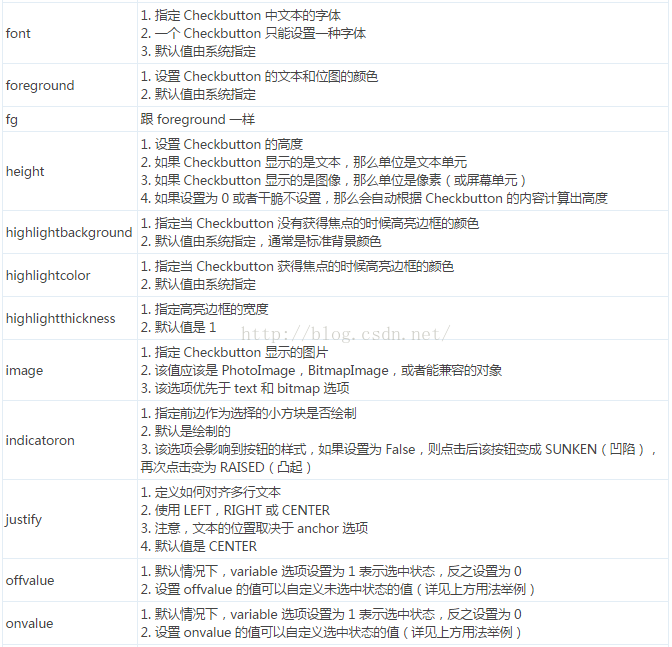
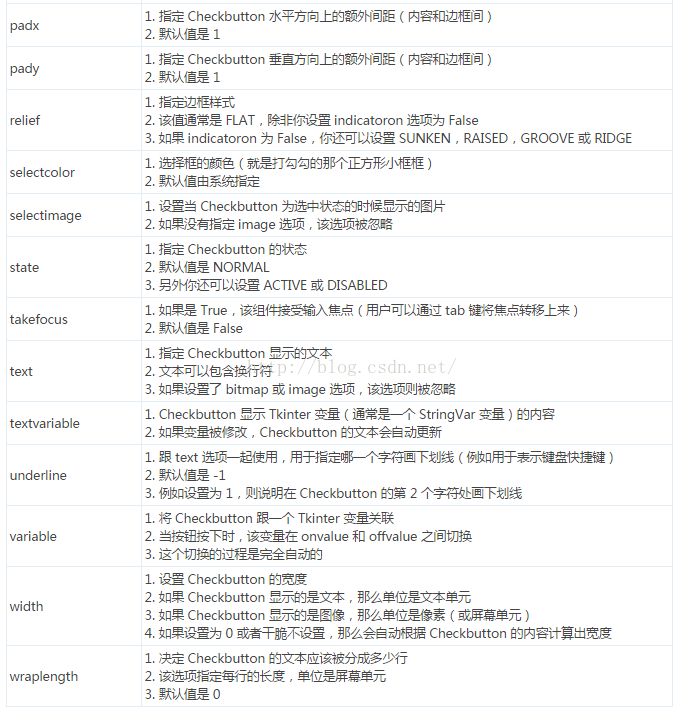
Checkbutton组件:
Checkbutton(多选按钮)用于实现确定是否选择的按钮
Checkbutton组件被用于作为二选一的按钮
使用Checkbutton,需要先创建一个Tkinter变量用于存放按钮的状态
默认情况,variable选项设置为1表示选中状态,反之设置为0
在类中时,最好将variable选项的值作为属性存储
Checkbutton(master=None,**options)
master--父控件
**options--组件选项



方法:
deselect()
--取消Checkbutton组件的选中状态,也就是设置variable为offvalue
select()
--将Checkbutton组件设置为选中状态,也就是设置variable为onvalue
flash()
--刷新Checkbutton组件,该方法将重绘Checkbutton组件若干次
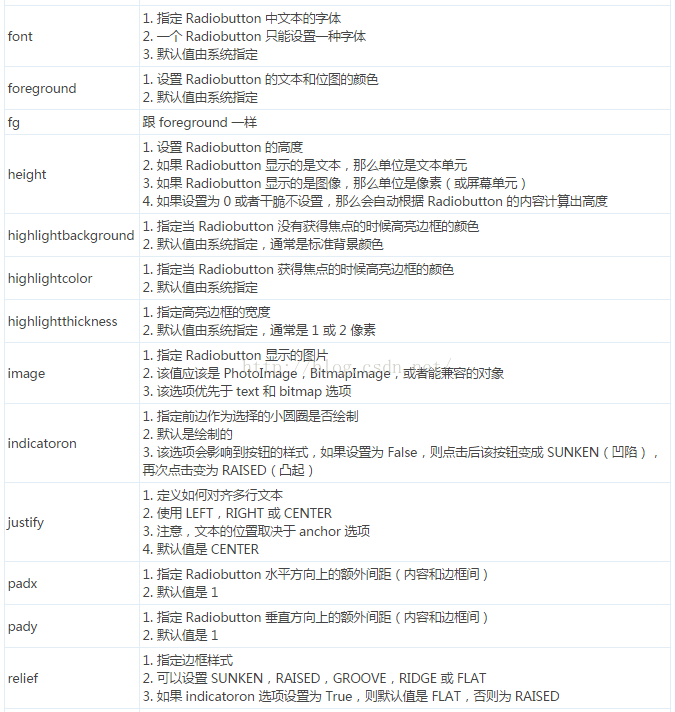
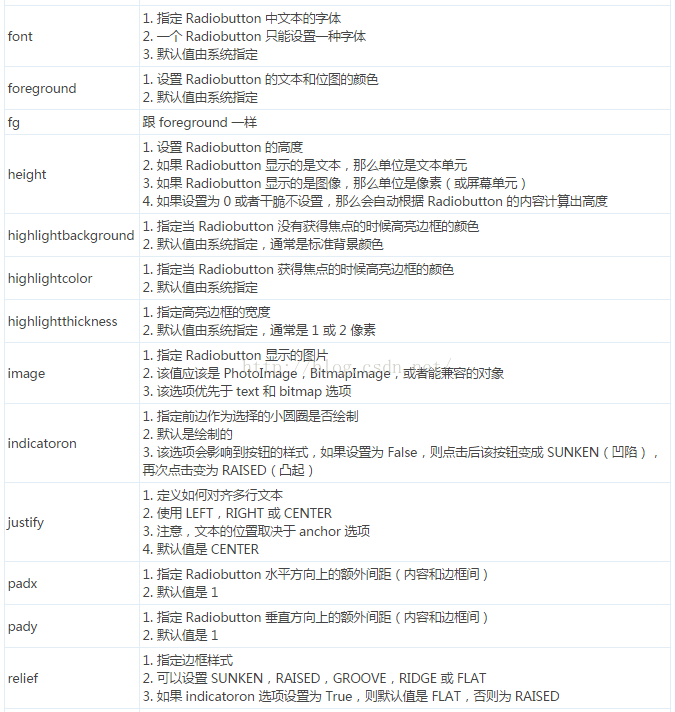
Radiobutton组件:
Radiobutton(单选按钮)组件用于实现多选一的问题。
Radiobutton组件是用于实现多选一的问题,它几乎总是成组使用,其中所有成员公用相同的变量
Radiobutton 组件跟 Checkbutton 组件非常相似,为了实现其“单选”行为,确保一组中的所有按钮的 variable 选项都使用同一个变量,并使用 value 选项来指定每个按钮代表什么值
RadioButton(master=None,**options)
master--父控件
**options--组件选项



LabelFrame组件:
LabelFrame组件是Frame组件的变体,默认情况下,LabelFrame会在其子组件的周围绘制一个边框以及一个标题
为组件分组,需要先创建一个 LabelFrame,然后像往常一样将子组件添加进去。LabelFrame 组件会自动绘制一个边框将子组件包围起来,并在它们上方显示一个文本标题
LabelFrame(master=None,**options)
master--父控件
**options--组件选项


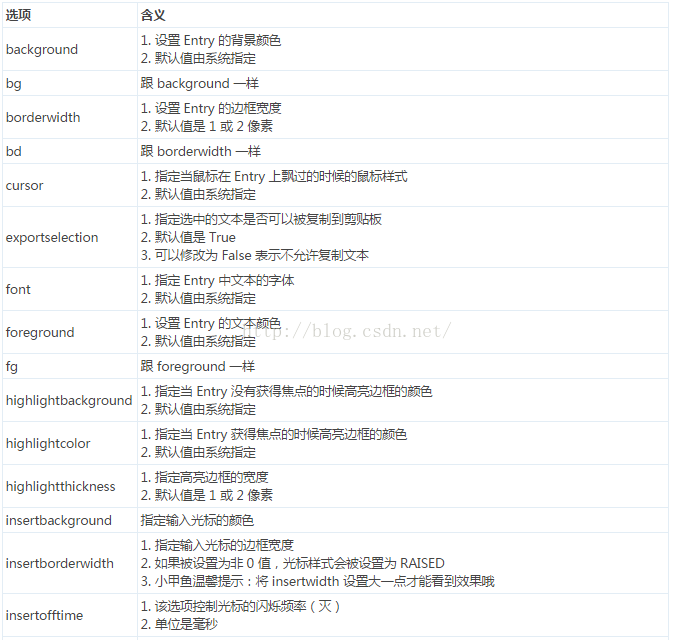
Entry组件:
Entry组件通常用于获取用户输入的文本
使用代码为Entry组件添加文本,可以使用insert()方法。如果要替换当前文本,可以先使用delete()方法,再使用insert()方法实现:
获取当前输入框的文本可以使用get()方法
Entry()(master=None,**options)
master--父控件
**options--组件选项



方法:
delete(first,last=None)
--删除参数first到last范围内(包含first和last)的所有内容
--如果忽略last参数,表示删除first参数指定的选项
--使用delete(0,END)实现删除输入框的所有内容
get()
--获得当前输入框的内容
icursor(index)
--将光标移动到index参数指定的位置
--这同时也会设置INSERT的值
index(index)
--返回与index参数相应的选项的序号
insert(index,text)
--将text参数的内容插入到index参数指定的位置
--使用insert(INSERT,text)将text参数指定的字符串插入到光标的指定位置
--使用insert(END,text)将text参数指定的字符串插入到输入框的末尾
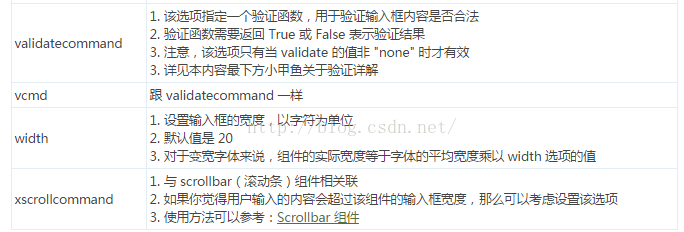
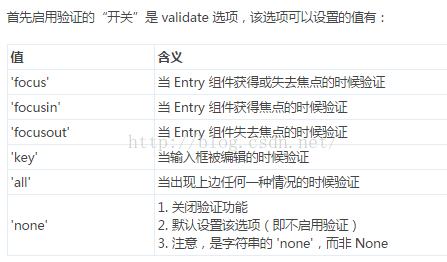
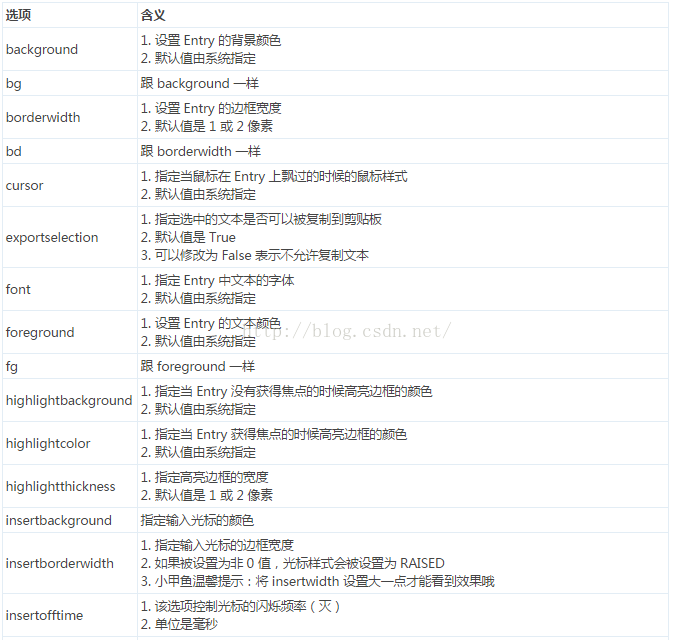
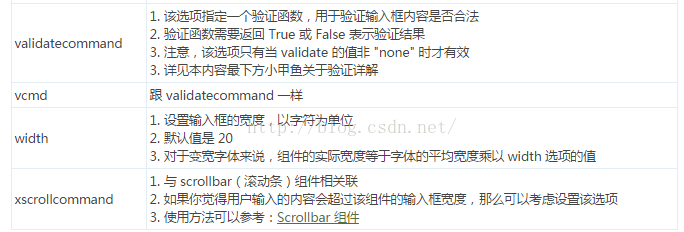
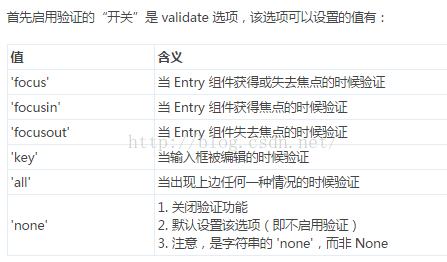
Entry组件是支持验证输入内容的合法性的,比如要求输入数字,你输入字母就是非法。实现该功能需要通过设置validate、validateommand和invalidcommand选项。

invalidcommand选项指定的函数只有在validatecommand的返回值为False的时候才被调用。
Listbox组件:
Listbox(列表框)组件用于显示一个选择列表。
当你创建一个Listbox组件时,他是空的,所以要先添加一行或多行文本进去。使用insert()方法添加文本,该方法有两个参数:第一个参数是插入的索引号,第二个参数是插入的字符串。索引号通常是项目的序号(0是列表中第一项的序号)
Listbox组件根据Selectmode选项提供了四种不同的选择模式:SINGLE(单选)、BROWSE(也是单选,但拖动鼠标或通过方向键可以直接改变选项)、MULTIPLE(多选)和EXTENDED(也是多选,但需要同时按住Shift键或Ctrl键或拖拽鼠标实现)。默认是BROWSE
在某个组件上安装垂直滚动条,需要:
- 设置该组件的yscrollbarcommand选项为Scrollbar组件的set()方法;
- 设置Scrollbar组件的command选项为该组件的yview()方法
List(master=None,**options)
master--父控件
**options--组件选项
Scrollbar组件:
Scrollbar(滚动条)组件用于滚动一些组件的可见范围,根据方向可分为垂直滚动条和水平滚动条
为了在某个组件上安装垂直滚动条,你需要做两件事:
1. 设置该组件的 yscrollbarcommand 选项为 Scrollbar 组件的 set() 方法
2. 设置 Scrollbar 组件的 command 选项为该组件的 yview() 方法。
当Listbox组件的可视范围发生改变时,Listbox组件通过调用set()方法通知Srollbar组件。(当用户操作滚动条时自动调用Listbox组件的yview()方法)
Scrollbar (master=None,**options)
master--父控件
**options--组件选项
Scale组件:
Scale(刻度)组件看起来像一个带数据的Scrollbar组件。Scale组件允许通过滑动滑块来选择一个范围的数字
创建一个指定范围的Scale组件需要制定它的from和to两个选项
可以通过resolution选项控制分频率(步长),通过tickinterval选项设置刻度
Scale(master=None,**options)
master--父控件
**options--组件选项
Text()组件:
Text()组件用于显示和处理多行文本。因为适用于显示纯文本或格式化文本(不同字体,嵌入图片,显示链接,甚至带CSS格式的HTML)常被用于作为简单的文本编辑器和网页浏览器
创建一个Text组件的时候,里面没有内容,用insert()方法以及INSERT或END索引号插入内容
在Text组件中插入对象,可以使用windows_create()和image_create()方法:
windows_create(index,**options)
--在index参数指定的位置嵌入一个window对象
--支持两种方式在Text组件中嵌入window对象:看下方create选项和window选项的描述
--可选项create:设定一个回调函数用于创建嵌入的window组件,该函数没有参数,并且必须创建Text的子组件并返回
--可选项window:指定一个已经创建好的window组件,该组件必须是Text组件的子组件
image_create(index,cnf={},**kw)
--在index参数指定的位置嵌入一个image对象
--该image对象必须是Tkinter的PhotoImage或BitmapImage实例
删除Text组件中的内容可以使用delete()方法
text.delete(1.0,END)
Text组件还支持“恢复”和“撤销”操作,通过设置undo选项为True可以开启Text组件的“撤销功能”,然后用edit_undo()方法实现“撤销”操作,用edit_redo()方法实现“恢复”操作
默认情况下每一次完整的操作将会放入栈中(Tkinter中每次焦点切换、用户按下Enter键、删除/插入操作的转换等之前的操作算是一次完整的操作)
Indexs的用法:
Indexs使用来指向Text组件中文本的位置,跟Python的序列索引一样
"line.column"
将索引位置的行号和列号以字符串的形式表示出来(中间以"."分隔)
"line.end"
行号加上字符串".end"的格式表示为该行最后一个字符的位置
INSERT
对应光标的位置
CURRENT
对应鼠标坐标最近的位置(知道松开鼠标才响应)
END
对应Text组件的文本缓冲区的左后一个字符的下一个位置
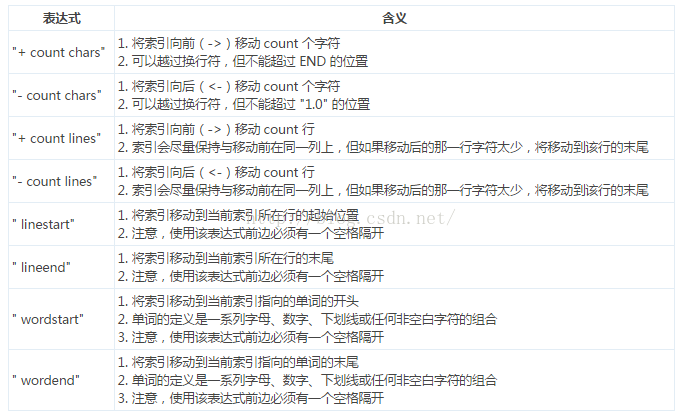
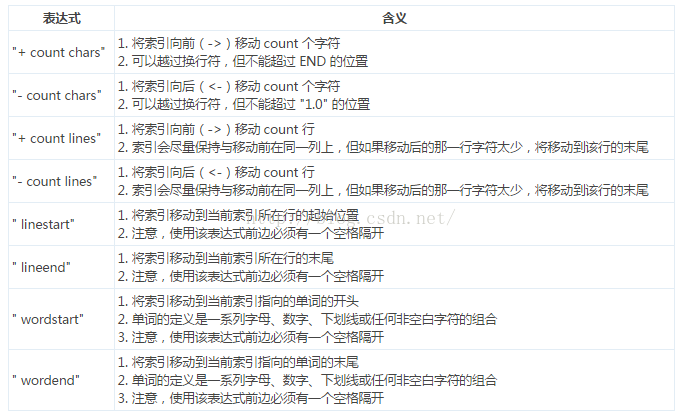
expressions
用于修改任何格式的索引,用字符串的形式实现修改所应的表达式

Marks用法
Marks通常是嵌入到Text组件文本中不可见对象。
可以使用tag_config()方法设置Tags样式
如果对同一个范围的文本加上多个Tags,并且设置相同的选项,那么新创建爱你的Tag样式会覆盖比较旧的Tag
也可以使用tag_raise()和tag_lower()方法来控制Tags间的优先级
此外Tags还支持事件绑定,使用的是tag_bind()的方法
Text(master=None,**options)
master--父控件
**options--组件选项




方法:
dump(index1,index2=None,command=None,**kw)
--返回index1和index2之间的内容
--返回的值是一个由3元祖(关键词,值,索引)组成的列表,关键词参数的顺序为:all,image,mark,tag,text,window
--默认关键词是‘all‘,表示全部关键词均为选中状态
--如果需要筛选个别关键词,可以用dump(index1,index2,image=True,text=True)这样的形式调用
--如果指定了command函数,那么会为列表中的每一个三元组作为参数调用一次该函数
Canvas组件:
Canvas是一个通用的组件,通常用于显示和编辑图形。可以用来绘制线段、圆形、多边形,甚至是绘制其他组件
用法:
在Canvas组件上绘制对象,可以用create_xxx()的方法(XXX表示对象类型,例如线段line,矩形rectangle,文本text等)
注意,添加到Canvas上的对象会一直保留着。如果想要更改可以使用coords(),itemconfig()和move()方法来移动画布上的对象或者直接用delete()方法来删除
还可以在Canvas上显示文本,使用的是create_text()方法:
使用create_oval()方法绘制椭圆形(或圆形),参数是制定一个限定矩形(Tkinter会自动在这个矩形内绘制一个椭圆)
绘制多边形,可以使用create_polygon()方法
Canvas组件支持对象
- arc(弧形、弦或扇形)
- bitmap(内建的位图文件或XBM格式的文件)
- image(BitmaoImage或PhotoImage的实例对象)
- line(线)
- oval(椭圆形)
- polygon(多边形)
- rectangle(矩形)
其中弦、扇形、椭圆形、圆形和矩形这些封闭式图形都是有轮廓线和填充颜色组成的,但都可以设置为透明
画布对象显示的顺序
默认情况下新建的画布对象会覆盖旧的画布对象的重叠部分
指定画布对象
Canvas组件提供了集中方法让你指定画布对象
- Item handles
- Tags
- ALL
- CURRENT
Item handles事实上是一个用于指定某个画布对象的整形数字
Tags是负载画布对象上的标签。一个画布对象与多个Tags相关联(Canvas预定义了两个Tags:ALL和CURRENT)
ALL表示Canvas组件中的所有画布对象
CURRENT表示鼠标下的画布对象
方法:
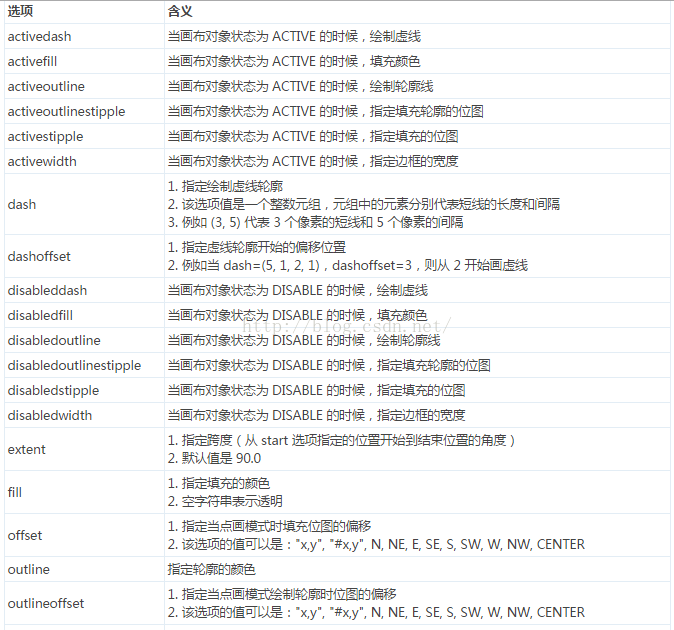
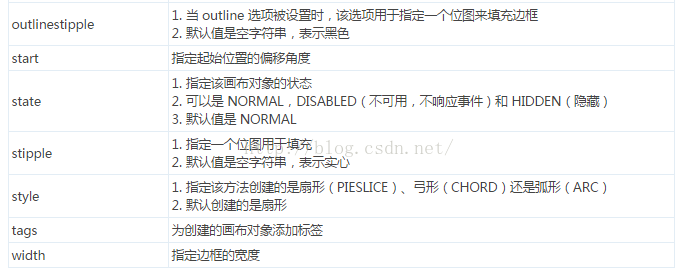
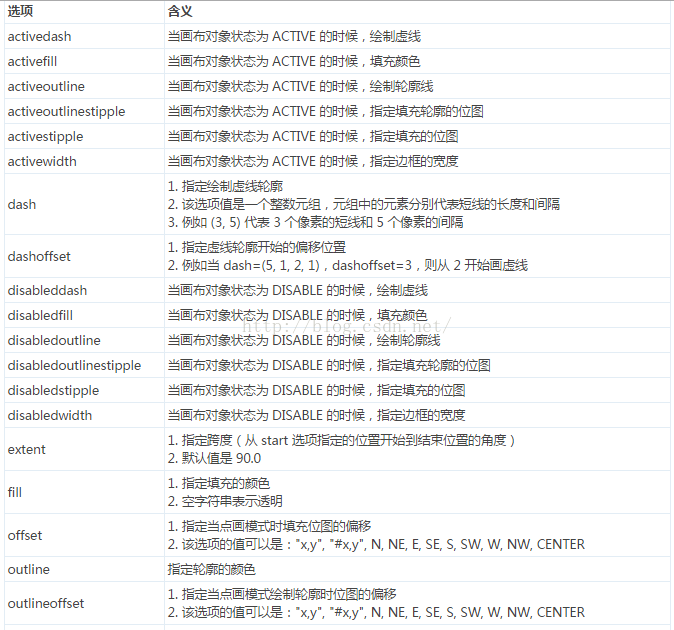
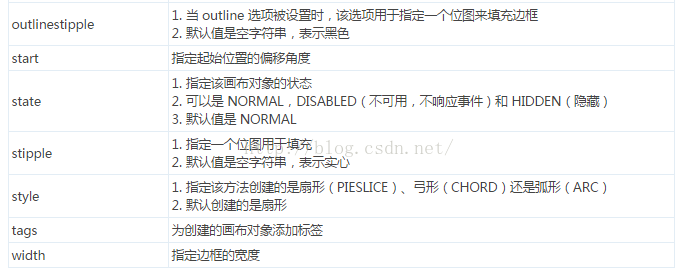
create_arc(bbox,**options)
--根据bbox(x1,y1,x2,y2)创建一个扇形、弓形或弧形
--新创建的画布对象位于显示列表的顶端
--创建成功后返回该画布对象的ID
--下方表格列举了各个options选项的具体含义


Menu组件:
Menu组件用于实现顶级菜单、下拉菜单和弹出菜单
用法:
创建一个顶级菜单、你需要先创建一个菜单实例,然后使用add()方法将命令和其他子菜单添加进去:
创建一个下拉菜单方法也一样,但不同的是最后需要添加到主菜单上(而不是窗口上)
Menu(master,**options)
master--父控件
**options--组件选项
方法:
add(type,**options)
--type参数指定添加菜单类型,可以是:"command","cascade","checkbutton","radiobutton"或"separator"
--还可以通过options选项设置菜单的属性,下表列举了options可以使用的选项和具体含义
add_cascade(**options )
--添加一个父菜单
add_command(**options)
--添加一个普通的命令菜单项
add_checkbutton(**options)
--添加一个多选按钮的菜单项
add_separator(**options)
--添加一条分割线
MenuButton组件:
MenuButton组件是一个与Menu组件相关联的按钮,它可以放在窗口中的任意位置,并且在被按下时弹出下拉菜单
用法:
创建一个Menubutton组件,并创建一个Menu组件与之相关联
OptionMenu(选择菜单)事实上是下拉菜单的改版
获得用户选择的内容,使用Tkinter变量的get()方法即可
将多个选项加到选择菜单中,现将选项写入一个元祖中,然后将这个元祖传进去
星号作为形参的时候是起到"打包的作用",相反,作为实参的时候是起到"解包"的作用
通过在形参前加一个星号(*)或两个星号(**)来指定函数可以接受任意数量的实参
- 当参数形如(*args)时,传递给参数的任意个实参会按位置打包成一个元祖(tuple)
- 当参数形如(**args)时,传递给函数的任意个key = value实参会被包装进一个字典(dict)
星号(*)作为实参时,表示通过解包参数调用函数:
有打包就打包,通过在实参前加一个星号(*)或两个星号(**)来对列表(list)、元祖(tuple)或字典(dict)进行解包
事件绑定Event and Bindings:
Tkinter提供一个强大的机制可以让你自由地处理时间,对于每个组件可以通过bind()方法将函数或方法绑定到具体的事件上
widget.bind(event, handler)
当被触发的事件满足该组件你绑定的事件时,Tkinter就会带着时间对象(Event)去调用handler()方法
只有当组件获得焦点的时候才能接受键盘时间(Key),用focus_set()获得焦点
<Motion>事件捕获鼠标在组件上的运动轨迹
事件序列:
Tkinter使用一种称为事件序列的机制来允许用户定义事件,用户需要使用bind()方法将具体的时间序列与自定义的方法相绑定。时间序列是以字符串的形式表示的,可以表示一个或多个相关联的事件
语法:
<modifier-typr-detail>
- 事件序列是包含在尖括号(<...>)中
- type部分的内容是最重要的,它通常用于描述普通的事件类型,例如鼠标点击或键盘按键点击
- modifier部分的内容是可选的,它通常用于描述组合键,例如Ctrl+ c,Shift + 鼠标左键点击
- detail部分的内容是可选的,它通常用于描述具体的按键,例如Button-1表示鼠标左键
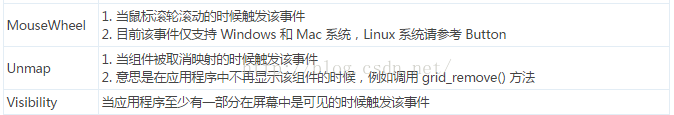
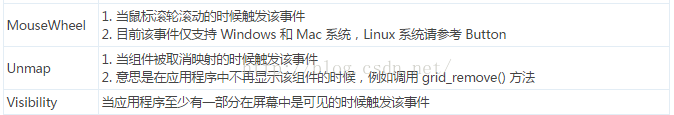
type:


ButtonRelease 比 Button 好用,怕用户误点鼠标
KeyPress 可简写为Key
modifier:
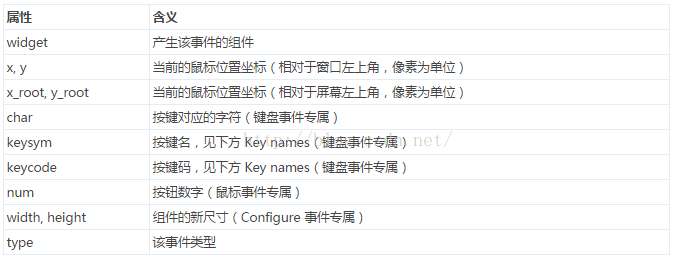
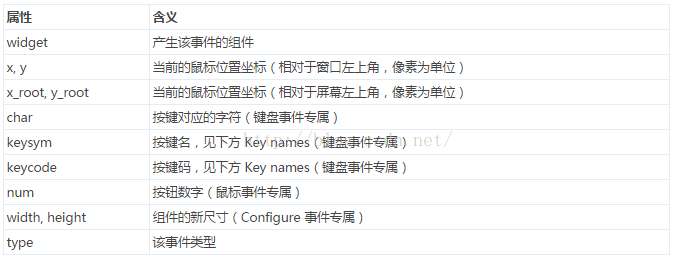
Event对象
当Tkinter去回调你定义的函数的时候,都会带着Event对象(作为参数)去调用

Message组件
Message组件是Label组件变体,用于显示多汗文本消息。Message组件能够自动换行,并调整文本的尺寸使其适应给定的尺寸
Spinbox组件:
Spinbox组件是Entry组件的变体,用于从一些固定的值中选取一个
和Entry组件的区别是使用Spinbox组件可以用过范围或者元组指定允许用户输入的内容
PanedWindow组件
PanedWindow组件是一个控件管理组件。跟Frame组件累次,都是为组件提供一个框架
当需要提供一个可供用户调整的多空间框架的时候,可以使用PanedWindow组件。PanedWindow组件会为每一个子组件生成一个独立地窗格,用户可以自由调整窗格的大小
窗格设置分割线使用sashrelief
TopLevel组件:
Toplevel组件通常用在显示额外的窗口、对话框和其他弹出窗口上
pack、grid和place均用于管理同在一个父组件下的所有组件的布局,其中:
- pack是按添加顺序排列组件
- grid是按行/列形式排列组件
- place则允许程序员指定组件的大小和位置
对比grid管理器,pack更适用于少量组件的排列,但它在使用上更加简单(.pack())。如果需要创建相对复杂的布局结构,那么建议是使用多个框架结构构成,或者使用grid管理器实现
以上是关于Python的标准GUI:Tkinter的组件的主要内容,如果未能解决你的问题,请参考以下文章
程序猿哥哥带你快速入门 Python GUI(tkinter)设计