使用deepMerge库深度合并两个对象可枚举属性
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用deepMerge库深度合并两个对象可枚举属性相关的知识,希望对你有一定的参考价值。
参考技术A 一,简介深度合并两个或多个对象的可枚举属性。
https://www.npmjs.com/package/deepmerge
这个deepMerge库,在作自定义配置时,比较有用。我们可以先定义一个完整的默认配置对象,然后,再通过自定义配置对象合并整合,就可以即使保留一些默认配置,又实现了自定义的配置。
二,setting的对象定义
这些就是默认的antd vue admin的默认配置对象
三,_config的对象定义
如果我们要自定义主题的名称,色彩,多页tab,动画效果时,就用一个自定义的文件。
四,合并配置
分别导入默认配置对象文件和自定义配置对象文件,然后,调用deepMerge作配置合并。
五,最终的配置对象内容
可以看到,multiPage: true,lang: "CN",完美整合了默认配置和自定义配置~
web前端之es6对象的扩展
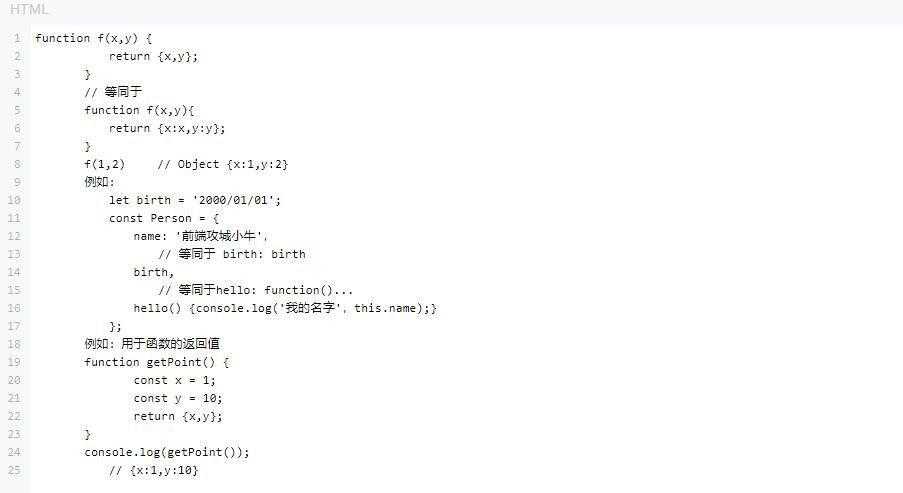
1.属性的简洁表示法

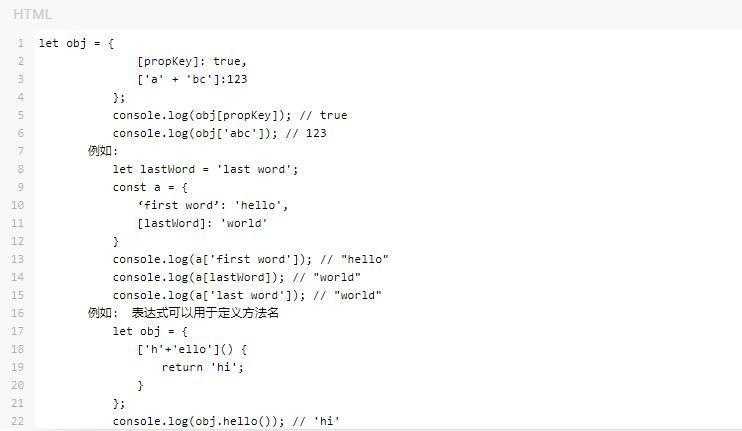
2.属性名表达式
表达式作为对象的属性名

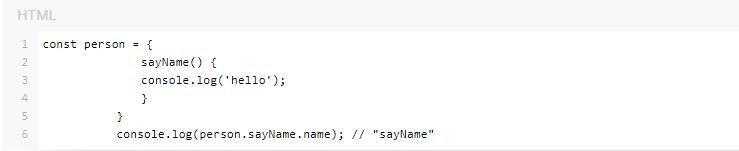
3.方法的 name 属性
例如:函数的name 属性,返回函数名。

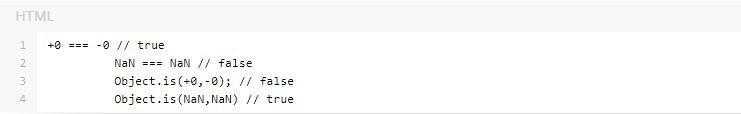
4.Object.is()
ES 比较两个值是否相等,只有两个运算符,相等运算符,相等运算符(==)
和严格相等运算符(===)

5.Object.assign()
Object.assign 方法用于对象的合并,将源对象的所有的可枚举属性,赋值到目标对象
例如;

6.属性的可枚举行和遍历
可枚举性

描述对象的enumerable 属性,称为“可枚举属性” 如果该属性的值为false,就表示会忽略当前属性。目前有四个操作会忽略 enumerable 为false 属性。for...in , Object.keys(), JSON.stringify(), Object.assign();ES6一共有5种方法可以遍历对象的属性
ES6一共有5种方法可以遍历对象的属性
(1) for ... in
循环遍历对象自身的和继承的可枚举属性
(2) Object.keys(obj)
Object.keys 返回一个数组,包括对象自身的所有可枚举属性
(3) Object.getOwnPropertyNames(obj)
Object.getOwnPropertyNames 返回一个数组,包含对象自身的所有属性
(4) Object.getOwnPropetrySymbols(obj)
Object.getOwnPropetrySymbols 返回一个数组,包含对象自身的所有
Symbol属性的键名。
(5) Reflect.ownKeys(Obj)
Reflect.ownKeys 返回一个数组,包含对象自身的所有键名。
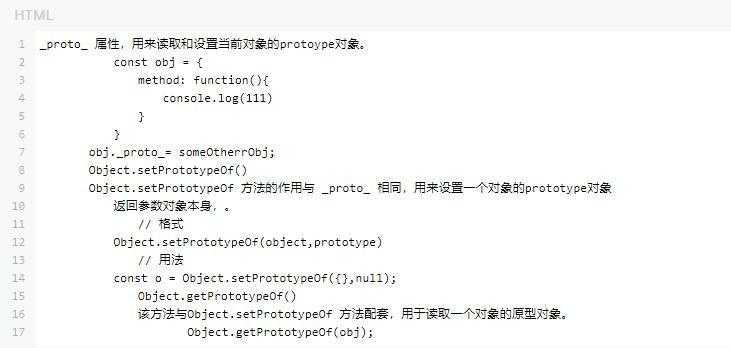
8.proto属性

9.super 关键字
this 关键字总是指向函数所在的当前对象,super 指向当前对象的原型对象。
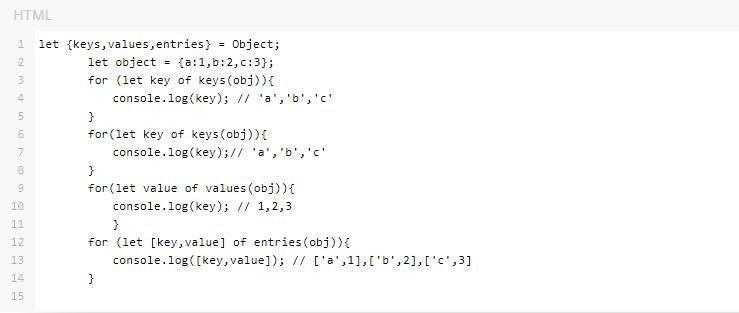
10.Object.keys() ,Object.values(),Object.entries()

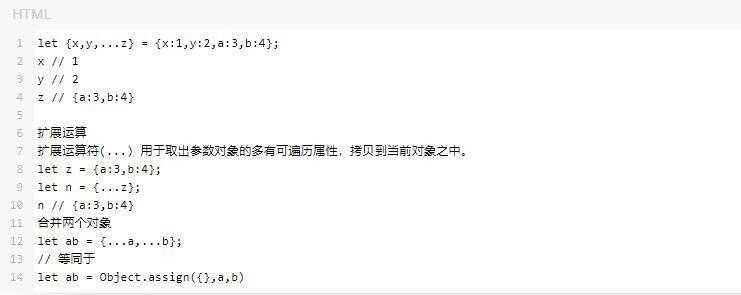
11.对象的扩展运算**
对象的结构赋值用于从一个对象取值,相当于将所有可遍历的,但尚未对齐的属性,
分配到指定的对象上面,所有的键和值他们的值,都会拷贝到新对象上面。

以上是关于使用deepMerge库深度合并两个对象可枚举属性的主要内容,如果未能解决你的问题,请参考以下文章