js一维数组转多维数组?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js一维数组转多维数组?相关的知识,希望对你有一定的参考价值。
有没有什么办法可以让arr变成arr2,谢谢!!!let arr = [ a:1,b:2,c:3,d:1,e:1, a:1,b:2,c:3,d:2,e:2, a:2,b:3,c:4,d:4,e:5, a:3,b:4,c:5,d:4,e:5, a:3,b:4,c:5,d:4,e:5,]let arr2 =[ [ a:1,b:2,c:3,d:1,e:1, a:1,b:2,c:3,d:2,e:2, ], [ a:2,b:3,c:4,d:4,e:5, ], [ a:3,b:4,c:5,d:4,e:5, a:3,b:4,c:5,d:4,e:5, ],]

a: 1, b: 2, c: 3, d: 1, e: 1 ,
a: 1, b: 2, c: 3, d: 1, e: 1 ,
a: 2, b: 3, c: 4, d: 4, e: 5 ,
a: 3, b: 4, c: 5, d: 4, e: 5 ,
a: 3, b: 4, c: 5, d: 4, e: 5 ,
];
const arr2 = [];
for (let i = 0, j = 0; i < arr.length; i++)
const a = arr.filter((item, index) =>
return JSON.stringify(item) === JSON.stringify(arr[i])
);
if (a.length > 1) i += a.length - 1;
arr2.push(a);
console.log(arr2);追问
你好这个答案还有限制的 如果将arr[1]与arr[3]位置互换,那得出的答案就不一样了
本回答被提问者采纳 参考技术B
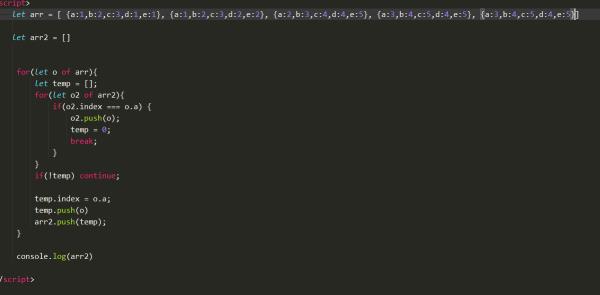
悬赏太少了,自己看图手打代码把
多维数组转一维数组
二维数组转一维数组
利用ES6扩展运算符
var arr = [1,2,[3,4],5,[6,7]]; console.log([].concat(...arr));
//结果 [1, 2, 3, 4, 5, 6, 7]
利用apply特性,将数组作为参数展开
var arr = [1,2,[3,4],5,[6,7]]; console.log([].concat.apply([],arr));
//结果 [1, 2, 3, 4, 5, 6, 7]
多维数组转一维数组
使用ES6新增的flat 和 flatMap方法 【新增时间 2019-9-26】
ES2018 为数组实例新增了flat 、flatMap 方法,用于将二维 或 多为数组 降维 成一维数组
flat 方法默认没有参数时只会降维降一层。 可以指定降维的次数
flat 方法不改变原数组
var arr = [1,[2,[3]]]; console.log(arr.flat());
//结果 [1, 2, Array(1)]
【注】如果想直接降为一维数组flat参数中填写Infinity
var arr = [1,2,3,[4,5,[6,7]],[8,[9,[10,[11,[12,[13,[14,[15]]]]]]]]]; console.log(arr.flat(Infinity));
//结果 [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15]
flatMap()方法,参数是一个回调函数,类似map方法的使用,数组的每个元素执行一次回调函数,然后对返回的数组执行flat()方法,只降一次维
var arr = [1, 2, 3, [4, 5, [6, 7]], [8, [9, [10, [11, [12, [13, [14, [15]]]]]]]]]; let result = arr.flatMap(item=>{ if(item instanceof Array){ return [...item] } else{ return item } })
//结果 [1, 2, 3, 4, 5, Array(2), 8, Array(2)] 【只能降一次维】
不使用ES6的方法
方法一:遍历每一个元素
1 var arr = [1, 2, 3, [4, 5, [6, 7]], [8, [9, [10, [11, [12, [13, [14, [15]]]]]]]]]; 2 var arr2 = []; 3 function toArr(arr){ 4 if(arr.forEach){ 5 arr.forEach(item=>{ 6 if(item.forEach){ 7 toArr(item) 8 }else{ 9 arr2.push(item) 10 } 11 }) 12 } else{ 13 arr2.push(arr) 14 }
return arr2 15 }
toArr(arr)
console.log(arr2);
方法二:reduce方法
以上是关于js一维数组转多维数组?的主要内容,如果未能解决你的问题,请参考以下文章