如何用JS弹出“有输入框并带有是、否、取消按钮”的对话框。
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何用JS弹出“有输入框并带有是、否、取消按钮”的对话框。相关的知识,希望对你有一定的参考价值。
请详细写下代码??行吗??谢谢了!!!
具体代码如下:
<html>
<head>
<script type="text/javascript">
function disp_prompt()
var name=prompt("请输入您的名字","小贾")
if (name!=null && name!="")
document.write("你好," + name + "!今天过得好吗?")
</script>
</head>
<body>
<input type="button" onclick="disp_prompt()" value="显示一个提示框" />
</body>
</html>

扩展资料:
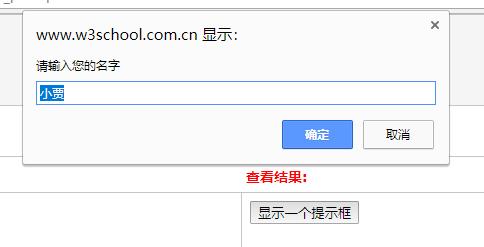
prompt() 方法用于显示可提示用户进行输入的对话框。
如果用户单击提示框的取消按钮,则返回 null。如果用户单击确认按钮,则返回输入字段当前显示的文本。
在用户点击确定按钮或取消按钮把对话框关闭之前,它将阻止用户对浏览器的所有输入。在调用 prompt() 时,将暂停对 JavaScript 代码的执行,在用户作出响应之前,不会执行下一条语句。
参考资料:
HTML DOM prompt() 方法
参考技术Aif(confirm('这是选择是否的对话框?'))
alert('选择了是');
else
alert('选择了否');
javascript组成部分:
ECMAScript,描述了该语言的语法和基本对象。
文档对象模型(DOM),描述处理网页内容的方法和接口。
浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口。

扩展资料:
JavaScript的使用:
JavaScript是一种脚本语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器由浏览器解释运行。直译语言的弱点是安全性较差,而且在JavaScript中,如果一条运行不了,那么下面的语言也无法运行。而其解决办法就是于使用trycatch()。
但由于V8的核心部份多数用Javascript撰写(而SpiderMonkey是用C++),因此在不同的测试上,两者性能互有优劣。与其相对应的是编译语言,例如C语言,以编译语言编写的程序在运行之前,必须经过编译,将代码编译为机器码,再加以运行。
软件开发行业所定义的开放源代码软件必须满足一定的条件:
程序必须免费发布(但可以是出售的软件包中的一部分,例如在下面的例子中,Red Hat对Linux就是这样做的)。
必须提供源代码。
必须允许任何人修改源代码。
可以重新发布修改后的版本。
许可证不得要求排除其他软件或干预其他软件的运行。
下面让我们看一个开放源代码软件的真实例子。1991年,芬兰赫尔辛基大学的学生李纳斯·托沃兹(Linus Torvalds)基于Unix的衍生版本Minix开发了一个新的操作系统,并称之为Linux。
托沃兹使用GNU通用公共许可证(它为开放源代码软件提供了很好的法律定义)发布了0.02版本的Linux。全球各地的人下载并开始使用Linux。
其中,许多用户是独立的程序员,他们对托沃兹提供的源代码进行了修改。在接下来的3年中,托沃兹从其他程序员那里收到了这些修改后的版本,并将许多改动结合到基础版本中,于1994年发布了Linux的1.0版。
参考资料来源:百度百科--javascript
参考资料来源:百度百科--代码
参考技术B //怎么方便怎么来,这是jq实现//下载jq包引入到文件
$("#dialog_show").dialog(
autoOpen: false,
bgiframe: true,
height: 600,
width:500,
modal: true,
resizable:true
);
<div id="dialog_show">这里你可以自己写个表单</div> 参考技术C <html>
<head>
<script>
function _add()
var a=prompt("请输入您的名字进行验证:","");
if(a=="lewanzi")
alert("你的输入正确!");
else
alert("你的输入不正确!");
</script>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>新建网页 1</title>
</head>
<body>
<form>
<input type="button" value="用户名" onclick="_add()">
</form>
</body>
</html>
不知道这个是不是你想要的东西 参考技术D alert("警告窗");
confirm("确认窗");
prompt("输入窗");
如何用JS点击超链接弹出对话框
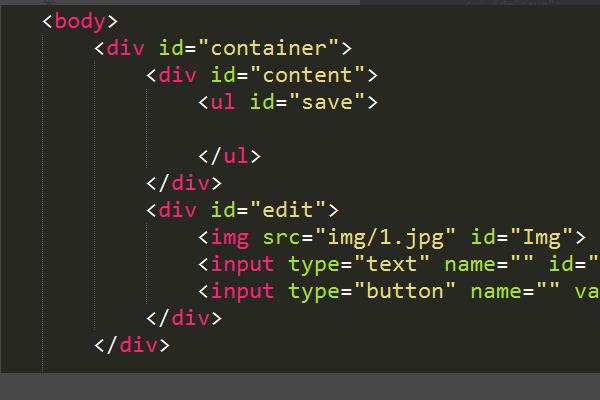
1、在body里面布局,把对话框的大致结构写出来。

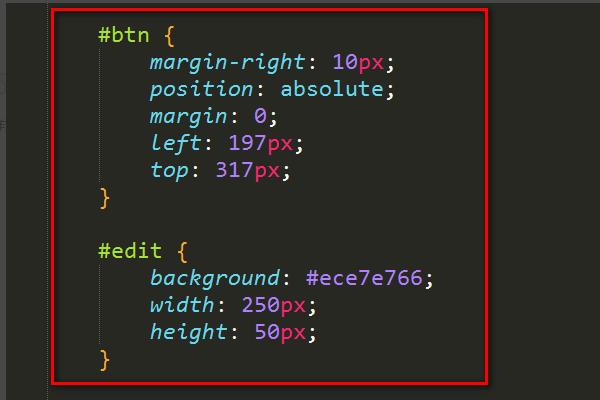
2、写css样式,让对话框在网页上体现出来。

3、得到如下图样式,结构完成。

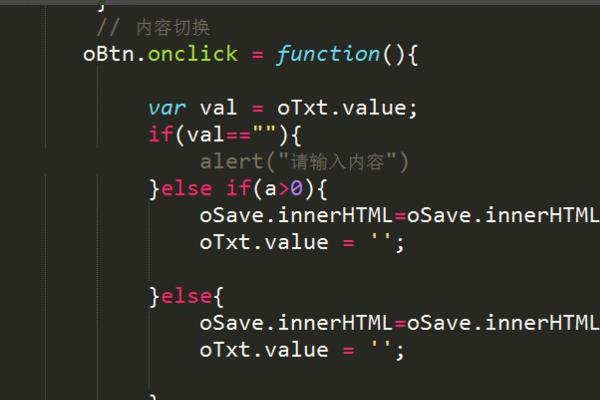
4、最后就是写js样式,让我们的对话框达到一定的效果。

5、点击超链接弹出对话框。

为超链接添加onclick()动作,动作内容为弹出对话框。javascript提供了3种类型的对话框:
alert() : 提醒
confirm():确认,返回 true 或者 false
prompt():带输入的对话框
下面进行实例演示:
1、HTML结构
<a href="#" onclick="fun1()">你有一个礼物</a><a href="#" onclick="fun2()">我要接收礼物</a>
<a href="#" onclick="fun3()">必须先对暗号</a>
2、javascript代码
function fun1()alert("你得到一个礼物!!")
function fun2()
if(confirm("确定接收礼物?"))
alert("对一下暗号先...");
function fun3()
var code = prompt("请对暗号:");
if(code)
alert("给你礼物!!");
else
alert("蒙人呢!");
3、效果演示

或
<script>
function a()
alert("内容")
</script>
<a onclick="a()">xx</a> 参考技术C <a href="http://www.baidu.com" onclick="return confirm('继续吗?');">测试</a> 参考技术D a 里加 onclick=“alert('xx')”
以上是关于如何用JS弹出“有输入框并带有是、否、取消按钮”的对话框。的主要内容,如果未能解决你的问题,请参考以下文章