css中,绝对定位和相对定位是啥意思?通常都是怎么用?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css中,绝对定位和相对定位是啥意思?通常都是怎么用?相关的知识,希望对你有一定的参考价值。
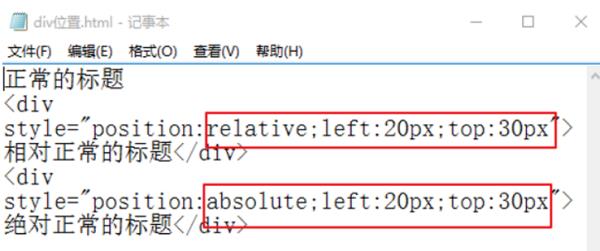
1、新建一个html文件输入两个div标签,接着使用style属性,分别给div设置为绝对定位absolute和相对定位relative,让他们其中全部向左移动20px,向上移动30px的距离:

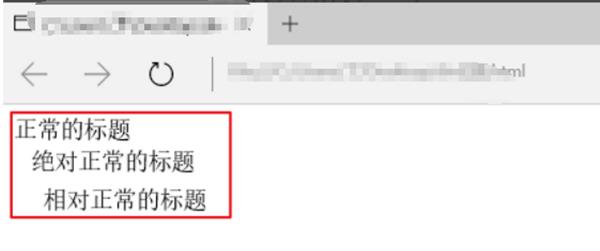
2、然后保存文件打开浏览器看看效果,位置显示还是比较明显的:

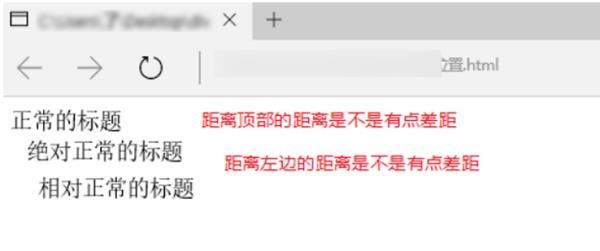
3、最后解释下这个结果,绝对位置就是对浏览器页面左边和顶部的距离,相对位置就是距离正常的标题的距离。以上就是css中绝对定位和相对定位的使用方法:

1.可以位移的元素 (相对定位)
在本文流中,任何一个元素都被文本流所限制了自身的位置,但是通过CSS我们依然使得这些元素可以改变自己的位置,我们可以通过float来让元素浮
动,也可以通过margin来让元素产生位置移动。但事实上那并非是真实的位移,因为,那只是通过加大margin值来实现的障眼法。而真正意义上的位移
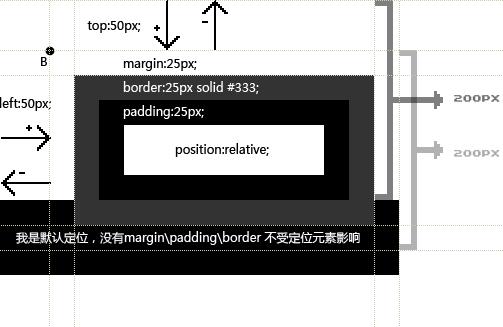
是通过top,right,bottom,left(下称TRBL,TRBL可以折分使用。)针对一个相对定位的元素所产生的。我们看下面的图:
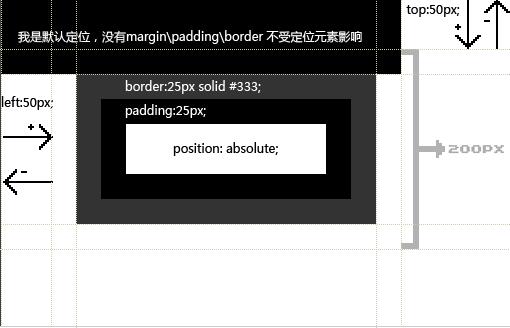
我们看图中是一个相对定位的元素
#first
width:200px;
height: 50px;
margin:25px;
border:25px solid #333;
padding:25px;
position:relative;
top: 50px;
left: 50px;
而下方是一块默认定位的黑色区块
#second
width:400px;
height:75px;
margin:0;
border:0;
padding:0;
backgroud-color:#333;
我们看到这个处在文本流的区块被上面的相对定位挡住了一部分,这说明:“当元素被设置相对定位或是绝对定位后,将自动产生层叠,他们的层叠级别自然的高于
文本流”。除非设置其z-index值为负值。并且我们发现当相对定位元素进行位移后,表现内容已经脱离了文本流,只是在本文流中还为原来的相对对定位留
下了原有的总宽与总高(内容的高度或是宽度加上
margin\\border\\padding的数值)。这说明在相对定位中,虽然表现区脱离了原来的文本流,但是在文本流中还还有此相对定位的老窝。这点
要特别注意,因为在实际应用中如果相对定位的位移数值过大,那么原有的区域就会形成一块空白。
并且我们注意,定位元素的坐标点是在margin值的左上边缘点,即图中的B点。那么所有的位移的计算将以这个点为基础进行元素的推动。
2.可以在任意一个位置的元素(绝对定位)
如上所述:相对定位只可以在文本流中进行位置的上下左右的移动,同样存在一定的局限性,虽然他的表现区脱离了文本流,但是在文本流却依然为其保留了一席之
地,这就好比一个打工的人他到了外地,但是在老家依然有一个专属于他的位置,这个位置不随他的移动而改变。但是这样很明显就会空出一块空白来,如果希望文
本流抛弃这个部分就需要用到绝对定位。绝对定位不光脱离了文本流,而且在文本流中也不会给这个绝对定位元素留下专属空位。这就好比是一个工厂里的职位,如
果有一个工人走了自然会要有别的工人来填充这个位置。而移动出去的部分自然也就成为了自由体。绝对定位将可以通过TRBL来设置元素,使之处在任何一个位
置。在父层position属性为默认值时,TRBL的坐标原点以body的坐标原点为起始。看下图:

上图可知,文本流中的内容会顶替绝对定位无素的位置,一点都不会客气。而绝对定位元素自然的层叠于文本流之上。而在单一的绝对定位中,定位元素将会跑到网页的左上角,因为那里是他们的被绝对定位后的坐标原点。
3.被关联的绝对定位
上面说的是单一的绝对定位,而在实际的应用中我们常常会需要用到一种特别的形式。即希望定位元素要有绝对定位的特性,但是又希望绝对定位的坐标原点可以固定在网页中的某一个点,当这个点被移动时绝对位定元素能保证相对于这个原坐标的相对位置。也就是说需要这个绝对定位要跟着网页移动,而并且是因定在网页的某一个固定位置。通常当网页是居中形式的时候这种效果就会显得特别的重要。要实现这种效果基本方式就是为这个绝对定位的父级设置为相对定位或是绝对定位。那么绝对定位的坐标就会以父级为坐标起始点。
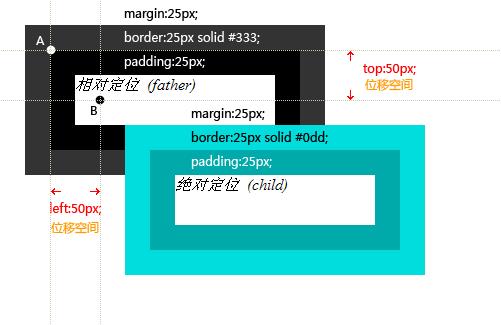
虽然是如此,但是这个坐标原点却并不是父级的坐标原点,这是一个很奇怪的坐标位置。我们看一下模型图示:

我们看到,这个图中父级为黑灰色区块,子级为青色区块。父级是相对定位,子级是绝对定位。子级设置了顶部位移50个像素,左倾位移50个像素。那么我们看,子级的坐标原点并不是从父级的坐标原点位移50个像素,而是从父级块的padding左上边缘点为坐标起始点(即A
点)。而父级这里如果要产生位置移动,或是浏览器窗口大小有所变动都不会影响到这个绝对定位元素与父级的相对定位元素之间的位置关系。这个子级也不用调整数值。
这是一种很特别并且也是非常实用的应用方式。如果你之前对于定位的控制并不自如的话,相信看完对这里对定位的解释一定可以把定位使用得随心所欲。
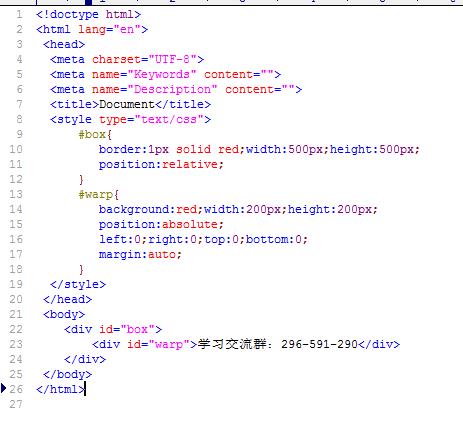
实际案例,DIV在盒子中自适应居中:

相对定位是相对于上一个相对定位的。一般用于浮动定位标签里面,一般跟绝对定位配合使用。
浮动定位才是常用的。
看例子:
<body>
<div id="bq1" style=" position:absolute; left:10px; top:10px; "></div>
<div id="bq2" style=" position:relative;"></div>
<div id="bq3" style=" position:relative;">
<div id="bq4" style=" position:absolute; left:10px; top:10px;"></div>
</div>
</body>
以下只说id名代表div
绝对定位:position:absolute
如果bq1(绝对定位)外面没有div等父标签,bq1会以body为父标签。左边距距body 10像素,上边距距body 10像素。
如果bq4(绝对定位)在bq3(相对定位)里面,左边距距bq3 10像素,上边距距bq3 10像素。
相对定位:position:relative
bq2(相对定位)总是相对于前面的同级标签为基准标签(bq1)。
bq3以bq2为基准标签。本回答被提问者和网友采纳 参考技术C 这个简单理解的话,有2点内容
第一,不管是什么,既然要定位,就需要有一个参照物
相对定位的参照物是本身。
绝对定位的参照物就是父级元素,当父级元素中不存在相对定位,那么它的参照物就是body
第二,产生的影响
相对定位,设置后,原来的位置始终保留着
绝对定位,设置后,原来的位置会被后面的内容占据
一般使用的话,看你需要实现什么样的效果,但基本基于上面2点内容来考虑。你稍微用几次后就会有所体会的 参考技术D 我不知道我说的对不对,但我可以用最简单的话描述
绝对定位就是你让他在网页的哪个位置出现,他就在哪个位置出现
相对定位就是你让他出现的位置有东西了,他自己运算出来放在稍微靠后一点的位置
以上是关于css中,绝对定位和相对定位是啥意思?通常都是怎么用?的主要内容,如果未能解决你的问题,请参考以下文章