bootstrap模态框内的表格javascript input radio单选取值问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了bootstrap模态框内的表格javascript input radio单选取值问题相关的知识,希望对你有一定的参考价值。
现在有个问题是这样的,我这边写了个输入框按钮,当我点击输入框的时候弹出模态框,模态框内有数据表格(图一),点击点选按钮(input radio),选择对应行,点击确定,然后把对应行的值都显示到输入框中。
希望大神能做出这种效果。

1 a1 b1 c1 d1 e1
2 a2 b2 c2 d2 e2
3 a3 b3 c3 d3 e3
那么id就是1、2、3
class就是a、b、c、d、e追问
能实现代码吗?你这个是10内的数据,我这边最高可能会有300行的数据,有更好的方法吗?(贴代码)
追答javascript执行很快的,300行也无所谓
点击的时候,获得行号,比如3
var strRow = '3';
var str = '';
var str1 = ',';
var aValue = $('.a'+strRow).text();
var bValue = $('.b'+strRow).text();
var cValue = $('.c'+strRow).text();
var dValue = $('.d'+strRow).text();
var eValue = $('.e'+strRow).text();
var str = aValue + str1 + bValue + str1 + cValue + str1 + dValue + str1 + eValue;
使用BootStrap模态框修改表格中某条数据
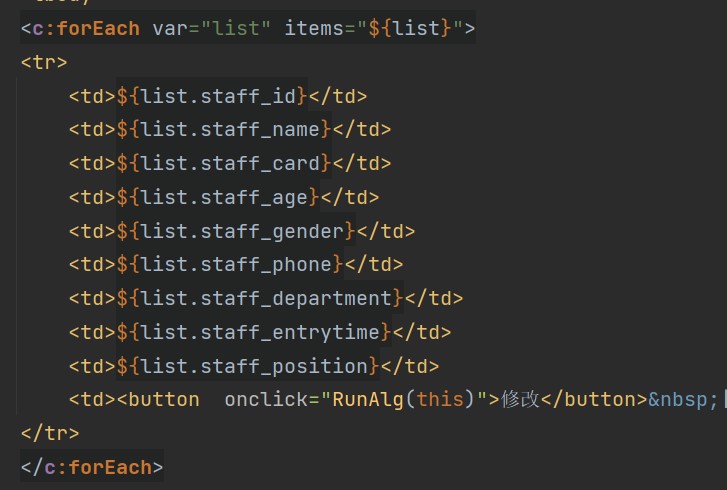
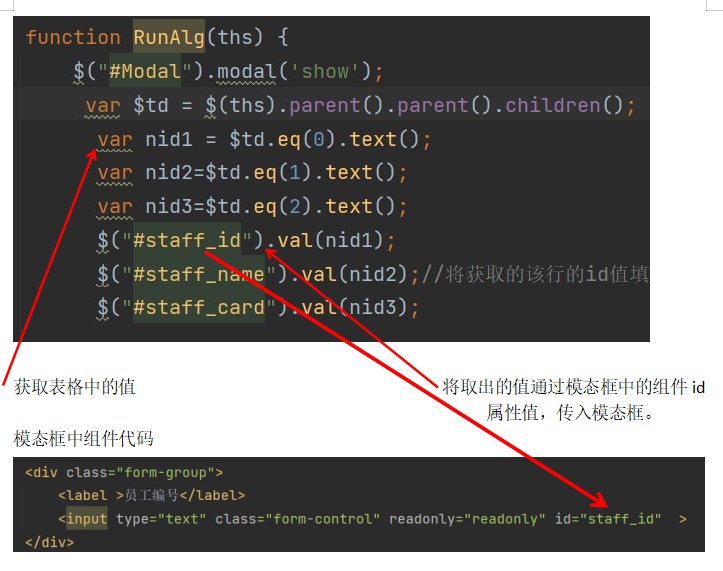
要实现修改数据,需要将表格中某一行的数据获取出来并传到模态框组件中,此时官网中给出的弹出模态框的方法就无法实现,需要通过js代码实现。
- 引入css js

- 设置按钮,并设置按钮的onclick事件,onclick事件中控制模态框的显示和获取表格中的值并赋值到模态框组件中

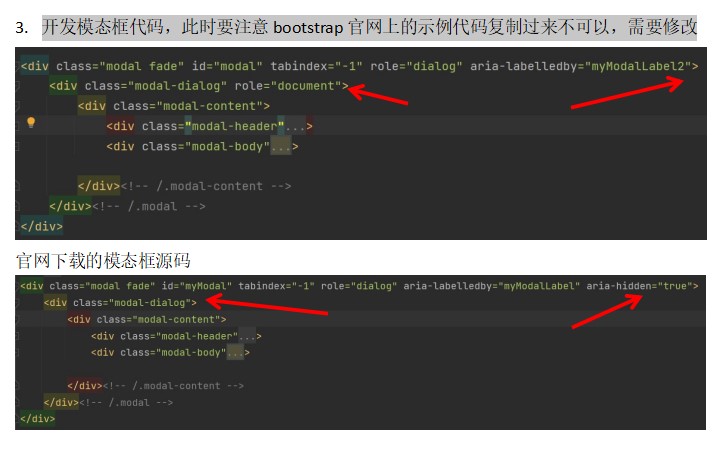
 4.开发模态框代码,此时要注意bootstrap官网上的示例代码复制过来不可以,需要修改
4.开发模态框代码,此时要注意bootstrap官网上的示例代码复制过来不可以,需要修改
bootStrap链接:https://v3.bootcss.com/javascript/#modals

引用在线cdn CSS js 要将在线的引用放在自己写的css js文件上面,否则可能会出现在线cdn无法引用的问题。
查看了网上很多的文章,感谢各位的分享。
以上是关于bootstrap模态框内的表格javascript input radio单选取值问题的主要内容,如果未能解决你的问题,请参考以下文章