odoo 开发入门教程系列-QWeb简史
Posted 授客的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了odoo 开发入门教程系列-QWeb简史相关的知识,希望对你有一定的参考价值。
QWeb简史
到目前为止,我们的房地产模块的界面设计相当有限。构建列表视图很简单,因为只需要字段列表。表单视图也是如此:尽管使用了一些标记,如<group>或<page>,但在设计方面几乎没有什么可做的。
然而,如果我们想给我们的应用程序一个独特的外观,就必须更进一步,能够设计新的视图。此外,PDF报告或网站页面等其他功能需要另一个更灵活的工具:模板引擎。
您可能已经熟悉现有的引擎,如Jinja(Python)、ERB(Ruby) 或Twig(PHP)。Odoo自带内置引擎:QWeb模板。QWeb是Odoo使用的主要模板引擎。它是一个XML模板引擎,主要用于生成HTML片段和页面。
你可能已经在Odoo见过 看板,其中的记录以卡片状结构显示。我们将为我们的房地产模块构建这样的视图。
一个具体的示例: 一个看板视图
参考: 本主题关联文档可以查看Kanban.
目标: 本节结束时创建一个房产的看板视图
在我们的地产应用程序中,我们希望添加一个看板视图来显示我们的房产。看板视图是标准的Odoo视图(如表单和列表视图),但其结构更灵活。事实上,每张卡片的结构是表单元素(包括基本HTML)和QWeb的混合。看板视图的定义与列表视图和表单视图的定义相似,只是它们的根元素是kanban。看板视图最简单的形式如下:
<kanban>
<templates>
<t t-name="kanban-box">
<div class="oe_kanban_global_click">
<field name="name"/>
</div>
</t>
</templates>
</kanban>
让我们分解一下这个例子:
<templates>:定义QWeb 模板列表。看板视图必须至少定义一个根模板kanban-box,每个记录将呈现一次。<t t-name="kanban-box">:<t>是QWeb指令的占位符元素。在本例中,它用于将模板的name设置为kanban-box<div class="oe_kanban_global_click">:oe_kanban_global_click让<div>可点击,以打开记录<field name="name"/>:这向视图中添加name字段。
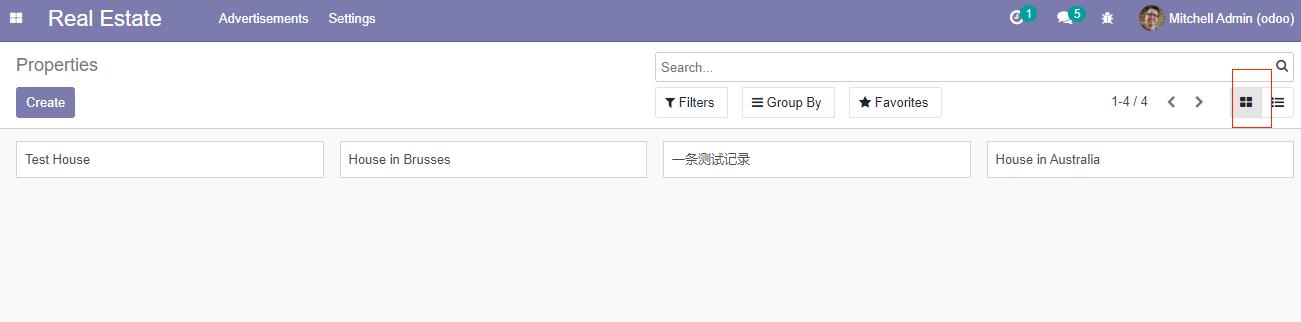
练习--制作一个最小的看版视图
根据上述提供的简单例子,为房产创建一个最小化的看板视图。唯一展示的字段为name.
提示: 必须在ir.actions.act_window对应的view_mode中添加 kanban
修改odoo14\\custom\\estate\\views\\estate_property_views.xml(注意:以下未展示文件中的所有内容,其它内容保持不变)
<record id="link_estate_property_action" model="ir.actions.act_window">
<field name="name">Properties</field>
<field name="res_model">estate.property</field>
<field name="view_mode">kanban,tree,form</field><--本次改动新增kanban-->
<field name="context">\'search_default_state\': True</field>
</record>
<!-- 本次新增 -->
<record id="estate_property_kanban" model="ir.ui.view">
<field name="model">estate.property</field>
<field name="arch" type="xml">
<kanban>
<templates>
<t t-name="kanban-box">
<div class="oe_kanban_global_click">
<field name="name"/>
</div>
</t>
</templates>
</kanban>
</field>
</record>
重启服务验证

一旦看板视图起作用, 我们可以开始改进它。如果我们想有条件的展示元素,可以使用 t-if指令(查看 Conditionals).
<kanban>
<field name="state"/>
<templates>
<t t-name="kanban-box">
<div class="oe_kanban_global_click">
<field name="name"/>
</div>
<div t-if="record.state.raw_value == \'new\'">
This is new!
</div>
</t>
</templates>
</kanban>
我们添加了几个东西:
t-if: 如果条件为真,渲染<div>元素record: 拥有所有请求字段作为其属性的对象。每个字段都有两个属性value和raw_value。前者是根据当前用户参数格式化的,后者则是直接通过read()读取的。
在上面的示例中,字段name被添加到<templates>元素中,但state在它之外。当我们需要字段的值但不想在视图中显示它时,可以将其添加到<templates>元素之外。
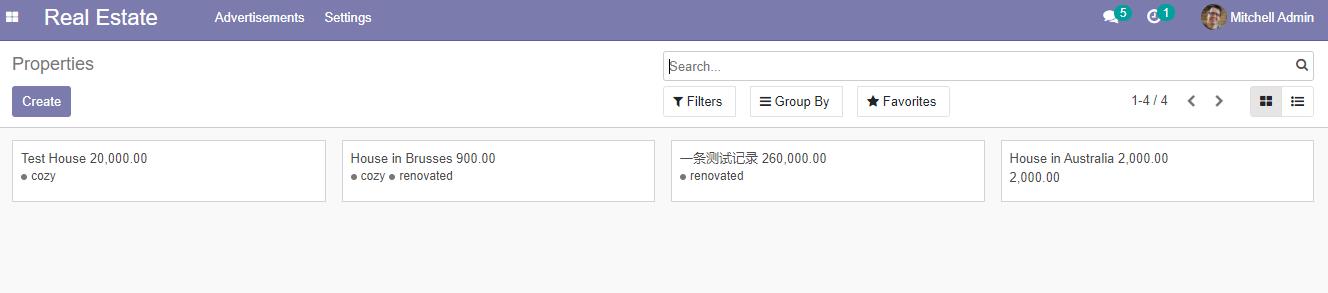
练习--改善看板视图
添加以下字段到看板视图:expected price, best price, selling price 和tags。注意:best price仅在收到报价时展示,而selling price仅在接受报价时展示
修改odoo14\\custom\\estate\\views\\estate_property_views.xml estate_property_kanban
<record id="estate_property_kanban" model="ir.ui.view">
<field name="model">estate.property</field>
<field name="arch" type="xml">
<kanban>
<field name="state"/>
<templates>
<t t-name="kanban-box">
<div class="oe_kanban_global_click">
<field name="name"/>
<field name="expected_price"/>
<!-- <field name="best_price" t-if="record.state.value == \'Offer Received\'"/>-->
<div t-if="record.state.value == \'Offer Received\'">
<field name="best_price"/>
</div>
<div t-if="record.state.value == \'Offer Accepted\'">
<field name="selling_price" />
</div>
<field name="tag_ids"/>
</div>
</t>
</templates>
</kanban>
</field>
</record>
注意:这里必须添加<field name="state"/>,否则界面会报类似以下错误:
odoo TypeError: Cannot read properties of undefined (reading \'value\')
验证效果

让我们对视图做最后的修改:默认情况下,财产必须按类型分组。您可能想看看Kanban中描述的各种选项。
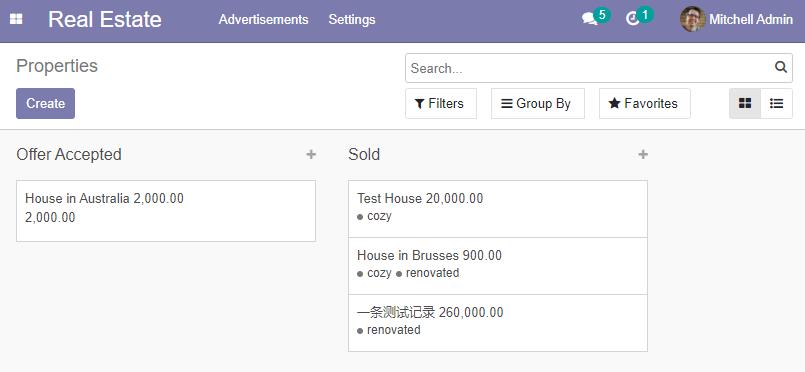
练习--添加默认分组
使用合适的属性对房产分组,默认按类型分组。你必须阻止拖拽和删除。
修改odoo14\\custom\\estate\\views\\estate_property_views.xml estate_property_kanban,给<kanban>增加属性
<kanban default_group_by="state" records_draggable="false">
验证效果

看板视图是一个典型的例子,说明从现有视图开始并对其进行微调而不是从头开始总是一个好主意。
参考链接
https://www.odoo.com/documentation/14.0/zh_CN/developer/howtos/rdtraining.html
作者:授客
微信/QQ:1033553122
全国软件测试QQ交流群:7156436
Git地址:https://gitee.com/ishouke
友情提示:限于时间仓促,文中可能存在错误,欢迎指正、评论!
作者五行缺钱,如果觉得文章对您有帮助,请扫描下边的二维码打赏作者,金额随意,您的支持将是我继续创作的源动力,打赏后如有任何疑问,请联系我!!!
微信打赏
支付宝打赏 全国软件测试交流QQ群



odoo qweb 记录
默认的打印功能修改,比如在动作中的打印功能:
继承抽象模型
models.AbstractModel
重写
_get_report_values
class PayslipDetailsReportIN(models.AbstractModel): _name = ‘report.l10n_in_hr_payroll.report_payslipdetails‘ _inherit = ‘report.hr_payroll.report_payslipdetails‘ @api.model def _get_report_values(self, docids, data=None): payslips = self.env[‘hr.payslip‘].browse(docids) return { ‘doc_ids‘: docids, ‘doc_model‘: ‘hr.payslip‘, ‘docs‘: payslips, ‘data‘: data, ‘get_details_by_rule_category‘: self.get_details_by_rule_category(payslips.mapped(‘details_by_salary_rule_category‘)) }
在return中doc_model为模型名,data是要传至前端qweb页面的数据
模版定义注意事项:
t-set 不能使用,不能加载自定义格式的数据
<template id="report_voucher_document">
<!--<t t-call="web.external_layout">-->
<div class="page">
<div class="article o_report_layout_standard"> <t t-raw="0"/>
<table>
</table>
预置纸张格式并绑定qweb打印格式:
<record id="action_account_voucher_report" model="ir.actions.report">
<field name="paperformat_id" ref="模块名.纸张格式ID"/>
</record>
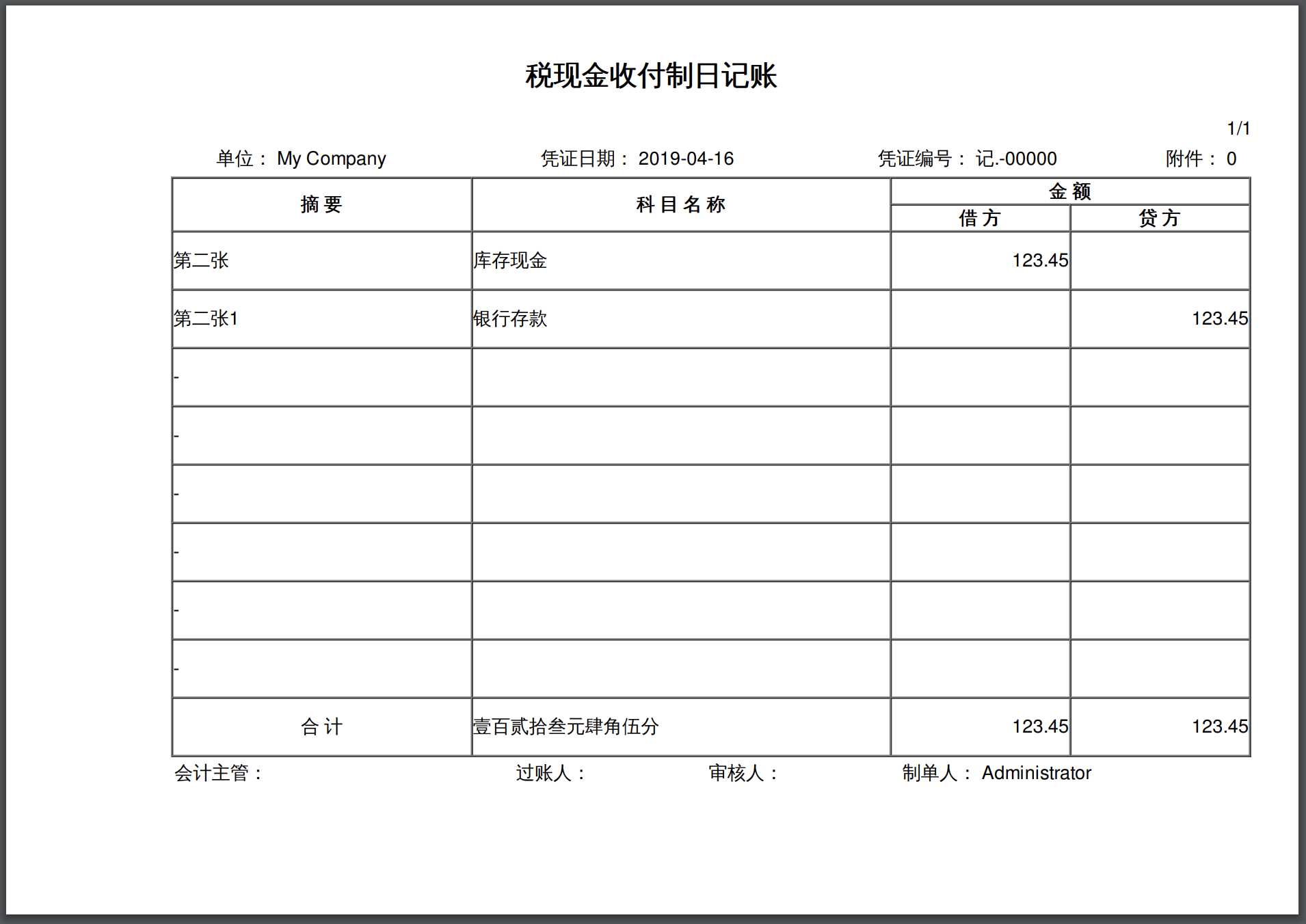
格式预览:

以上是关于odoo 开发入门教程系列-QWeb简史的主要内容,如果未能解决你的问题,请参考以下文章
