android 怎么自定义ProgressBar
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android 怎么自定义ProgressBar相关的知识,希望对你有一定的参考价值。
参考技术A android 如何自定义ProgressBar原文:http://blog.sina.com.cn/s/blog_74c22b210100thpv.html
1. 在res/values/colors.xml中定义ProgressBar要用的图片颜色
<?xml version="1.0" encoding="utf-8"?><resources>????????<!--定义图片颜色--><drawable name="transparent_background">#00000000</drawable><drawable name="white">#ffffff</drawable>
????????<!--定义文字颜色--><color?name="solid_red">#f00</color><color name="solid_blue">#0000ff</color></resources>
2. res/drawable/progress_bar_layer.xml中自定义ProgressBar进度条的颜色以及背景<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android"><item android:id="@android:id/background"???????android:drawable="@drawable/transparent_background" />
<item android:id="@android:id/progress"><clip><shape>???<gradient android:startColor="#FFFFD980"?android:centerColor="#FFFF8C00" ????????android:endColor="#FF6611"?android:angle="270" android:centerY="0.75"?/></shape></clip></item></layer-list>
android:angle?0 is left to right, 90 is bottom to top, 180 is right to left, 270 is top to bottomandroid:centerY?自上而下(androidL:angle="270")从3/4处开始颜色渐变(默认在1/2处)
3.在res/layout/main.xml定义ProgressBar在应用中的布局表示<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="fill_parent" android:layout_height="wrap_content"><ProgressBar android:layout_width="fill_parent"?????android:layout_height="148dp" android:id="@+id/my_profile_tracker"?????android:background="@null"??????android:progressDrawable="@drawable/progress_bar_layer"?????android:paddingLeft="23dp" android:paddingRight="23dp"?????android:paddingTop="107dp" android:paddingBottom="27dp"?????style="?android:attr/progressBarStyleHorizontal"?????android:indeterminateOnly="false" android:max="60" /><ImageView android:id="@+id/my_profile_tracker_mask"?android:layout_width="fill_parent"android:layout_height="148dp"?android:src="@drawable/profile_screen_tracker" /></RelativeLayout>
style="?android:attr/progressBarStyleHorizontal" 定义ProgressBar为水平类型android:progressDrawable="@drawable/progress_bar_layer"?Drawable used for the progress mode.?
4. 至此关于ProgressBar在xml中的定义全部完成了,你需要做的就是在java文件中引用他们@Overrideprotected void onCreate(Bundle savedInstanceState) super.onCreate(savedInstanceState);setContentView(R.layout.main);ProgressBar?mTracker = (ProgressBar) findViewById(R.id.my_profile_tracker);mTracker.setProgress(20);
对于上面的<clip>?元素,如果设置mTracker.setProgress(0);那么你将不会看到ProgressBar如果设置mTracker.setProgress(20);那么你将可以看到ProgressBar
官方文档对于<clip>元素的解释
The default level is 0, which is fully clipped so the image is not visible. When the level is 10,000, the image is not clipped and completely visible.
Android自定义文本的进度条
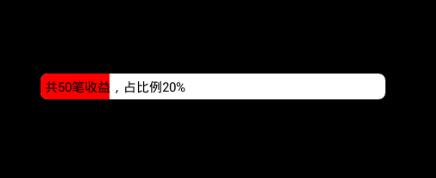
工作中要求实现如下图中进度条(进度条上面是带比例数的文本,进度条颜色与比例数对应),写下自己的实现过程。

整体思路:Android中ProgressBar控件不支持自定义文本,所以需要写自定义progressBar。
1、progressBar上要自定义文本,需要重写onDraw()方法;
2、为实现进度是红色,底色是灰色效果,需要自定义progressBar样式
代码实现:
1、自定义的ProgressBar实现代码:

1 package com.example.myprogressbar; 2 3 import android.content.Context; 4 import android.graphics.Canvas; 5 import android.graphics.Color; 6 import android.graphics.Paint; 7 import android.graphics.Rect; 8 import android.text.TextUtils; 9 import android.util.AttributeSet; 10 import android.util.Log; 11 import android.widget.ProgressBar; 12 13 public class MyProgress extends ProgressBar { 14 15 private Paint mPaint; 16 private String text; 17 public MyProgress(Context context) { 18 super(context); 19 } 20 21 public MyProgress(Context context, AttributeSet attrs, int defStyle) { 22 super(context, attrs, defStyle); 23 } 24 25 public MyProgress(Context context, AttributeSet attrs) { 26 super(context, attrs); 27 } 28 //加载完布局文件,对自定义的MyProgressBar进行初始化 29 @Override 30 protected void onFinishInflate() { 31 super.onFinishInflate(); 32 init(); 33 } 34 //初始化画笔 35 private void init() { 36 this.mPaint = new Paint(); 37 this.mPaint.setColor(Color.BLACK);//画笔的颜色 38 this.mPaint.setTextSize(20);//画笔字体大小 39 } 40 //暴露方法,用来指定进度条上的自定义文本 41 public void setText(String text) 42 { 43 if(TextUtils.isEmpty(text)) 44 { 45 text = ""; 46 } 47 this.text = text; 48 invalidate();//指定文本后需要调用onDraw重绘进度条 49 } 50 @Override 51 protected synchronized void onDraw(Canvas canvas) { 52 super.onDraw(canvas); 53 Rect rect = new Rect(); 54 if(mPaint != null && this.text != null) 55 { 56 this.mPaint.getTextBounds(this.text, 0, this.text.length(), rect); 57 int y = (getHeight() /2) - rect.centerY(); 58 canvas.drawText(this.text, 5, y, this.mPaint);//在进度条上画上自定义文本 59 }else 60 { 61 Log.i("luqh","mPaint or text is null"); 62 } 63 } 64 @Override 65 public synchronized void setProgress(int progress) { 66 super.setProgress(progress); 67 } 68 }
2、布局文件activity_main.xml

1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 xmlns:tools="http://schemas.android.com/tools" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent" 5 tools:context="com.example.myprogressbar.MainActivity" 6 android:background="#000000"> 7 8 <com.example.myprogressbar.MyProgress 9 android:id="@+id/progress" 10 style="@android:style/Widget.ProgressBar.Horizontal" 11 android:layout_width="400dp" 12 android:layout_height="40dp" 13 android:layout_centerInParent="true" 14 android:progressDrawable="@drawable/myprocess_bar_style" 15 android:max="100" > 16 </com.example.myprogressbar.MyProgress> 17 </RelativeLayout>
3、上述布局文件@drawable/myprocess_bar_style中自定义了进度条样式。
在drawable文件下新建myprocess_bar_style.xml文件,内容如下:

1 <?xml version="1.0" encoding="utf-8"?> 2 <layer-list xmlns:android="http://schemas.android.com/apk/res/android" > 3 <item android:id="@android:id/background"><!-- 为进度条背景设置样式 --> 4 <shape> 5 <corners android:radius="8dp" /><!-- 进度条圆角程度 --> 6 <!-- 进度条开始颜色、结束颜色。如果两个值设置不一样将出现渐变效果 ,下同--> 7 <gradient 8 android:endColor="#ffffff" 9 android:startColor="#ffffff" > 10 </gradient> 11 </shape> 12 </item> 13 <item android:id="@android:id/progress"><!-- 为进度条 进度条部分 设置样式 --> 14 <clip> 15 <shape> 16 <corners android:radius="8dp" /> 17 <gradient 18 android:endColor="#FF0000" 19 android:startColor="#FF0000" > 20 </gradient> 21 </shape> 22 </clip> 23 </item> 24 25 </layer-list>
4、至此,自定义ProgressBar完成。在应用中使用方法如下:

1 public class MainActivity extends Activity { 2 3 private MyProgress progress; 4 @Override 5 protected void onCreate(Bundle savedInstanceState) { 6 super.onCreate(savedInstanceState); 7 setContentView(R.layout.activity_main); 8 progress = (MyProgress) findViewById(R.id.progress); 9 //设置自定义的文本 10 progress.setText("一共50笔收益,成功的占比例20%"); 11 //为保证进度与上述自定义文本中的20%一致,还需要设置增加如下代码 12 progress.setProgress(20); 13 } 14 }
5、运行效果:

以上是关于android 怎么自定义ProgressBar的主要内容,如果未能解决你的问题,请参考以下文章
