uniapp 微信小程序 安卓端边框粗
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了uniapp 微信小程序 安卓端边框粗相关的知识,希望对你有一定的参考价值。
参考技术A 在使用uniapp 开发微信小程序的过程中 发现使用border:1rpx 时 在ios系统中正常显示 但是换到安卓系统中边框变得很粗解决办法:
1rpx 换成0.5px或更小
自己理解:
ios系统在小程序中最小单位为1px 有小数存在的话会向上取整 例如0.1px 会转化成1px
安卓系统中px会精确到小数位
所以0.3px 在安卓端会按照0.3px渲染 在ios端会按照1px渲染
nodejs+koa+uniapp实现微信小程序登陆获取用户手机号及openId
nodejs+koa+uniapp实现微信小程序登陆获取用户手机号及openId
前言:
我准备用nodejs+koa+uniapp实现一款餐饮点单小程序,以及nodejs+koa+vue实现后端管理平台,目前用nodejs+koa已经搭建好服务,并使用了链接池以及pm2进程守护来保护服务端接口调用,小程序涉及用户登录+支付+下单+订单管理+信息管理等,后端管理设计登陆+商品添加编辑删除+用户管理等功能,准备在此博客记录我开发过程中遇到的问题以及解决的技术难点,想要学习的关注我一起学习进步吧!
微信小程序登陆获取用户手机号及openId 后端基于nodejs+koa 流程:
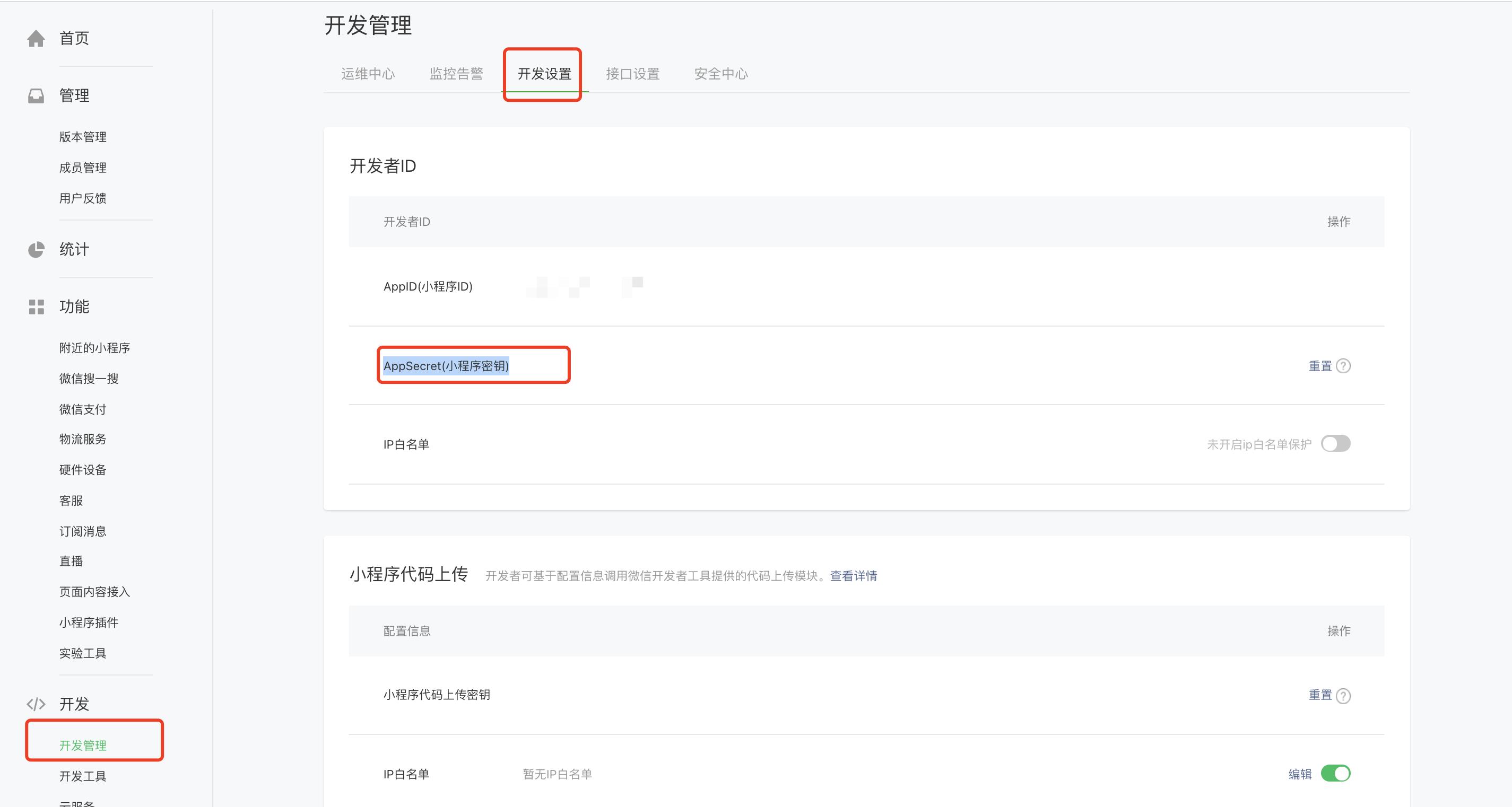
- 注册小程序,获得小程序appId以及appSecret(小程序密钥)
- 调用uni.login获取用户的临时code
- 根据getPhoneNumber获取到用户的iv以及encryptedData
- 根据获取到的iv和code和encryptedData请求后段接口换取用户的手机号以及openId
- 后端根据接口传过来的code+iv+encryptedData换取用户的session_key和openid
- 根据换取得到的session_key使用WXBizDataCrypt换取用户的手机号
一.获取用户临时code
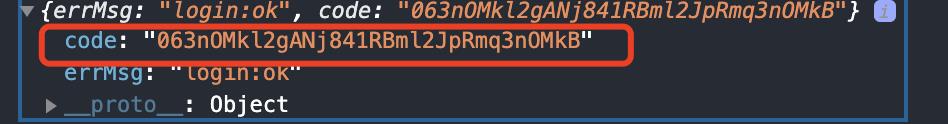
先上截图:

此code即为我们获取到的用户临时code,需要注意的是只有几分钟的有效时间
上代码:
wx.login( success: (res) => console.log(res) , fail: (err) => )
二.根据getPhoneNumber获取到用户的iv以及encryptedData
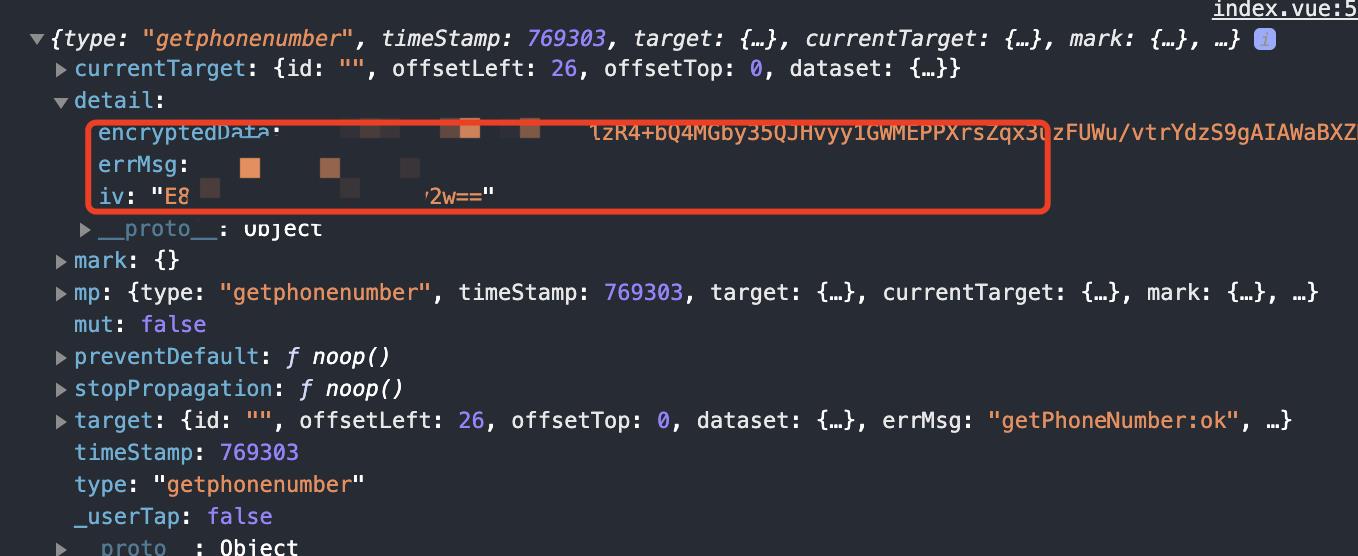
先上图:

此数据即为我们获取到的用户加密iv以及encryptedData,我们将会用此数据以及code给后端换取手机号以及oppenid
上代码:
//html <button open-type="getPhoneNumber" class="btns" @getphonenumber="getPhoneNumber" :disabled="!checked">微信用户一键登录</button>
js代码:
async getPhoneNumber(e) console.log(e) if (e.detail.errMsg !== \'getPhoneNumber:fail user deny\') const obj = code: this.code, encryptedData: e.detail.encryptedData, iv: e.detail.iv pageFun.getToken(obj, (res) => //调用后端换取手机号以及oppenid console.log(res) if(res.data.state==200) uni.showToast( title: res.data.message, duration: 2000, icon: true ); ) else await this.login() ,
三.后端根据接口传过来的code+iv+encryptedData换取用户的session_key和openid
先上图:

此参数即为我们根据code+iv+encryptedData换取得到的session_key以及openid
换取接口为https://api.weixin.qq.com/sns/jscode2session参数我们就拼接到地址后边
上代码:
/* 获取小程序session_key */ getSessionKey(params) return new Promise((resolve, reject) => axios.get(\'https://api.weixin.qq.com/sns/jscode2session?grant_type=authorization_code&appid=\' + params.appid + \'&secret=\' + params.secret + \'&js_code=\' + params.code) .then(response => console.log(response.data) resolve(response.data) ) .catch(error => console.log(error); ); )
四.根据换取得到的session_key使用WXBizDataCrypt换取用户的手机号
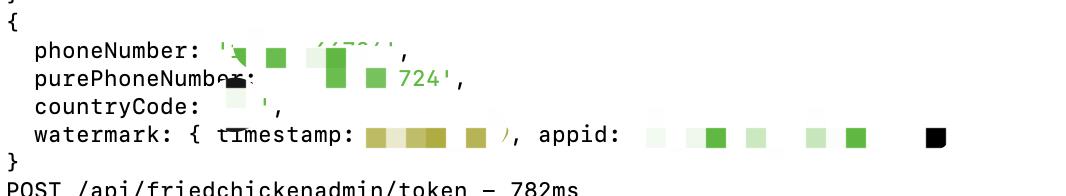
先上图:

此数据即为我们获取到的用户手机号,至此大功告成。
上代码:
/* 小程序获取用户手机号 */ router.post(\'/token\', async (ctx, next) => let params = ctx.request.body; let sessionKey = \'\'; let encryptedData = params.encryptedData; let iv = params.iv /* 获取用户 sessionKey*/ let userKey = await utils.getSessionKey(appid:appId,secret:AppSecret,code:params.code); sessionKey = userKey.session_key; let pc = new WXBizDataCrypt(appId, sessionKey) let data = pc.decryptData(encryptedData, iv)//此方法即为获取用户手机号的方法,是微信的官方js库 console.log(data) data.sessionKey = userKey.session_key; data.openid = userKey.openid; data.iv = iv; data.encryptedData = encryptedData; ctx.body = state: 200, message: \'登陆成功!\', data:data ; )
五.注意事项
- appid也就是小程序必须是商户或者是企业个人小程序是没有权限获取用户手机号的
-
WXBizDataCrypt是微信官方的js库里边有多种语言,我用的是nodejs版本下载地址 - 获取appSecret(小程序密钥)在微信公众平台>开发管理>开发设置获取


另外获取微信用户昵称头像的API也更新了,之前已经启用
上代码:
uni.getUserProfile( desc: \'Wexin\', // 这个参数是必须的 success: res => console.log(\'213\',res) , fail: err => console.log(err) )
结束语:
这篇文章就到这里吧,主要是讲了获取用户手机号以及oppenid的所使用到的一些具体方法,但是具体的代码并没有,以及后端nodejs是如何搭建项目链接mysql创建路由接口也是没有讲到的后续我会持续更新项目的进展状态,也会单独的写一篇文章给大家介绍如何部署服务器,如何创建nodejs+koa项目,如果大家感兴趣的话可以关注我,或者是加我wx:18237266724大家一起学习!
以上是关于uniapp 微信小程序 安卓端边框粗的主要内容,如果未能解决你的问题,请参考以下文章
uniapp 微信小程序 微信7.0.12版本IOS端部分request请求被缓存