博客园页面展示--前端及样式代码
Posted Mickeybo101
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客园页面展示--前端及样式代码相关的知识,希望对你有一定的参考价值。
博客园首页面,静态页面
这是一个博客园的首页面的展示前端代码和样式代码
样式代码CSS采用外部链接,建好文件直接复制运行vscode即可,话不多说,直接上代码
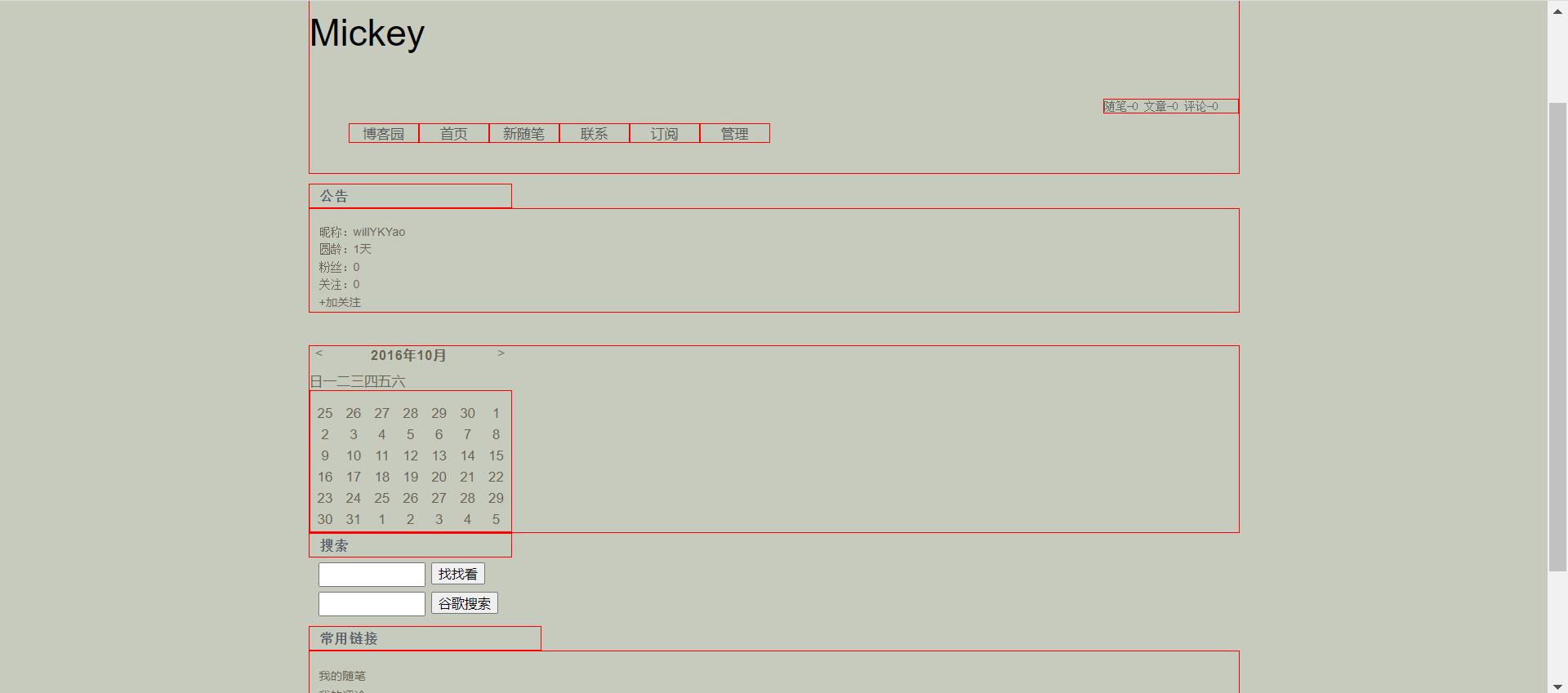
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Mickey - 博客园</title> <link rel="stylesheet" href="css/new_file.css"/> </head> <body> <div id="wrap"> <!-- 头部开始 --> <div id="header"> <h1><a href="#">Mickey</a></h1> <p> 随笔-<span>0</span> 文章-<span>0</span> 评论-<span>0</span> </p> <ul> <li><a href="#">博客园</a></li> <li><a href="#">首页</a></li> <li><a href="#">新随笔</a></li> <li><a href="#">联系</a></li> <li><a href="#">订阅</a></li> <li><a href="#">管理</a></li> </ul> </div> <!-- 头部结束 --> <!-- 主体开始 --> <div id="mainbody"> <!-- 公告 --> <div id="news" class="haha"> <h3 class="head">公告</h3> <ul> <li>昵称:<a href="#">willYKYao</a></li> <li>圆龄:<a href="#">1天</a></li> <li>粉丝:<a href="#">0</a></li> <li>关注:<a href="#">0</a></li> <li><a href="#">+加关注</a></li> </ul> </div> <!-- 日历 --> <div id="time"> <h3> <span class="left"><a href=""><</a></span> <span class="right"><a href="">></a></span> 2016年10月 </h3> <table> <thead> <tr>日</tr> <tr>一</tr> <tr>二</tr> <tr>三</tr> <tr>四</tr> <tr>五</tr> <tr>六</tr> </thead> <tbody> <tr> <td>25</td> <td>26</td> <td>27</td> <td>28</td> <td>29</td> <td>30</td> <td>1</td> </tr> <tr> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> <td>7</td> <td>8</td> </tr> <tr> <td>9</td> <td>10</td> <td>11</td> <td>12</td> <td>13</td> <td>14</td> <td>15</td> </tr> <tr> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> <td>21</td> <td>22</td> </tr> <tr> <td>23</td> <td>24</td> <td>25</td> <td>26</td> <td>27</td> <td>28</td> <td>29</td> </tr> <tr> <td>30</td> <td>31</td> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> </tr> </tbody> </table> </div> </div> <!-- 搜索 --> <div id="search"> <h3 class="head">搜索</h3> <div> <input class="txt" type="text"> <input type="button" value="找找看"><br> <input class="txt" type="text"> <input type="button" value="谷歌搜索"> </div> </div> <div id="link" class="haha"> <h3 class="head">常用链接</h3> <ul> <li><a href="#">我的随笔</a></li> <li><a href="#">我的评论</a></li> <li><a href="#">我的参与</a></li> <li><a href="#">最佳评论</a></li> <li><a href="#">我的标签</a></li> </ul> </div> <!-- 主体结束 --> <!-- 尾部开始 --> <div id="footer"> <P>copyright©2016 Mickey</P> </div> <!-- 尾部结束 --> </div> </body> </html>
前端代码如上所示,简单编写了几个模块,下面是CSS样式代码
body,h1,h2,h3,h4,h5,h6,p,ul,table,tbody margin:0; padding:0; a text-decoration:none; li list-style-type:none; body font-size:12px; font-family:"宋体",arial,sans-serif; background:#c7cbbd url(../img/header-bg.jpg) no-repeat; color:#6a6352; #wrap width:950px; margin:0 auto; /*头部*/ #header height:300px; border: 1px solid red; #header h1 padding-top:136px; font-family:arial; #header h1 a font-size:38px; font-weight:normal; color:#000; #header h1 a:hover text-decoration:underline; #header p color:#666; border: 1px solid red; margin:45px 0 0 810px; #header ul margin:10px 0 0 40px; #header ul li font-family: "微软雅黑"; float:left; text-align: center; #header ul li a display:inline-block; width:70px; font-size:14px; color:#555; border: 1px solid red; #header ul li a:hover font-size:18px; color:#222; /*主体公告*/ .head color:#55626e; font-size:14px; font-family:"宋体"; padding:5px 166px 3px 10px; display:inline-block; border-bottom:1px solid #d6dddc; border: 1px solid red; .haha margin-top:10px; .haha ul padding:15px 0px 0px 10px; border: 1px solid red; .haha ul li font-size:12px; line-height:18px; .haha ul li a font-family:arial; color:#6a6352; .haha ul li a:hover text-decoration:underline; /*日历*/ #time margin-top:34px; position:relative; font-size:14px; font-family:arial; border: 1px solid red; #time h3 font-size:13px; margin:0 0 8px 63px; letter-spacing:1px; #time span a font-weight:normal; color:#6a6352; #time span a:hover text-decoration:underline; #time table height:145px; text-align: center; width:207px; border: 1px solid red; #time table thead font-weight:bold; .active color:red; #time .left position:absolute; left:6px; top:0px; #time .right position:absolute; left:192px; top:0px; /*搜索*/ #search div padding-left:10px; #search .txt width:102px; height:20px; margin-top:5px; /*链接*/ #link li line-height:20px; /*尾部*/ #footer height:90px; line-height:90px; font-family:arial; text-align: center; font-size:14px; border: 1px solid red;
样式代码中,方便学习,添加了较多的
border: 1px solid red;样式,用以查看此模块大小,以上就是全部的页面展示代码了
运行成功的话,页面如下所示:

完毕。
博客样式设计-01
参考了众多博客网站,对于专业属性较强、且符合程序员风格的,以博客园和CSDN较为突出,博客园清净的环境和高度自定义的样式,最终成为首选,此文对博客园的设计过程进行记录。
成品展示

先行设置
- 博客园皮肤设置为【darkgreentrip】
- 开通JS权限
页面定制CSS代码(一)
页面总体布局与样式设计
#home
margin: 0 auto;
width: 80%;/*原始65*/
min-width: 980px;/*页面顶部的宽度*/
background-color: rgba(245, 245, 245, 0.5);
padding: 30px;
margin-top: 50px;
margin-bottom: 50px;
box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3);
body
background: rgb(6 51 4 / 28%) url(\'http://p0.qhimg.com/bdr/__85/t0136b65d6e9666bbef.jpg\') fixed no-repeat; /* 修改背景图片 */
background-position: 50% 5%;
background-size: cover;
#blogTitle
height: 110px; /*高度*/
clear: both;
background-color: rgba(240,255,255,0.5); /* 博客标题的背景 */
#blogTitle h1
font-size: 36px;
font-weight: bold;
line-height: 1.8em;/*原始 1.6em*/
margin-top: 10px;/*原始 15px */
color: #FF1493;
#blogTitle h2
font-family: "华文行楷";
font-weight: normal;
font-size: 20px;/*原始 16px ;font-size: 1.0rem;*/
line-height: 1.8;
/* color: #FF1493; */
/* font-weight: bold; */
color: black;
text-align: right;
float: right;
padding-right: 25px;
padding-bottom: 10px;
margin-bottom: 2px;
#navigator
background-color:rgba(122, 196, 194, 0.5); /* 标题栏下的颜色 */
#navList a:link, #navList a:visited, #navList a:active
color: #FFFFFF;
font-size: 18px;
font-weight: bold;
#navList a:hover
background-color: #508b97;
.blogStats
color: #eee;
padding-right: 30px;
.postTitle
border-left: 8px solid rgba(33, 160, 139, 0.68);
margin-left: 10px;
margin-bottom: 10px;
font-size: 20px;
float: right;
width: 100%;
clear: both;
.postTitle a:link, .postTitle a:visited, .postTitle a:active
color: #21759b;
transition: all 0.4s linear 0s;
.postTitle a:hover
margin-left: 30px;
color: #0f3647;
text-decoration: none;
.postCon
float: right;
line-height: 1.5em;
width: 100%;
clear: both;
padding: 10px 0;
.day .postTitle a
padding-left: 10px;
.day
background: rgba(255, 255, 255, 0.5);
/*文章附加信息*/
.postDesc
background: url(images/posted_time.png) no-repeat 0 1px;
color: #757575;
float: left;
width: 100%;
clear: both;
text-align: left;
font-family: "微软雅黑" , "宋体" , "黑体" ,Arial;
font-size: 13px;
padding-right: 20px;/*5px padding-left: 90px;posted 发表时间左边距离*/
margin-top: 20px;
line-height: 1.8;
padding-bottom: 35px;
.newsItem, .catListEssay, .catListLink, .catListNoteBook, .catListTag, .catListPostCategory,
.catListPostArchive, .catListImageCategory, .catListArticleArchive, .catListView,
.catListFeedback, .mySearch, .catListComment, .catListBlogRank, .catList, .catListArticleCategory ,#blog-calendar
background: rgba(255, 255, 255, 0.5);
margin-bottom: 35px;
word-wrap: break-word;
.CalTitle
background: rgba(255, 255, 255, 0);
.catListTitle
/* background-color: rgba(255,110,180,0.6); //栏目的条纹颜色 */
background-color: rgba(68, 128, 127, 0.5);
#topics
background: rgba(255, 255, 255, 0.5);
.c_ad_block
display: none;
#tbCommentBody
width: 100%;
height: 200px;
background: rgba(255, 255, 255, 0.5);
#qbackground: rgba(255, 255, 255, 0);
.CalNextPrevbackground: rgba(255, 255, 255, 0);
.cnblogs_code
background: rgba(255, 255, 255, 0);
.cnblogs_code div
background: rgba(255, 255, 255, 0);
.cnblogs_code_toolbar
background: rgba(255, 255, 255, 0);
#mainmin-width: 640px;
.entrylist
background: rgba(255, 255, 255, 0.5);
.pager
display: inline-block;
font-size: 16px;
font-weight: 700;
color: #fff;
background-color: #ddbee099;
border-radius: 6px;
页面定制CSS代码(二)
主页头像的流光特效
/*父容器*/
.image-light
overflow: hidden;
position: relative; /*设置为相对*/
/*图片*/
img
border: none;
/*流光(采用伪类实现,当然也可以是子元素)*/
.image-light:after
content: \'\';
position: absolute; /*相对父级绝对定位*/
width: 80px;
height: 100%;
top: 0;
left: -200px; /*起始位置*/
overflow: hidden;
z-index:9;
/*背景渐变(兼容性写法)*/
background: -moz-linear-gradient(left,rgba(255,255,255,0) 0,rgba(255,255,255,.3) 50%,rgba(255,255,255,0) 100%);
background: -webkit-gradient(linear,left top,right top,color-stop(0%,rgba(255,255,255,0)),color-stop(50%,rgba(255,255,255,.3)),color-stop(100%,rgba(255,255,255,0)));
background: -webkit-linear-gradient(left,rgba(255,255,255,0) 0,rgba(255,255,255,.3) 50%,rgba(255,255,255,0) 100%);
background: -o-linear-gradient(left,rgba(255,255,255,0) 0,rgba(255,255,255,.3)50%,rgba(255,255,255,0) 100%);
background: linear-gradient(left,rgba(255,255,255,0) 0,rgba(255,255,255,.3) 50%,rgba(255,255,255,0) 100%);
-webkit-transform: skewX(-25deg);/*倾斜*/
-moz-transform: skewX(-25deg);
transform: skewX(-25deg);
/*鼠标滑过*/
.image-light:hover:after
-webkit-transition: left 1s ease-in-out; /*过渡*/
transition: left 1s ease-in-out;
left: 500px; /*结束位置*/
侧边栏公告
主页的头像展示
进入个人主页(有显示头像的页面),查看网页源代码,找到【
】模块,复制其中的整个【![]() 】标签,将代码插入侧边栏公告区域。也可根据需要对要显示的头像进行样式调整,如本文中并未使用复制的【src】参数。
】标签,将代码插入侧边栏公告区域。也可根据需要对要显示的头像进行样式调整,如本文中并未使用复制的【src】参数。
<div class="image-light">
<img src="https://gitee.com/gelingyu/figurebed/raw/master/2022/Snipaste_2022-02-05_15-48-03.png" />
</div>
页首HTML代码(一)
主体背景与鼠标悬浮的动态特效
<!-- 动态特效 -->
<canvas id="c_n9" ></canvas>
<script src="https://files.cnblogs.com/files/siwuxie095/canvas-nest.min.js"></script>
页首HTML代码(二)
返回顶部功能的小火箭
<!-- 小火箭 -->
<link href="https://files.cnblogs.com/files/lingr7/cnblog-scroller.css" type="text/css" rel="stylesheet">
<script src="https://files.cnblogs.com/files/lingr7/scrollspy.js" type="text/javascript"></script>
<script src="https://files.cnblogs.com/files/lingr7/stickUp.min.js" type="text/javascript"></script>
<script src="https://files.cnblogs.com/files/lingr7/cnblog-scroller.js" type="text/javascript"></script>
<style>
#back-top
position: fixed;
bottom: 10px;
right: 30px;
z-index: 99;
#back-top span
width: 50px;
height: 64px;
display: block;
background:url(http://images.cnblogs.com/cnblogs_com/seanshao/855033/o_rocket.png) no-repeat center center;
#back-top aoutline:none
</style>
<script type="text/javascript">
$(function()
// hide #back-top first
$("#back-top").hide();
// fade in #back-top
$(window).scroll(function()
if ($(this).scrollTop() > 500)
$(\'#back-top\').fadeIn();
else
$(\'#back-top\').fadeOut();
);
// scroll body to 0px on click
$(\'#back-top a\').click(function()
$(\'body,html\').animate(
scrollTop: 0
, 800);
return false;
);
);
</script>
<p id="back-top" ><a href="#top"><span></span></a></p>
参考博文
<- 完 ->
本文来自博客园,作者:非零二进制,转载请注明原文链接:https://www.cnblogs.com/gelingyu/p/15864790.html
以上是关于博客园页面展示--前端及样式代码的主要内容,如果未能解决你的问题,请参考以下文章