vue for循环的数据 根据条件判断是不是绑定事件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue for循环的数据 根据条件判断是不是绑定事件相关的知识,希望对你有一定的参考价值。
<li v-for="xxxxx" :class="isBoolean ? 'disabled' : '' ">
<img src="xxx.jpg" @click="xxx()"/>
</li>
如上所写
当我用v-for循环 循环一个数据 然后根据 isBoolean 的值 来判断是否添加class="disabled"时
怎么写 当class="disabled"时 不绑定click事件
怎么写比较简洁快速
GV绑定数据后,写一个for循环. for (int i = 0; i <= GridView1.Rows.Count - 1; i++) Label lbl = (Label)GridView1.Rows[i].FindControl("Label3"); if (lbl.Text == "-1") lbl.Text = "未开通"; lbl.ForeColor = System.Drawing.Color.Red; 或者: for (int i = 0; i <= GridView1.Rows.Count - 1; i++) if (GridView1.Rows[i].Cells[1].Text=="-1") GridView1.Rows[i].Cells[1].Text = "未开通"; GridView1.Rows[i].Cells[1].ForeColor=System.Drawing.Color.Red; 那你把这个for循环写进GridView_RowBound()事件里试试...还有,你确定你的是"label"么.而且label的ID是"Label3".
参考技术A
为什么不在事件里面做判断呢?获取绑定的 isBoolean 的值,满足条件往下执行,不满足return false;本回答被提问者采纳
04 : 循环结构
循环结构是指在程序中需要反复执行某个功能而设置的一种程序结构。
它由循环体中的条件,判断继续执行某个功能还是退出循环。
根据判断条件,循环结构又可细分为先判断后执行的循环结构和先执行后判断的循环结构
循环结构1:for
形式
for(循环的开始位置;循环的条件;更改条件){
循环体
}
嵌套for循环
概述
根据外层的条件,判断里层能否执行,如果能执行,就把里层代码都循环完毕后,再继续执行外层,继续判断。
形式
for(循环的开始位置 ; 循环的条件 ; 更改条件 ){//外循环
for(循环的开始位置 ; 循环的条件 ; 更改条件 ){//内循环
循环体
}
}
foreach循环结构
形式
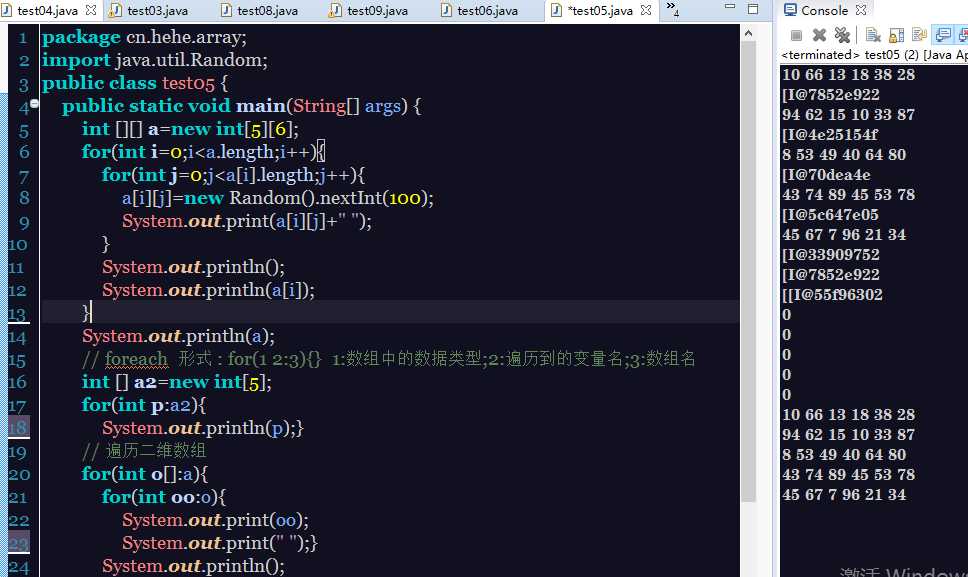
//高效for循环 / foreach的循环结构
//for(1 2 : 3){}//3是要遍历的数组名称 1是数组中数据的类型 2是遍历到数据的变量名
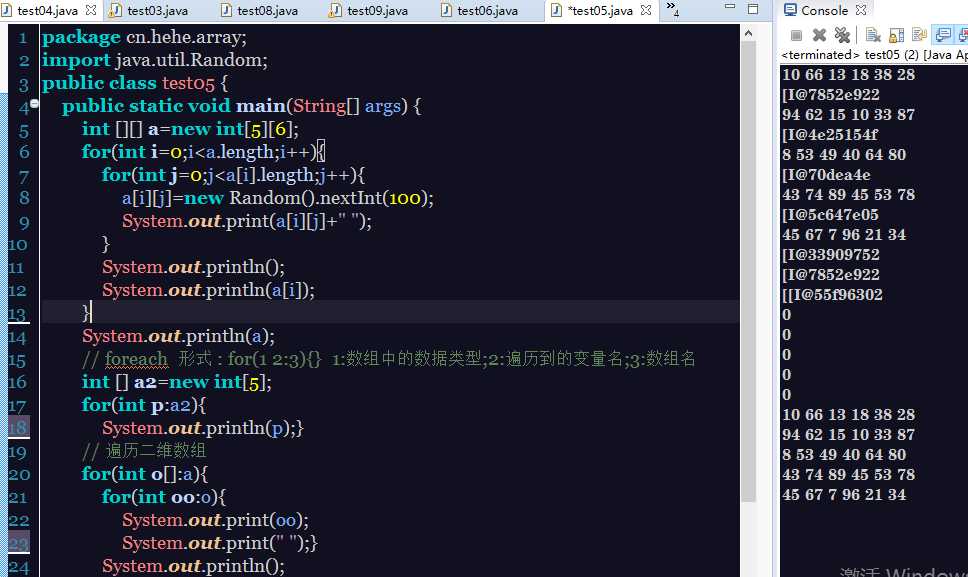
for (int o : a) {
//打印数组中的每个元素
System.out.println(o);
}
foreach示例

示例
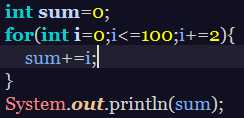
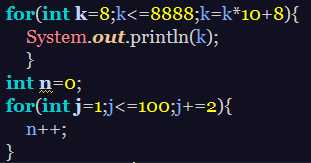
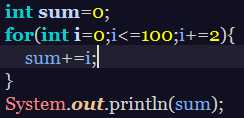
1 100以内偶数求和
 输出:
输出: 
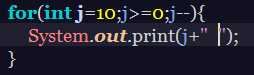
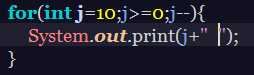
2 输出10-1
 输出:
输出: 
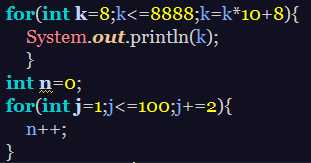
3 第一行输出8,第一行输出88,第一行输出888,第一行输出8888
 输出:
输出:
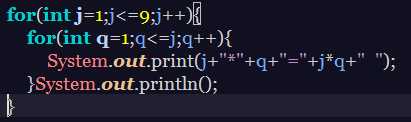
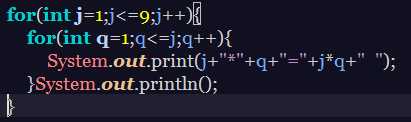
4 九九乘法表

输出:

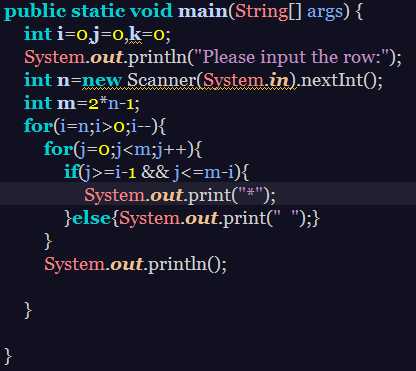
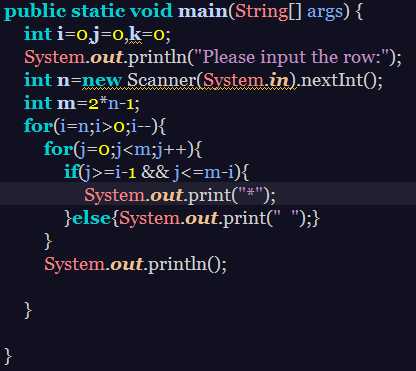
5 输出等腰三角形

输出:

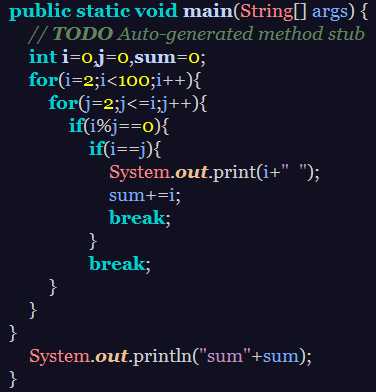
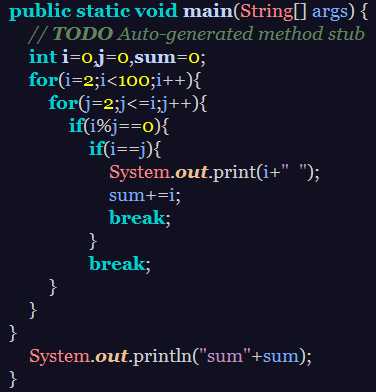
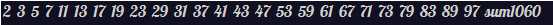
6 100以内素数和

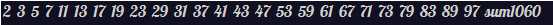
输出:

循环结构2:while
先判断,再执行
格式
while(执行条件){
代码…
}
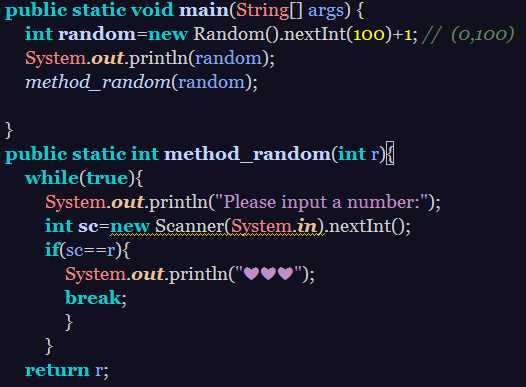
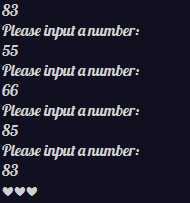
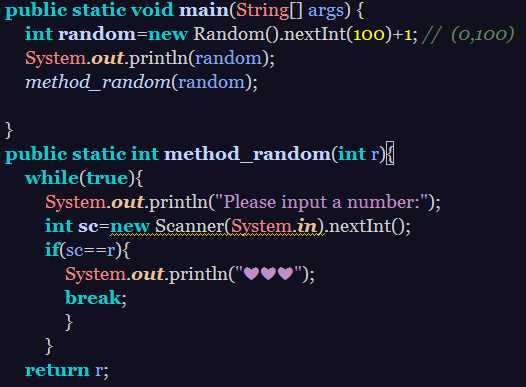
示例
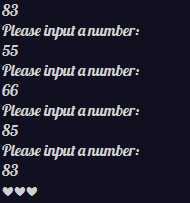
猜数字

输出:

循环结构3:do-while
先执行,再判断
格式
do{
代码…
} while(执行条件);
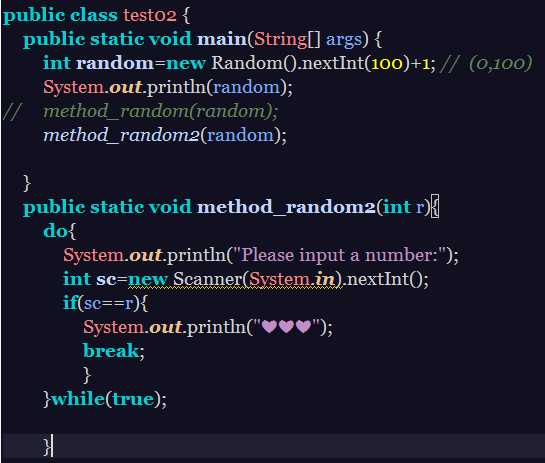
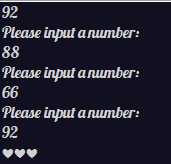
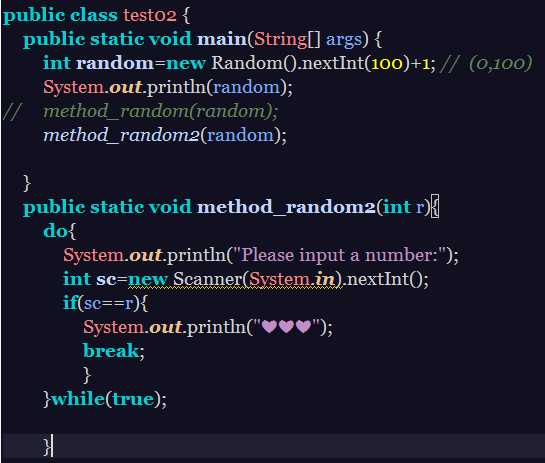
示例
猜数字

输出:

break和continue
形式
break: 中断当前循环,简单粗暴
continue:跳出本次循环,进入下一轮
示例同上。
以上是关于vue for循环的数据 根据条件判断是不是绑定事件的主要内容,如果未能解决你的问题,请参考以下文章





 输出:
输出: