Web服务器配置方法教程
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web服务器配置方法教程相关的知识,希望对你有一定的参考价值。
参考技术A服务器是一种高性能计算机,作为网络的节点,存储、处理网络上80%的数据、信息,因此也被称为网络的灵魂。那么该如何配置Web服务器呢?如果你不知道,请看我整理的Web服务器配置方法详解吧!

IIS的安装
一般在安装操作系统时不默认安装IIS,所以在第一次配置Web服务器时需要安装IIS。安装方法为:
1、打开“控制面板”,打开“添加/删除程序”,弹出“添加/删除程序”窗口。

2、单击窗口中的“添加/删除Windows组件”图标,弹出“Windows组件向导”对话框。
3、选中“向导”中的“应用程序服务器”复选框。单击“详细信息”按钮,弹出“应用程序服务器”对话框。
4、选择需要的组件,其中“Internet信息服务(IIS)”和“应用程序服务器控制台”是必须选中的。选中“Internet信息服务(IIS)”后,再单击“详细信息”按钮,弹出“Internet信息服务(IIS)”对话框。
5、选中“Internet信息服务管理器”和“万维网服务”。并且选中“万维网服务”后,再单击“详细信息”按钮,弹出“万维网服务”对话框。
6、其中的“万维网服务”必须选中。如果想要服务器支持ASP,还应该选中“Active Server Pages”。逐个单击“确定”按钮,关闭各对话框,直到返回图1的“Windows组件向导”对话框。
7、单击“下一步”按钮,系统开始IIS的安装,这期间可能要求插入Windows Server 2003安装盘,系统会自动进行安装工作。
8、安装完成后,弹出提示安装成功的对话框,单击“确定”按钮就完成了IIS的安装。
友情提示:如果想要同时装入FTP服务器,在“Internet信息服务(IIS)”对话框中应该把“文件传输协议(FTP)服务”的复选框也选中。
在IIS中创建Web网站
打开“Internet 信息服务管理器”,在目录树的“网站”上单击右键,在右键菜单中选择“新建→网站”,弹出“网站创建向导”:
网站描述就是网站的名字,它会显示在IIS窗口的目录树中,方便管理员识别各个站点。本例中起名为“枝叶的网站”。
网站IP地址:如果选择“全部未分配”,则服务器会将本机所有IP地址绑定在该网站上,这个选项适合于服务器中只有这一个网站的情况。也可以从 下拉式列表框中选择一个IP地址(下拉式列表框中列出的是本机已配置的IP地址,如果没有,应该先为本机配置IP地址,再选择。)
TCP端口:一般使用默认的端口号80,如果改为其它值,则用户在访问该站点时必须在地址中加入端口号。
主机头:如果该站点已经有域名,可以在主机头中输入域名。
主目录路径是网站根目录的位置,可以用“浏览”按钮选择一个文件夹作为网站的主目录。
网站访问权限是限定用户访问网站时的权限,“读取”是必需的,“运行脚本”可以让站点支持ASP,其它权限可根据需要设置。
单击“下一步”,弹出“完成向导”对话框,就完成了新网站的创建过程,在IIS中可以看到新建的网站。把做好的网页和相关文件复制到主目录中,通常就可以访问这个网站了。
访问网站的方法是:如果在本机上访问,可以在浏览器的地址栏中输入“http://localhost/”;如果在网络中其它计算机上访问,可以在浏览器的地址栏中输入“http://网站IP地址”。
说明:如果网站的TCP端口不是80,在地址中还需加上端口号。假设TCP端口设置为8080,则访问地址应写为“http://localhost:8080/”或“http://网站IP地址:8080”。
网站的基本配置
如果需要修改网站的参数,可以在“网站名字”上单击右键,在右键菜单中选择“属性”,可以打开“网站属性”对话框。
1、“网站”标签
“网站标识”:可以设置网站名字、IP地址、端口号。单击“高级”按钮可以设置主机头名。
2、“主目录”标签
在本地路径中可以设置主目录的路径名和访问权限。
3、“文档”标签
默认文档是指访问一个网站时想要打开的默认网页,这个网页通常是该网站的主页。如果没有启用默认文档或网站的主页文件名不在默认文档列表中,则访问这个网站时需要在地址中指明文件名。
默认文档列表中最初只有4个文件名:Default.htm、Default.asp、index.htm和Default.aspx。我用 “添加”按钮加入了一个index.asp,并用“上移”按钮把它移到了顶部。这主要是因为我的网站的主页名为“index.asp”,所以应该把它加入 列表,至于是否位于列表顶部倒是无关紧要的。
经过以上配置,一个Web网站就可以使用了。把制作好的网页复制到网站的主目录中,网站主页的文件名应该包含在默认文档中。打开浏览器,在地址栏中输入“http://本机IP地址”,就可以打开网站的主页。其它页面可以用网页中的超链接打开。
虚拟目录
虚拟目录可以使一个网站不必把所有内容都放置在主目录内。虚拟目录从用户的角度来看仍在主目录之内,但实际位置可以在计算机的其它位置,而且虚拟目录的名字也可以与真实目录不同。如:
图中用户看到的一个位于主目录下的文件夹“pic”,它的真实位置在服务器的“D:myimage”处,而主目录位于“C:mywww” 处。假设该网站的域名是“www.abc.com”,则用户访问“http://www.abc.com/pic/文件1”时,访问的实际位置是服务器的 “D:myimage文件1”,所以虚拟目录的真实名字和位置对用户是不可知的。
创建虚拟目录的方法 :
打开 Internet 信息服务窗口,在想要创建虚拟目录的 Web 站点上 单击右键,选择“新建”→“虚拟目录”。弹出虚拟目录创建向导:
别名是映射后的名字,即客户访问时的名字;
路径:服务器上的真实路径名,即虚拟目录的实际位置;
访问权限:指客户对该目录的访问权限。
单击“下一步”按钮,弹出完成对话框,虚拟目录就建立成功了。把相关文件复制到虚拟目录中,用户就可以按照虚拟的树形结构访问到指定文件了。
通常虚拟目录的访问权限、默认文档等都继承自主目录,如果需要修改,可在“Internet 信息服务管理器”中的虚拟目录上单击右键,选择“属性”,就可以修改虚拟目录的参数设置了。
补充:服务器介绍
服务器,也称伺服器,是提供计算服务的设备。由于服务器需要响应服务请求,并进行处理,因此一般来说服务器应具备承担服务并且保障服务的能力。
服务器的构成包括处理器、硬盘、内存、系统总线等,和通用的计算机架构类似,但是由于需要提供高可靠的服务,因此在处理能力、稳定性、可靠性、安全性、可扩展性、可管理性等方面要求较高。
在网络环境下,根据服务器提供的服务类型不同,分为文件服务器,数据库服务器,应用程序服务器,WEB服务器等。
相关阅读:服务器常见问题有哪些
1.系统蓝屏、频繁死机、重启、反映速度迟钝
服务器的与我们平常电脑不论是硬件结构还是运行系统,都是极其类似的。因此,就如同我们的电脑一样,一样可能会感染病毒,同样会因为系统漏洞、软件冲突、硬件故障导致死机、蓝屏、重启等故障,同样会因为垃圾缓存信息过多而导致反应迟钝。
2.远程桌面连接超出最大连接数
由于服务器默认为允许连接数为2个,如果登陆后忘记注销,而是直接关闭远程桌面的话,服务器识别此次登陆还是留在服务器端的。出现这种情况,最常见的就是重启服务器,但是,如果是高峰期,重启服务器带来的损失是显而易见的。那么此时,就可以利用mstsc/console指令进行强行登陆了。打开“运行”框,键入“mstsc/v:xxx.xxx.xxx.xxx(服务器IP)/console”,即可强行登陆到远程桌面了。
3.无法删除的文件该怎么清理
遇到这种情况,可能是该文件还在运行中,可以重启删之,或者运行CMD,输入arrtib-a-s-h-r想要删除的文件夹名,最后输入del想要删除的文件夹名即可删除,运行该命令后无法恢复,请慎用。
4.系统端口隐患
对于服务器来说,首要保障稳定性和安全性。因此,我们仅需保证服务器最基本的功能即可,就像声卡都是默认禁止的。我们并不需要太多的功能,也不需要太多的端口支持。像一些不必要,而且风险较高的端口大可封掉。而一些必要的,又有风险的端口,比如:3389、80等端口,我们可以通过修改注册表的方法将其设置不特殊的秘密端口,这样服务器端口的安全隐患就不复存在了。
SpringBoot系列教程web篇之404500异常页面配置
接着前面几篇web处理请求的博文,本文将说明,当出现异常的场景下,如404请求url不存在,,403无权,500服务器异常时,我们可以如何处理
I. 环境搭建
首先得搭建一个web应用才有可能继续后续的测试,借助SpringBoot搭建一个web应用属于比较简单的活;
创建一个maven项目,pom文件如下
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.7</version>
<relativePath/> <!-- lookup parent from update -->
</parent>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
<spring-cloud.version>Finchley.RELEASE</spring-cloud.version>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.45</version>
</dependency>
</dependencies>
<build>
<pluginManagement>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</pluginManagement>
</build>
<repositories>
<repository>
<id>spring-milestones</id>
<name>Spring Milestones</name>
<url>https://repo.spring.io/milestone</url>
<snapshots>
<enabled>false</enabled>
</snapshots>
</repository>
</repositories>依然是一般的流程,pom依赖搞定之后,写一个程序入口
/**
* Created by @author yihui in 15:26 19/9/13.
*/
@SpringBootApplication
public class Application {
public static void main(String[] args) {
SpringApplication.run(Application.class);
}
}II. 异常页面配置
在SpringBoot项目中,本身提供了一个默认的异常处理页面,当我们希望使用自定义的404,500等页面时,可以如何处理呢?
1. 默认异常页面配置
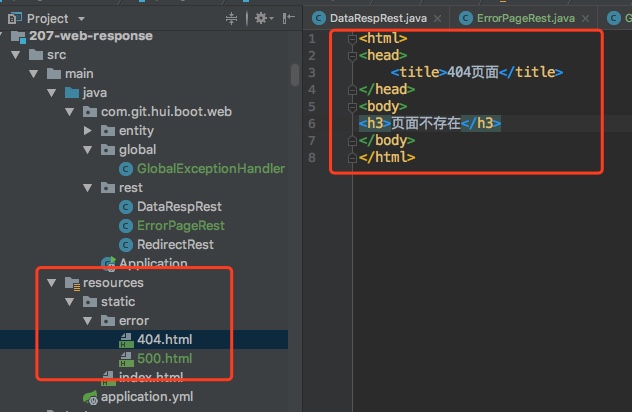
在默认的情况下,要配置异常页面非常简单,在资源路径下面,新建 error 目录,在下面添加400.html, 500html页面即可

项目结构如上,注意这里的实例demo是没有使用模板引擎的,所以我们的异常页面放在static目录下;如果使用了如FreeMaker模板引擎时,可以将错误模板页面放在template目录下
接下来实际测试下是否生效, 我们先定义一个可能出现服务器500的服务
@Controller
@RequestMapping(path = "page")
public class ErrorPageRest {
@ResponseBody
@GetMapping(path = "divide")
public int divide(int sub) {
System.out.println("divide1");
return 1000 / sub;
}
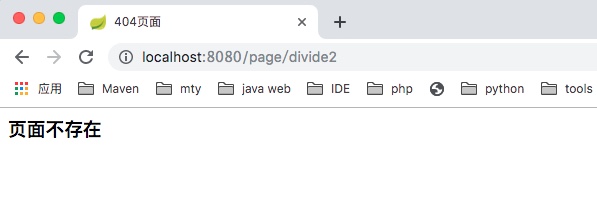
}请求一个不存在的url,返回我们定义的400.html页面
<html>
<head>
<title>404页面</title>
</head>
<body>
<h3>页面不存在</h3>
</body>
</html>
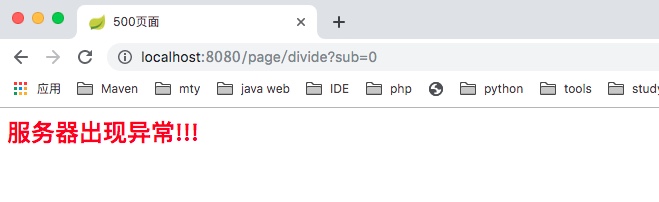
请求一个服务器500异常,返回我们定义的500.html页面
<html>
<head>
<title>500页面</title>
</head>
<body>
<h2 style="color: red;">服务器出现异常!!!</h2>
</body>
</html>
2. BasicErrorController
看上面的使用比较简单,自然会有个疑问,这个异常页面是怎么返回的呢?
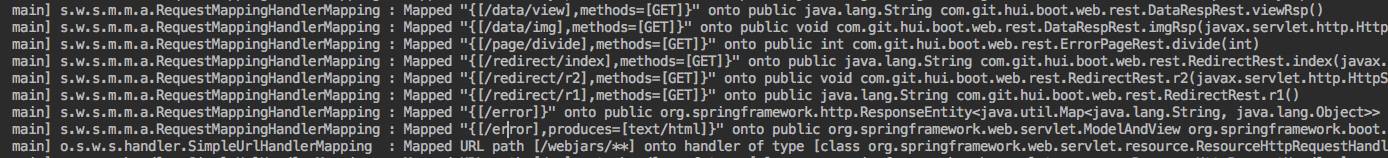
从项目启动的日志中,注意一下RequestMappingHandlerMapping

可以发现里面有个/error的路径不是我们自己定义的,从命名上来看,这个多半就是专门用来处理异常的Controller -> BasicErrorController, 部分代码如下
@Controller
@RequestMapping("${server.error.path:${error.path:/error}}")
public class BasicErrorController extends AbstractErrorController {
@Override
public String getErrorPath() {
return this.errorProperties.getPath();
}
@RequestMapping(produces = "text/html")
public ModelAndView errorHtml(HttpServletRequest request,
HttpServletResponse response) {
HttpStatus status = getStatus(request);
Map<String, Object> model = Collections.unmodifiableMap(getErrorAttributes(
request, isIncludeStackTrace(request, MediaType.TEXT_HTML)));
response.setStatus(status.value());
ModelAndView modelAndView = resolveErrorView(request, response, status, model);
return (modelAndView != null) ? modelAndView : new ModelAndView("error", model);
}
@RequestMapping
@ResponseBody
public ResponseEntity<Map<String, Object>> error(HttpServletRequest request) {
Map<String, Object> body = getErrorAttributes(request,
isIncludeStackTrace(request, MediaType.ALL));
HttpStatus status = getStatus(request);
return new ResponseEntity<>(body, status);
}
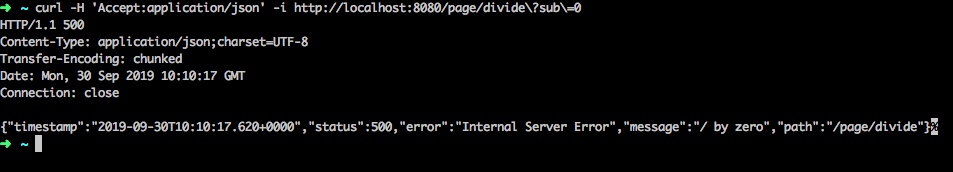
}这个Controller中,一个返回网页的接口,一个返回Json串的接口;我们前面使用的应该是第一个,那我们什么场景下会使用到第二个呢?
- 通过制定请求头的
Accept,来限定我们只希望获取json的返回即可

3. 小结
本篇内容比较简单,归纳为两句话如下
- 将自定义的异常页面根据http状态码命名,放在
/error目录下 - 在异常状况下,根据返回的http状态码找到对应的异常页面返回
II. 其他
0. 项目
a. 系列博文
- 190930-SpringBoot 系列教程 web 篇之 404、500 异常页面配置
- 190929-SpringBoot 系列教程 web 篇之重定向
- 190913-SpringBoot 系列教程 web 篇之返回文本、网页、图片的操作姿势
- 190905-SpringBoot 系列教程 web 篇之中文乱码问题解决
- 190831-SpringBoot 系列教程 web 篇之如何自定义参数解析器
- 190828-SpringBoot 系列教程 web 篇之 Post 请求参数解析姿势汇总
- 190824-SpringBoot 系列教程 web 篇之 Get 请求参数解析姿势汇总
- 190822-SpringBoot 系列教程 web 篇之 Beetl 环境搭建
- 190820-SpringBoot 系列教程 web 篇之 Thymeleaf 环境搭建
- 190816-SpringBoot 系列教程 web 篇之 Freemaker 环境搭建
- 190421-SpringBoot 高级篇 WEB 之 websocket 的使用说明
- 190327-Spring-RestTemplate 之 urlencode 参数解析异常全程分析
- 190317-Spring MVC 之基于 java config 无 xml 配置的 web 应用构建
- 190316-Spring MVC 之基于 xml 配置的 web 应用构建
- 190213-SpringBoot 文件上传异常之提示 The temporary upload location xxx is not valid
b. 项目源码
- 工程:https://github.com/liuyueyi/spring-boot-demo
- 项目: https://github.com/liuyueyi/spring-boot-demo/blob/master/spring-boot/207-web-response
1. 一灰灰Blog
尽信书则不如,以上内容,纯属一家之言,因个人能力有限,难免有疏漏和错误之处,如发现bug或者有更好的建议,欢迎批评指正,不吝感激
下面一灰灰的个人博客,记录所有学习和工作中的博文,欢迎大家前去逛逛
- 一灰灰Blog个人博客 https://blog.hhui.top
- 一灰灰Blog-Spring专题博客 http://spring.hhui.top

以上是关于Web服务器配置方法教程的主要内容,如果未能解决你的问题,请参考以下文章
如何在Nginx中配置端口映射?花生壳和Nginx的配置使用教程