学习JavaScript
Posted yzx-sir
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了学习JavaScript相关的知识,希望对你有一定的参考价值。
操作步骤
开通语音识别服务
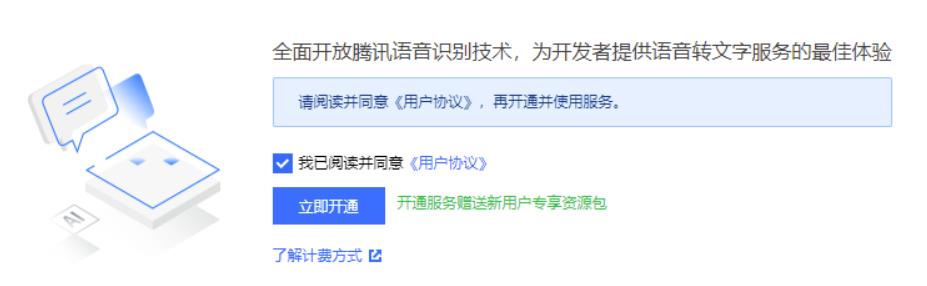
在调用语音识别相关接口前,您需要进入 语音识别控制台,进行实名认证和人脸认证,认证完成后,阅读《用户协议》后勾选“我已阅读并同意《用户协议》”,然后单击【立即开通】,即可一键开通录音文件识别、实时语音识别、一句话识别、录音文件识别极速版、语音流异步识别服务接口,如需开通营业执照核验或增值税发票核验功能,可前往官网页服务介绍页申请开通,审核通过后即可使用该服务。

服务开通成功后,您将获得各项服务对应的免费调用额度,可在 资源包管理页 查看。同时您也可以在 语音识别购买页 中购买对应语音识别服务的资源包,若免费额度以及资源包调用次数耗尽,接口计费将自动转为后付费方式按月/日进行结算,具体计费标准可以查看语音识别的 计费概述。
调试语音识别接口
语音识别服务开通成功后,进入语音识别 API 3.0 Explorer 在线接口调试页面,选择需要调用的接口,并填写输入参数。输入参数在 API 3.0 Explorer 界面的“参数说明”选项卡中可以查看对应接口输入参数的具体含义。
说明
平台将对登录用户提供临时 Access Key,以便进行调试。
通过 npm 安装(推荐)
通过 npm 获取安装是使用 NODEJS SDK 的推荐方法,npm 是 NODEJS 的包管理工具。关于 npm 详细可参考 npm 官网。
1. 执行以下安装命令:
npm install tencentcloud-sdk-nodejs --save
2. 在您的代码中引用对应模块代码,可参考示例。
3. 如上引用方式会将腾讯云所有产品 sdk 下载到本地,可以将
tencentcloud-sdk-nodejs 换成 tencentcloud-sdk-nodejs-cvm/cbs/vpc 等,即可引用特定产品的 sdk,代码中可将 require("tencentcloud-sdk-nodejs") 改为 require("tencentcloud-sdk-nodejs-cvm/cbs/vpc"),其余不变,可参考示例,可大大节省存储空间。通过源码包安装
1. 前往 GitHub 代码托管地址 或者 快速下载地址,下载源码压缩包。
2. 解压源码包到您项目合适的位置。
3. 在您的代码中引用对应模块代码,可参考示例。
示例
SDK 安装完成后,可在您的项目代码中引用 API 3.0 Explorer 自动生成的代码, 以 Node.js 为例,简易 demo 示例如下:
const tencentcloud = require("tencentcloud-sdk-nodejs")
// 导入对应产品模块的 client models。
const CvmClient = tencentcloud.cvm.v20170312.Client
const clientConfig =
// 腾讯云认证信息
credential:
secretId: "secretId",
secretKey: "secretKey",
,
// 产品地域
region: "ap-shanghai",
// 可选配置实例
profile:
signMethod: "HmacSHA256", // 签名方法
httpProfile:
reqMethod: "POST", // 请求方法
reqTimeout: 30, // 请求超时时间,默认60s
,
,
// 实例化要请求产品(以 cvm 为例)的 client 对象
const client = new CvmClient(clientConfig)
// 通过 client 对象调用想要访问的接口,需要传入请求对象以及响应回调函数
client.DescribeZones().then(
(data) =>
console.log(data)
,
(err) =>
console.error("error", err)
)
在支持 typescript 项目中,采用如下方式调用:
import * as tencentcloud from "tencentcloud-sdk-nodejs"
// 导入对应产品模块的 client models。
const CvmClient = tencentcloud.cvm.v20170312.Client
const clientConfig =
// 腾讯云认证信息
credential:
secretId: "secretId",
secretKey: "secretKey",
,
// 产品地域
region: "ap-shanghai",
// 可选配置实例
profile:
signMethod: "HmacSHA256", // 签名方法
httpProfile:
reqMethod: "POST", // 请求方法
reqTimeout: 30, // 请求超时时间,默认60s
,
,
// 实例化要请求产品(以 cvm 为例)的 client 对象
const client = new CvmClient(clientConfig)
// 通过 client 对象调用想要访问的接口,需要传入请求对象以及响应回调函数
client.DescribeZones().then(
(data) =>
console.log(data)
,
(err) =>
console.error("error", err)
)
学习Javascript
分别归类为:
javascript变量
javascript运算符
javascript数组
javascript流程语句
javascript字符串函数
javascript函数基础
javascript基础DOM操作
文档对象模型DOM
javascript正则表达式
能够认真看完就是一次对javascript的回顾与提升,可以很好的检验基础。
javascript变量
javascript运算符
javascript数组
javascript流程语句
javascript字符串函数
javascript函数基础
javascript基础DOM操作
BOM浏览器对象模型
javascript正则表达式
是的,没有高深的知识,没有进阶的技巧。
只是,万丈高楼平地起;只是,千里之行始于足下;只是,千里长提溃于蚁穴。
能把简单的做好就是不简单,你能走多远,不是在于你有多聪明,而是取决于你有多勤奋,共勉。
以上是关于学习JavaScript的主要内容,如果未能解决你的问题,请参考以下文章