微信小程序学习笔记
Posted tuuli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序学习笔记相关的知识,希望对你有一定的参考价值。
注册及开发配置
新建第一个项目
在微信开发者工具中新建项目
打开并登录微信开发者工具,新建一个小程序项目。appID填入你刚刚复制的id,后端服务可选中不使用云服务,模板可选择js基础模板。

目录结构

主要包括pages目录、utils目录及一些全局文件。其中pages目录存放每一个页面,一个页面放在一个文件夹中,比如index就是一个页面;utils存放一些工具方法;一个页面主要由.js .json .wxml .wxss 文件组成,.js为JavaScript,.json为配置文件, .wxml为页面结构,相当于html, .wxss为页面样式,相当于css。除此之外在项目目录中还有一些全局样式和全局配置文件,如app.wxss app.json等,app.js为整个小程序的入口。
新建一个页面
在全局配置文件app.json中的"pages"存放了所有的页面路径,手动在pages下添加一个页面list,并将其移到第一位。

ctrl+s 保存后可以在左边目录看到已经多了一个list页面。
基本组件
view 组件
相当于html中的div组件,一个容器,可以存放内容,也可以存放其他组件。
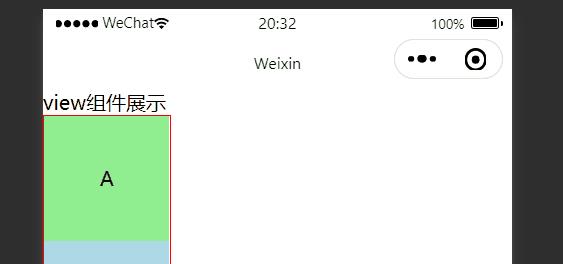
在list页面中的wxml文件中输入 如:<view>view组件展示</view>
可以在左边的模拟器中看到效果。

scroll-view 组件
scroll-view组件可以实现滑动效果。如外卖小程序点餐时左侧的滑动菜单。

-
使用:设置为上下滑动时,必须给定一个高度,设置为左右滑动时,必须给定一个宽带。
wxml:
<!-- 滑动效果,scroll-y 表示上下滑动 -->
<scroll-view class="container1" scroll-y="true">
<view>A</view>
<view>B</view>
<view>C</view>
</scroll-view>
wxss:
/* 滑动效果 */
.container1 view
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
.container1 view:nth-child(1)
background-color: lightgreen;
.container1 view:nth-child(2)
background-color: lightblue;
.container1 view:nth-child(3)
background-color: lightpink;
.container1
border: 1px solid red;
width: 100px;
height: 120px;
-
效果:可以拖拽上下滑动

swiper 和 wiper-item组件
swiper 和 wiper-item 组件可以实现轮播图效果。swiper为父容器,wiper-item为轮播的对象。
-
使用
swiper 组件的常用属性:

wxml:
<!-- 轮播图效果 -->
<swiper class="swiper-container" indicator-dots="true" indicator-color="white" indicator-active-color="gray" autoplay="true" interval="3000" circular="true">
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item>
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
wxss:
/* 轮播图 */
.swiper-container
height: 150px;
.item
height: 100%;
line-height: 150px;
text-align: center;
swiper-item:nth-child(1) .item
background-color: lightgreen;
swiper-item:nth-child(2) .item
background-color: lightblue;
swiper-item:nth-child(3) .item
background-color: lightpink;
-
效果:

text和rich-text 组件
text为普通文本,rich-text为富文本格式,可以解释html语言。可添加属性 user-select="true" 设置文本为可长按选中,默认为false;富文本内容写在nodes属性中。
wxml:
<!-- 文本组件 text和rich-text -->
<view>
<!-- user-select="true" 设置为长按选中 -->
<text user-select="true">text文本展示</text>
</view>
<!-- 富文本 -->
<rich-text nodes="<h1 style=\'color: red;\'>标题</h1>"></rich-text>
效果:

button 组件
button为按钮组件,微信官方提供多种类型的按钮,点击可以调用多种微信请求。
type属性可以指定类型。
wxml:
<!-- type属性指定类型 -->
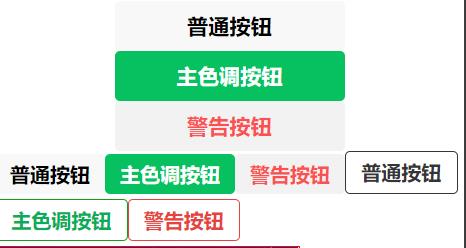
<button>普通按钮</button>
<button type="primary" >主色调按钮</button>
<button type="warn">警告按钮</button>
<!-- size="mini" 小尺寸按钮 -->
<button size="mini">普通按钮</button>
<button type="primary" size="mini">主色调按钮</button>
<button type="warn" size="mini">警告按钮</button>
<!-- plain 镂空按钮 -->
<button size="mini" plain="true">普通按钮</button>
<button type="primary" size="mini" plain="true">主色调按钮</button>
<button type="warn" size="mini" plain="true">警告按钮</button>
效果:

image组件
image为图片组件,可以展示图片。
src填入图片的url链接,可以在.wxss中设置宽高等属性,mode属性设置图片的展示方式,常用的mode属性:

<!--image 图片组件 -->
<image src="/images/1.png" mode="heightFix"></image>
效果:

未完待续...
微信小程序学习笔记五 常见组件
以上是关于微信小程序学习笔记的主要内容,如果未能解决你的问题,请参考以下文章