Luffy项目:3前端调整(全局css全局配置全局axios...),后端主页轮播图表设计,接口部分代码编写
Posted Kkkkangsh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Luffy项目:3前端调整(全局css全局配置全局axios...),后端主页轮播图表设计,接口部分代码编写相关的知识,希望对你有一定的参考价值。
目录
Luffy项目
一、luffy项目前端调整
1、全局css
目的:
取消标签自带的样式,方便后期制作前端页面
操作步骤:
- 第一步:在assets文件下创建css文件,在css文件中创建glabol.css
- 第二步:在css文件中导入以下代码
/* 声明全局样式和项目的初始化样式 */
body, h1, h2, h3, h4, h5, h6, p, table, tr, td, ul, li, a, form, input, select, option, textarea
margin: 0;
padding: 0;
font-size: 15px;
a
text-decoration: none;
color: #333;
ul
list-style: none;
table
border-collapse: collapse; /* 合并边框 */
- 第三步:在main.js中引入全局css
import \'./assets/css/global.css\'
- 第四步:引入后,所有的标签自带的样式都会被取消
2、全局配置文件
目的:用于存放全局标量和函数,方便组件使用
操作步骤:
- 第一步:在assets文件下创建js文件,在文件中创建settings.js
- 第二步:在settings.js文件中存入需要使用的全局变量和函数
# 考虑到每次使用axios发送请求时都需要填写路由,而这个路由在后期上线时需要挨个进行修改,可以在全局配置中存放url的地址,方便后期统一修改
export default
BASE_URL:\'http://127.0.0.1:8000/api/v1\'
- 第三步:在main.js中配置全局变量
//引入全局settings
import settings from \'./assets/js/settings\'
// 配置全局setting
Vue.prototype.$settings = settings
- 第四步:后期只需要在使用的地方直接使用即可
例如:
-标签使用: $settings.BASE_URL
-scrpit中使用:this. $settings.BASE_URL
3、安装axios
目的:很多组件都需要发送axios请求,直接在全局中引入,方便后期使用,节省代码
操作步骤:
- 第一步:下载axiso
cnpm install axios -S
- 第二步:在main.js中引入,并添加至Vue原型中
// 引入全局axios
import axios from \'axios\'
// 配置全局axios,加入Vue原型
Vue.prototype.$axios = axios
- 第三步:后期在组件中不需要在单独引入,直接使用即可
例如:this.$axios.get().then()
4、安装vue-cookies
目的:用于向浏览器中存放cookie
操作步骤:
- 第一步:安装
cnpm install vue-cookies -S
- 第二步:在main.js中引入,并添加至Vue原型中
// 引入cookie
import cookies from \'vue-cookies\'
// 将cookies放入Vue原型中
Vue.prototype.$cookies = cookies
- 第三步:后期在组件中不需要在单独引入,直接使用即可
例如:this.$cookies.set()
5、安装elementui
目的:用于美化标签,调整页面样式
操作步骤:
- 第一步:安装
cnpm install element-ui -S
- 第二步:在main.js中引入,并添加至Vue原型中
// 引入element-ui
import ElementUI from \'element-ui\';
import \'element-ui/lib/theme-chalk/index.css\';
// 注册element-ui
Vue.use(ElementUI)
- 第三步:后期直接在组件中使用elementui的样式和标签即可
6、安装bootstrap和jq
目的:用于美化标签,调整页面样式(本项目极少部分使用)
操作步骤:
- 第一步:安装
cnpm install jquery -S
cnpm install bootstrap@3 -S
- 第二步:在main.js中引入,并添加至Vue原型中
// 引入bootstrap
import \'bootstrap\'
import \'bootstrap/dist/css/bootstrap.min.css\'
- 第三步:在vue.config中进行配置
const defineConfig = require(\'@vue/cli-service\')
const webpack = require("webpack");
module.exports = defineConfig(
transpileDependencies: true,
configureWebpack:
plugins: [
new webpack.ProvidePlugin(
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
)
]
)
- 第四步:后期直接在组件中使用bootstrap的样式即可
二、后端主页部分
首页接口分析:
分析完整原型图,首页需要需要编写的接口
# 分析完原型图,首页要写的接口
- 轮播图接口
- 推荐课程接口(暂时没写)
- 推荐老师(没有)
- 学员评论(没有)

1、轮播图部分表设计
创建首页app--->:home
-来到apps文件夹下执行
python ../../manage.py startapp home
- 配置文件中注册:home
创建轮播图表--->:Benner
考虑到以后创建的表中有很多共同字段,所以写一个表的基类,将共同字段提取出来,以后需要用到该字段的表直接继承基表
-第一步:在utils下新建 common_model.py
from django.db import models
class BaseModel(models.Model):
created_time = models.DateTimeField(auto_now_add=True, verbose_name=\'创建时间\')
updated_time = models.DateTimeField(auto_now=True, verbose_name=\'最后更新时间\')
is_delete = models.BooleanField(default=False, verbose_name=\'是否删除\')
is_show = models.BooleanField(default=True, verbose_name=\'是否上架\')
orders = models.IntegerField(verbose_name=\'优先级\')
class Meta:
abstract = True # 只用来继承,不用来在数据库创建
-第二步:在home 的app的models.py中写入
class Banner(BaseModel):
# 名称
title = models.CharField(max_length=16, unique=True, verbose_name=\'名称\')
# 轮播图 图片
image = models.ImageField(upload_to=\'banner\', verbose_name=\'图片\')
# 轮播图跳转页面地址
link = models.CharField(max_length=64, verbose_name=\'跳转链接\')
# 详情
info = models.TextField(verbose_name=\'详情\')
class Meta:
# 指定表名
db_table = \'luffy_banner\'
# 后台中显示的表名
verbose_name_plural = \'轮播图表\'
def __str__(self):
return self.title
- 第三步:表迁移
python manage.py makemigrations
python maneage.py migrate
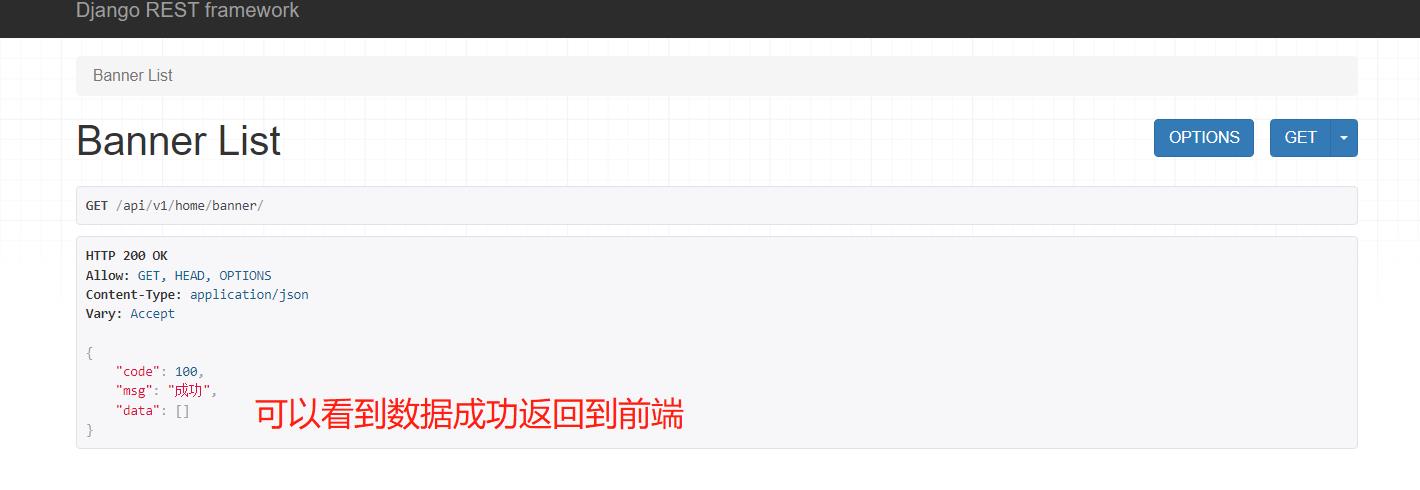
2、轮播图部分接口代码编写
Views部分代码:
from rest_framework.viewsets import GenericViewSet
from rest_framework.mixins import ListModelMixin
from utils.common_response import APIResponse
from home.models import Banner
from home.serializers import BannerSerializer
# 获取所有轮播图
class BannerView(GenericViewSet, ListModelMixin):
# 获取所有轮播图,过滤出已经删除的,过滤出未上架的,并且按照优先级排序
queryset = Banner.objects.filter(is_delete=False, is_show=True).order_by(\'orders\').all()
# 指定序列化类
serializer_class = BannerSerializer
# 重写list请求,用于满足result规范
def list(self, request, *args, **kwargs):
# 调用父类list方法,接收返回值
res = super().list(request, *args, **kwargs)
# 使用自己封装的response对象返回数据
return APIResponse(data=res.data)
serializer部分代码:
from rest_framework import serializers
from home.models import Banner
class BannerSerializer(serializers.ModelSerializer):
class Meta:
model = Banner
fields = [\'id\', \'image\', \'title\', \'link\']
url部分代码:
# 总路由:
from django.contrib import admin
from django.urls import path, include
from django.views.static import serve
from django.conf import settings
urlpatterns = [
path(\'admin/\', admin.site.urls),
# media路由
path(\'media/<path:path>/\', serve, \'document_root\': settings.MEDIA_ROOT),
# 路由分发
path(\'api/v1/home/\', include(\'home.urls\'))
]
# home路由:
from rest_framework.routers import SimpleRouter
from home import views
router = SimpleRouter()
router.register(\'banner\', views.BannerView, \'banner\')
urlpatterns = [
]
urlpatterns += router.urls

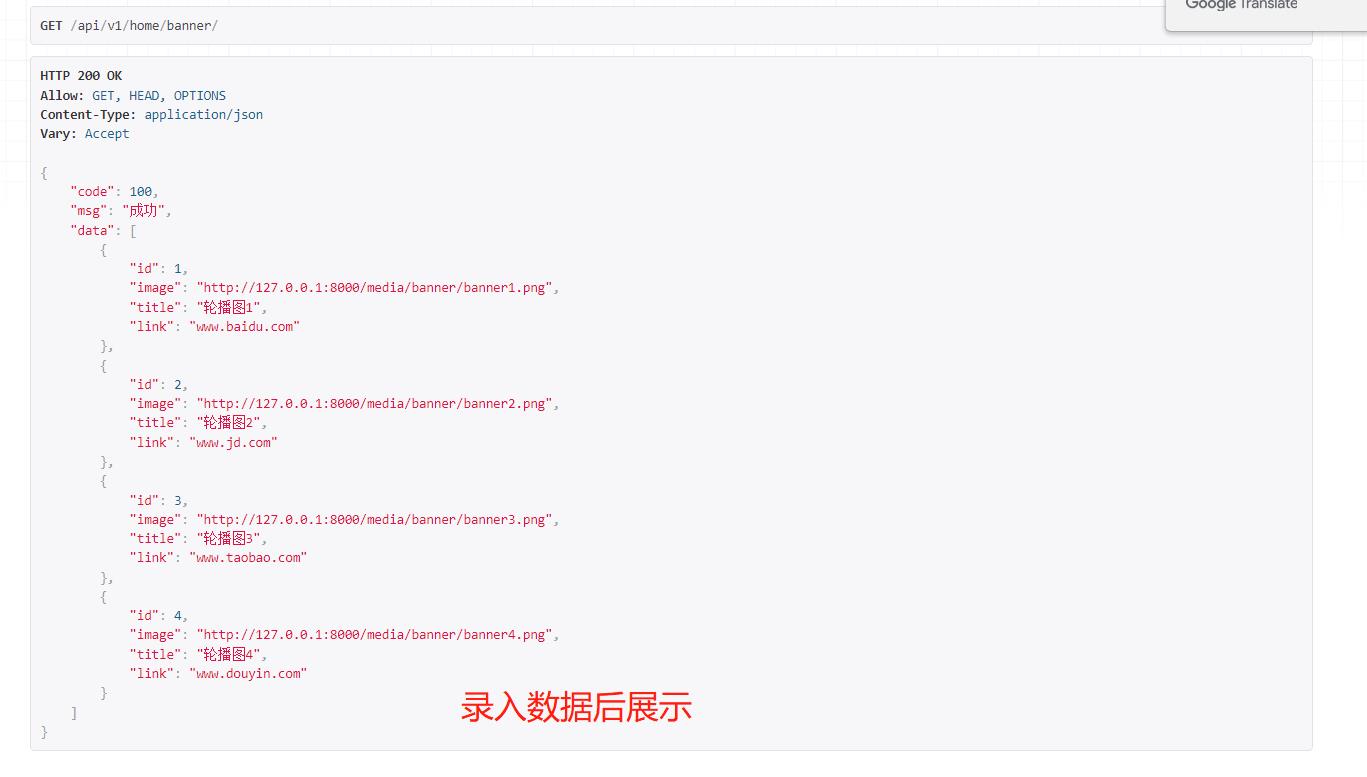
3、轮播图部分录入数据
简介:
本项目采用主站前后端分离,后台使用simpleui
使用步骤:
- 第一步:安装
pip install django-simpleui
- 注册app:
INSTALLED_APPS = [
\'simpleui\',
]
- 创建超级管理员:
python manage.py createsuperuser
- app的admin.py中注册表:
from django.contrib import admin
from home.models import Banner
admin.site.register(Banner)
- 录入数据:http://127.0.0.1:8000/admin/

以上是关于Luffy项目:3前端调整(全局css全局配置全局axios...),后端主页轮播图表设计,接口部分代码编写的主要内容,如果未能解决你的问题,请参考以下文章