apache设置 为啥显示的是目录
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了apache设置 为啥显示的是目录相关的知识,希望对你有一定的参考价值。
参考技术A 1、apache中显示目录列表在http.conf中加入如下代码(如有虚拟主机配置,加在虚拟主机配置段内),并把主目录内的index.pho,index.html,index.htm文件删除
复制代码 代码如下:
Alias /download "/download"
<Directory "/download">
Options Indexes
Order allow,deny
IndexOptions Charset=UTF-8
Allow from all
</Directory>
其中“/download”是要显示文件列表的目录,参数"Options Indexes"表示启用目录浏览,"IndexOptions Charset=UTF-8"设置字符集,以消除中文乱码。
2、访问虚拟目录时可用"http://ip/alias"的形式,也可把主目录内的index.php或index.html文件用如下代码代替,实现用"http://ip"即可自动跳转到指定的虚拟目录,"("count()",60)"内的60表示跳转倒计时为60ms。
复制代码 代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html">
<title>正在进入</title>
</head>
<body>
<form name=loading>
<p
align=center> <font color="#0066ff"
size="5">正在进入,请稍等</font><font color="#0066ff" size="5"
face="Arial">......</font>
<input type=text name=chart
size=46 style="font-family:Arial; font-weight:bolder; color:#0066ff;
background-color:#fef4d9; padding:0px; border-style:none;">
<input type=text name=percent size=47 style="color:#0066ff;
text-align:center; border-width:medium; border-style:none;">
<script>
var bar=0
var line="||"
var amount="||"
count()
function count()
bar=bar+2
amount =amount + line
document.loading.chart.value=amount
document.loading.percent.value=bar+"%"
if (bar<99)
setTimeout("count()",60);
else
window.location = "http://www.jb51.net";
</script>
</p>
</form>
</body>
</html>
pycharm为啥每次新建目录后,目录就隐藏了,如何才能显示出来呢
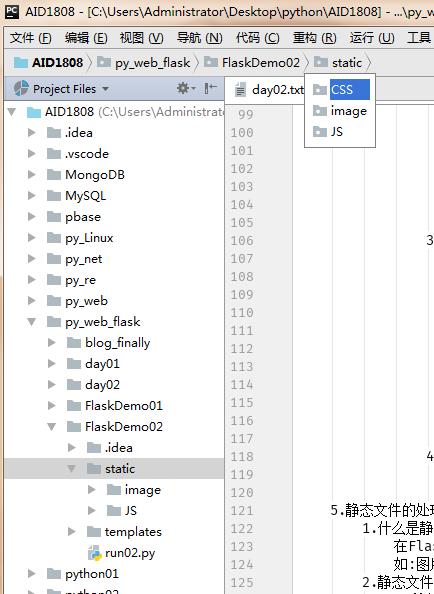
每次我使用新建-目录,创建的目录就会隐藏起了,只有我向那个新建的目录添加文件,他才会显示,有什么办法直接显示出来呢,不让他隐藏,下面配了一个图,在static中有三个文件夹,分别是CSS,JS,image,但是新建的CSS目录不显示,

file-open
找到自己存放目录的文件,选中,点击OK
在弹出的窗口中选择this windows就可以看见了
???
第5个回答 2018-12-27 乾隆甲辰(1784年)梦觉主人序本,亦称“梦觉本”。题“红楼梦”,脂批较少,文字简约,其文字基本被程甲本所继承。1953年出现于山西,现藏国家图书馆。追问????、
以上是关于apache设置 为啥显示的是目录的主要内容,如果未能解决你的问题,请参考以下文章