Vue3 入门(ref)
Posted 欢迎来到我的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue3 入门(ref)相关的知识,希望对你有一定的参考价值。
Vue3 入门(ref)
let name = ref(\'jack\')
- 首先我们得明白,
ref函数返回的是一个RefImpl对象的实例,所以此时name的值是一个复杂数据类型Object,它里面有个value属性,就是它的值,而其它的属性皆是下划线开头的,我们不关注,因为这类属性一般不是给我们开发用的 - 在
Vue3中,想要实现响应式,就得借助ref或reactive,这是人家底层实现响应式之后给你抛出的的一套语法 RefImpl的全称是Reference Implement,即引用实现。
在
js代码中,若想实现那种响应式的值的改变,那么就得去改变该对象里面value的值,不能直接给name赋一个其它值,因为Vue3中的响应式得借助RefImpl对象来实现在
template模板中是不需要.value的,因为Vue3在解析模板的时候,当发现它是RefImpl对象时,会自动去取它的value属性并展示出来
这一路,灯火通明
Vue从入门到实战6_学习
ref的使用
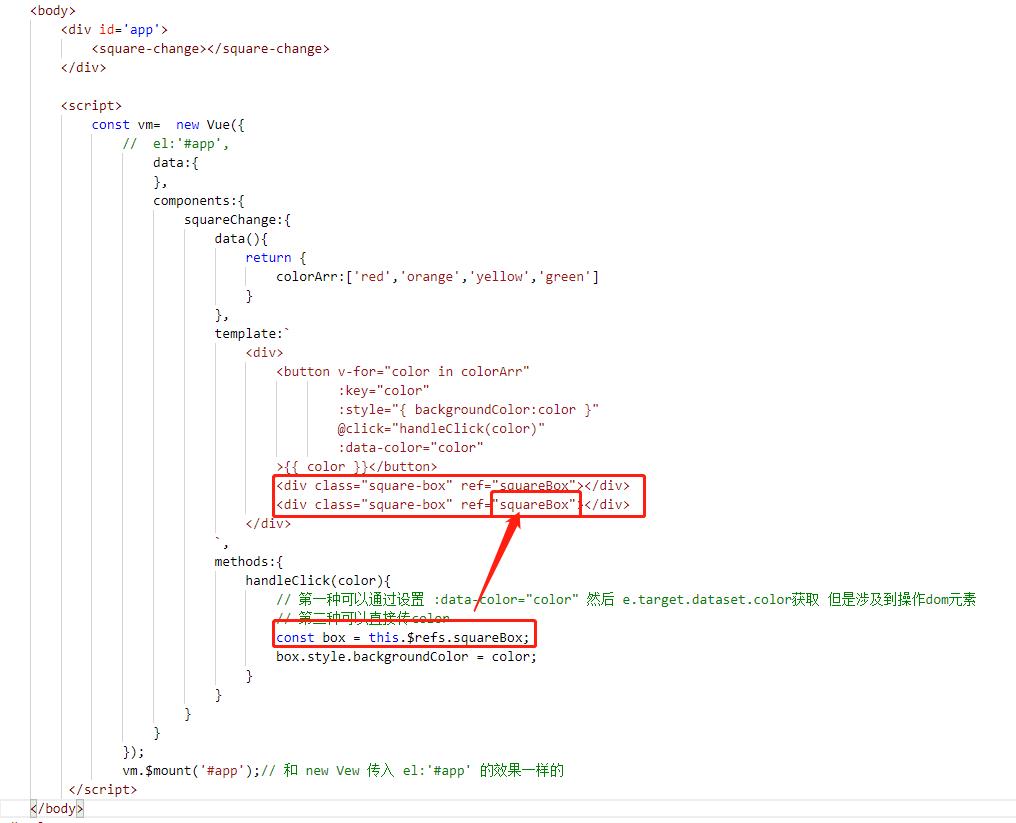
当dom元素增加属性ref后那么可以直接通过this.$refs获取到dom对象,组件的引用是组件的实例对象
2.如果对多个dom元素设置一个引用对象,ref重名的时候,引用指向的是最后一个元素

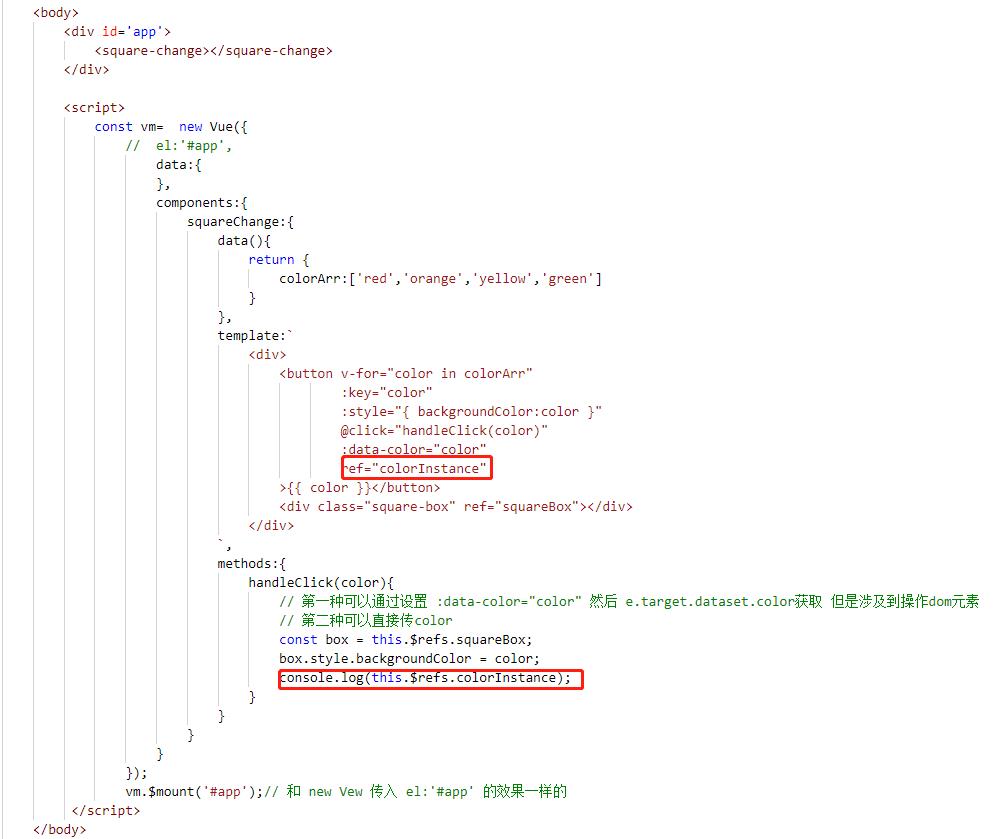
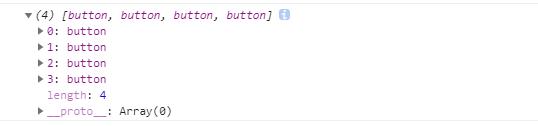
3.在v-for的时候添加引用,引用的值是数据,数组里面是一个一个实例对象


4.对组件添加引用,那么引用指向的是这个组件的示例
以上是关于Vue3 入门(ref)的主要内容,如果未能解决你的问题,请参考以下文章