为啥我这个typora(markdown)表格是这样的,看别人的都是表格,我这个是一条线?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥我这个typora(markdown)表格是这样的,看别人的都是表格,我这个是一条线?相关的知识,希望对你有一定的参考价值。
参考技术Atypora的设置主题不同,

你这个是字段表格式,用来写数据库表示正合适的;
如果要换普通表格,可以切换到GIthub主题。
按我看你这个更像是贴在了word里,不然tbl user的前面不会有个标题行的圆点标记
半小时学会Markdown语法,让你从快速入门到熟练掌握typora编辑器,大家记笔记写讲义都在用。
文章目录
Markdown简介
- Markdown是一种轻量级标记语言, 它允许人们使用易读易写的纯文本格式编写文档
- 创始人为约翰·格鲁伯(英语:John Gruber)。
- 编写的文档可以导出 HTML 、Word、图像、PDF、Epub 等多种格式的文档。
- 编写的文档后缀为 .md, .markdown。
Markdown主要应用
- Markdown 能被使用来撰写电子书,如:Gitbook。
- 当前许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。例如:GitHub、简书、CSDN、reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge等。
Markdown编辑器
目前有众多Markdown编辑器。
- Windows
- Typora、Simplenote、Laverna、Boostnote、Inkdrop、Cmd Markdown、Github、马克飞象、Yu Writer、看云、有道云笔记、为知笔记、蚂蚁笔记
- MacOS
- Typora、Typed、Ulysses、Falcon
- Linux
- Typora、Atom、GNU Emacs、Remarkable、Haroopad、ReText、UberWriter、Mark My Words
- Chromium内核浏览器插件
- Markdown Preview、Markdown Here
- Android
- Draft、JotterPad X、坚果云Markdown
- iOS
- Byword、simplenote、坚果云Markdown
Typroa编辑器
下面主要以Typora编辑器进行介绍Markdown语法。从上节内容可以看出:
- Typora 支持 MacOS 、Windows、Linux 平台,且包含多种主题,编辑后直接渲染出效果。
- 支持导出HTML、PDF、Word、图片等多种类型文件。
- Typora 官网:https://typora.io/
- 学习参考网站:https://www.runoob.com/markdown/md-tutorial.html
- 可以实践的在线编辑器:https://c.runoob.com/front-end/712/
Markdown语法
Markdown语法一般都采用:
标记 + 空格 + 内容
或
标记+内容+标记
等,记忆和使用都很简单和方便。
语法:
# Markdown语法介绍
功能是将”Markdown语法介绍“标记为一级标题,显示效果如下图:

Markdown 标题
使用 # 号标记
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
语法:
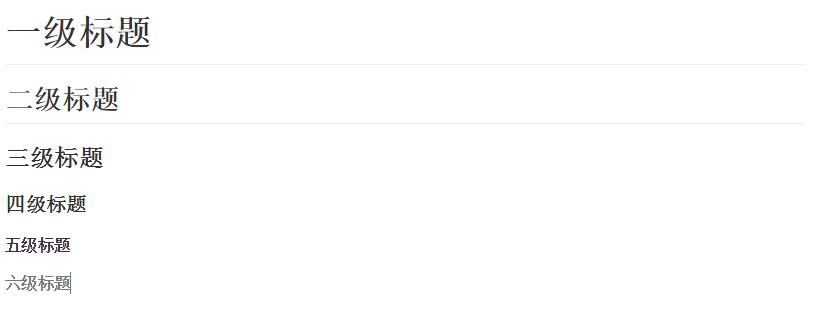
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
效果:

Markdown 段落
Markdown 段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。
语法:
段落1
段落2
效果:
段落1
段落2
当然也可以在段落后面使用一个空行来表示重新开始一个段落。
段落1
段落2
效果:
段落1
段落2
注意:
在许多地方都需要用到重新开始一个段落,不然,下面的内容可能还在继续受上一个段落中标记的影响。这时,只需要比如再换一个空行来开始一个新段落即可。
字体
Markdown 可以使用以下几种字体:
语法:
*斜体文本*
_斜体文本_
**粗体文本**
__粗体文本__
***粗斜体文本***
___粗斜体文本___
可以看出,使用 * 和 _ 效果一样。
效果:
斜体文本
斜体文本
粗体文本
粗体文本
粗斜体文本
粗斜体文本
分隔线
可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
语法:
***
* * *
*****
- - -
----------
效果:
删除线
段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可。
语法:
java
C++
~~c#~~
效果:
java
C++
c#
下划线
下划线可以通过 HTML 的 标签来实现
语法:
<u>带下划线文本</u>
效果:
带下划线文本
脚注
脚注是对文本的补充说明。
语法:
最好的Markdown学记文章[^CSDN]。
[^CSDN]:史上最全最好的Markdown学习篇。
效果:
最好的Markdown学记文章1。
注意:
- 这里脚注标记与后面说明之间的冒号要求是英文(半角)的冒号。
- 要开始新段落,可以在之间加入一个空行来开始新段落。
Markdown列表
Markdown 支持有序列表和无序列表。
无序列表
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容
语法:
* 第一项
* 第二项
* 第三项
+ 第一项
+ 第二项
+ 第三项
- 第一项
- 第二项
- 第三项
效果:
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
- 第一项
- 第二项
- 第三项
有序列表
有序列表使用数字并加上 . 号来表示
语法:
1. 第一项
2. 第二项
3. 第三项
效果:
- 第一项
- 第二项
- 第三项
列表嵌套
列表嵌套只需在子列表中的选项前面添加四个空格即可(也可以使用Tab键)
语法:
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
效果:
- 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
- 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
Markdown 区块
区块也叫引用
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号
语法:
> 引用内容1
> 引用内容2
> 引用内容3
效果:
引用内容1
引用内容2
引用内容3
区块嵌套
区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推。
语法:
> 最外层内容
>> 嵌套内容第一层
>>> 嵌套内容第二层
效果:
最外层内容
嵌套内容第一层
嵌套内容第二层
区块中使用列表
语法:
> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
> + 第三项
效果:
区块中使用列表
- 第一项
- 第二项
- 第一项
- 第二项
- 第三项
列表中使用区块
如果要在列表项目内放进区块,那么就需要在 > 前添加四个空格的缩进。
语法:
* 第一项
> 区块1
> 区块2
* 第二项
效果:
- 第一项
区块1
区块2 - 第二项
Markdown 代码
段落内代码
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`)
语法:
`System.out.println`实现向屏幕输出字符串
效果:
System.out.println实现向屏幕输出字符串
代码区块
代码区块使用 4 个空格或者一个制表符(Tab 键)。
语法:
System.out.println("hello world");
System.out.println("Markdown");
效果:
System.out.println("hello world");
System.out.println("Markdown");
也可以用 ```包裹一段代码,并指定一种语言(也可以不指定)
语法:

效果:
System.out.println("hello world");
Markdown 链接
语法:
[CSDN](HTTP://WWW.CSDN.NET)
或者
<HTTP://WWW.CSDN.NET>
Markdown 图片
语法:


说明:
- 开头一个感叹号 !
- 接着一个方括号,里面放上图片的替代文字
- 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 ‘title’ 属性的文字。
示例:

效果:

Markdown 表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
语法:
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
效果:
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
对齐方式
可以设置表格的对齐方式:
- -: 设置内容和标题栏居右对齐。
- :- 设置内容和标题栏居左对齐。
- :-: 设置内容和标题栏居中对齐。
语法:
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
效果:
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
Markdown 目录
可以在需要添加目录的地方,添加目录
语法:
@[toc]空格
效果:

Markdown 高级技巧
支持的 HTML 元素
不在 Markdown 涵盖范围之内的标签,都可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有<kbd> <b> <i> <em> <sup> <sub> <br>等
示例:
使用<kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd>重启电脑
<b>粗体</b>
<i>斜体</i>
<em>强调</em>
文本<sup>上标</sup>
文本<sub>下标</sub>
<br>
效果:
使用Ctrl+Alt+Del重启电脑
粗体
斜体
强调
文本上标
文本下标
Markdown转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符
语法:
**文本加粗**
\\*\\* 正常显示星号 \\*\\*
效果:
文本加粗
** 正常显示星号 **
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号
\\ 反斜线
` 反引号
* 星号
_ 下划线
花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号
特殊字符
可以直接输入版权,注册商标等特殊字符
语法:
© 版权
® 注册商标
™ 商标
空格
& 和号
" 引号
' 撇号
< 小于号
> 大于号
≠ 不等号
≤ 小于等于
≥ 大于等于
¢ 分
£ 磅
€ 欧元
¥ 元
§ 节
× 乘号
÷ 除号
± 正负号
效果:
© 版权
® 注册商标
™ 商标
空格
& 和号
" 引号
' 撇号
< 小于号
> 大于号
≠ 不等号
≤ 小于等于
≥ 大于等于
¢ 分
£ 磅
€ 欧元
¥ 元
§ 节
× 乘号
÷ 除号
± 正负号
Typroa编辑器常用热键
源码模式和预览模式切换:Ctrl + /
标题大小:Ctrl + 数字或Ctrl + +或 -
加粗:Ctrl + b
斜体:Ctrl + i
加粗:Ctrl + u
删除线:Alt+ Shift+ 5
插入表格:Ctrl + t
插入链接:Ctrl + k
插入图片:直接拖动 或 Ctrl + Shift + i
插入代码块:Shift + ~+ ~+ ~
全屏切换:F11
隐藏边框栏:Ctrl + Shift + l
跳转首尾:Ctrl + Home或End
搜索:Ctrl + f
搜索:Ctrl + h
选中单词:Ctrl + d
选中一行:Ctrl + l
史上最全最好的Markdown学习篇。 ↩︎
以上是关于为啥我这个typora(markdown)表格是这样的,看别人的都是表格,我这个是一条线?的主要内容,如果未能解决你的问题,请参考以下文章