title: 09-JavaScript开发积累
方法的注释
方法写完之后(注意,一定要先写完整),我们在方法的前面输入/**,然后回车,会发现,注释的格式会自动补齐。
比如:
/**
* 功能:给定元素查找他的第一个元素子节点,并返回
* @param ele
* @returns Element|*|Node
*/
function getFirstNode(ele)
var node = ele.firstElementChild || ele.firstChild;
return node;
断点调试
(1)先让程序运行一遍。
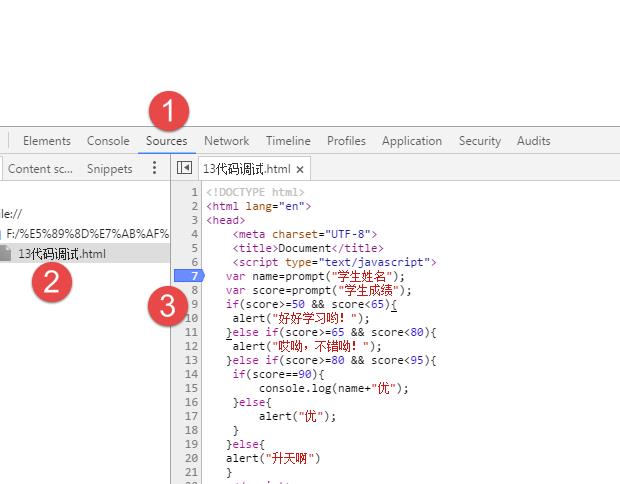
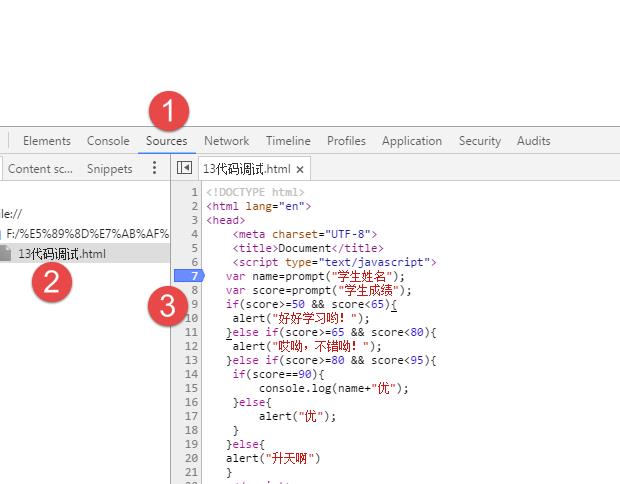
(2)f12,弹出代码调试工具
(3)打断点:

然后刷新页面。
(4)一步步调试,每点击一次,执行一步:

(5)监视变量:
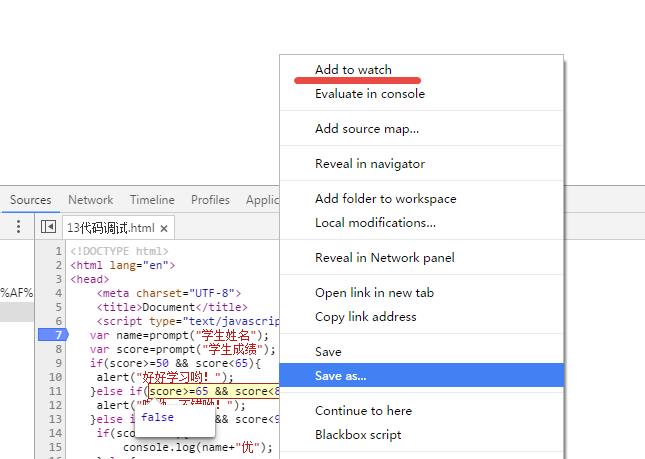
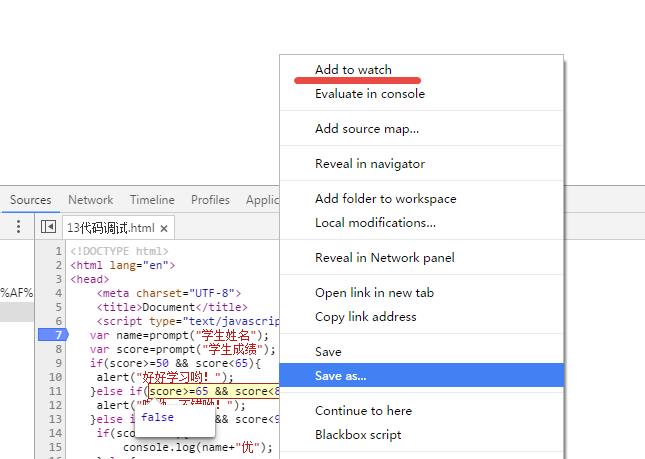
当然,也可以添加变量或者表达式到监视窗口。操作如下:

上图中,选择变量或表达式,然后右键add to watch.
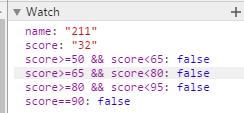
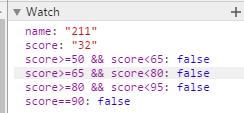
然后监视窗口:

2019-05-20-给数组、对象赋值
数组赋值的正确写法:
this.todayList.splice(0, 0, ...dataList);
对象赋值的正确写法:
Object.assign(obj2, obj1);
上方代码中,是将obj1 的值追加到obj2中。如果对象里的属性名相同,会被覆盖。
2019-11-25-在新的窗口中打开url
在原来的窗体中跳转到新页面:
window.location.href="要跳转的新页面";
在新窗体中打开新页面:
window.open(\'你所要跳转的新页面\');
2019-12-10-JavaScript 新特性:Optional Chaining(可选链式调用)语法
以往写代码,我们一般都这么写:
if (result && result.user && result.user.name && result.user.name.length)
console.log(\'qianguyihao\');
有了 Optinal Chain 语法之后,就简洁很多了,可以这么写:
if (result?.user?.name?.length)
console.log(\'qianguyihao\');
参考链接:
2020-04-28-判断字符串的包含关系
var str = \'qiangu2\';
if (str == (\'qiangu1\' || \'qiangu2\'))
console.log(\'qianguyihao\');
注意,上面的代码,根本就不会走 console.log 语句,因为if里面的内容是false。
如果我们要判断变量 str 是否在 qiangu1、qiangu2的合集里,我们应该这样写:
var str = \'qiangu2\';
if (str == \'qiangu1\' || str == \'qiangu2\')
console.log(\'qianguyihao\');
平时开发过程中,积累了不少的经验和技巧都应用到项目中,而下次用到的时候却又开始到处翻。
有时也想自己搭建个类库或工具包什么的来积累自己的经验技巧,又没有专门的时间去搭建各种
环境,像rollup或者webpack这样的打包工具、ES6转码工具Babel、Eslint、Jest测试工具等等。
这里就特意做了一个起始项目,将rollup、ES6转码、Eslint、Jest都集成起来,平时用的时候只需要
积累模块和方法即可。
类库的时候会附带一个小型的加载器,有点多余,因此选用rollup搭建。
# 要点记录
1. 使用`rollup.js`提供的`Js api`进行`bundle`打包
2. 使用`babel`转码类库中的`ES2015`语法,不对`module`转换,由`rollup`处理
3. `Node`版本要大于`7.10.1`版本,因为构建脚本中使用了`await`、`async`
4. 使用`jest`进行单元测试,同时使用`rollup-plugin-babel`转换测试脚本语法,配置文件为`.babelrc`中`test`节
5. `sourcemap`的生成由`bundle.write`完成,而转码后的源代码由`fs`模块写入
希望大家都能把平时的努力积累起来,最终垒成自己的技术高楼。