解决Vue http中的跨域问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决Vue http中的跨域问题相关的知识,希望对你有一定的参考价值。
参考技术A 在平常的项目开发当中,很容易遇到跨域的问题,好在vue-cli的脚手架提供了跨域的解决方案,在config下的index.js中有个proxyTable属性,在其中添加如下配置:proxyTable:
'/api':
target:'http://localhost:8090',
changeOrigin:true,
pathRewrite:
如上所示,如果在8090后在加路径,则无效(亲测);
在pathRewite中可以添加替换,因为在正常代理过后会在路径结尾有ap这个路径,所以如果实际的地址和这个不同,则可以进行替换。
关于Vue-cli的跨域解决
由于Vue-cli服务器是跑在node环境下的8080端口,我们的php代码可能在Apache环境下的7070端口,这个时候就会出现跨域

此刻这段php代码在7070端口上
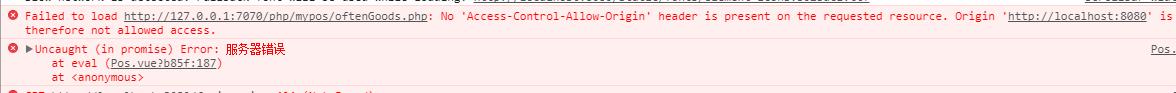
如果直接去访问

页面报错

此刻我们可以不用去后台配置,直接打开vue-cli目录下的config/index.js配置

proxyTable: {
\'/api\': {
target: \'http://127.0.0.1:7070/\',
changeOrigin: true,
pathRewrite: {
\'^/api\': \'/\'
}
}
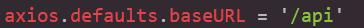
如果用axios进行请求,为了不用再每次请求前缀都加api可以在全局main.js文件中配置axios

然后在请求


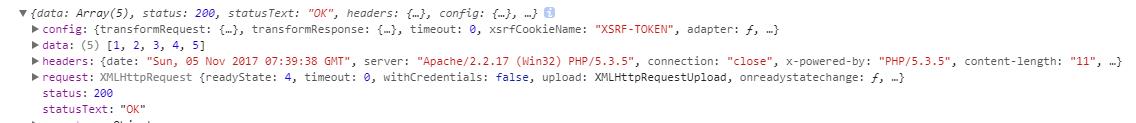
数据获取成功
以上是关于解决Vue http中的跨域问题的主要内容,如果未能解决你的问题,请参考以下文章