好用的字符串搜索库
Posted 一路向北√
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了好用的字符串搜索库相关的知识,希望对你有一定的参考价值。
https://github.com/krisk/Fuse
Options
#Basic Options
#isCaseSensitive
- Type:
boolean - Default:
false
Indicates whether comparisons should be case sensitive.
#includeScore
- Type:
boolean - Default:
false
Whether the score should be included in the result set. A score of 0indicates a perfect match, while a score of 1 indicates a complete mismatch.
分数是否应包括在结果中。分数为0表示完全匹配,而分数为1表示完全不匹配。
#includeMatches
- Type:
boolean - Default:
false
Whether the matches should be included in the result set. When true, each record in the result set will include the indices of the matched characters. These can consequently be used for highlighting purposes.
匹配的内容是否应该包括在结果中。当为真时,结果集中的每条记录都将包括匹配字符的索引。因此,这些可以用于突出显示的目的。
#minMatchCharLength
- Type:
number - Default:
1
Only the matches whose length exceeds this value will be returned. (For instance, if you want to ignore single character matches in the result, set it to 2).
只有长度超过这个值的匹配才会被返回。(例如,如果你想在结果中忽略单字符匹配,将其设置为2)。
#shouldSort
- Type:
boolean - Default:
true
Whether to sort the result list, by score.
是否对结果列表进行排序,按分数排序。
#findAllMatches
- Type:
boolean - Default:
false
When true, the matching function will continue to the end of a search pattern even if a perfect match has already been located in the string.
当为 "true "时,即使在字符串中已经找到了完美匹配,匹配功能也会继续到搜索模式的末端。
#keys
- Type:
Array - Default:
[]
List of keys that will be searched. This supports nested paths, weighted search, searching in arrays of strings and objects.
将被搜索的键的列表。这支持嵌套路径,加权搜索,在字符串和对象的数组中搜索。
#Fuzzy Matching Options
#location
- Type:
number - Default:
0
Determines approximately where in the text is the pattern expected to be found.
确定在文本中预期找到的模式的大约位置。
#threshold
- Type:
number - Default:
0.6
At what point does the match algorithm give up. A threshold of 0.0 requires a perfect match (of both letters and location), a threshold of 1.0 would match anything.
匹配算法在什么时候会放弃。0.0的阈值要求完全匹配(字母和位置),1.0的阈值将匹配任何东西。
#distance
- Type:
number - Default:
100
Determines how close the match must be to the fuzzy location (specified by location). An exact letter match which is distance characters away from the fuzzy location would score as a complete mismatch. A distance of 0 requires the match be at the exact location specified. A distance of 1000 would require a perfect match to be within 800 characters of the location to be found using a threshold of 0.8.
决定匹配必须与模糊位置(由位置指定)有多近。一个精确的字母匹配,如果离模糊位置有一定的距离,将被视为完全不匹配。如果距离为0,则需要在指定的确切位置进行匹配。如果距离为1000,则需要在800个字符内找到一个完全匹配的位置,使用0.8的阈值。
#ignoreLocation
- Type:
boolean - Default:
false
When true, search will ignore location and distance, so it won\'t matter where in the string the pattern appears.
当为 "true "时,搜索将忽略位置和距离,所以图案出现在字符串的哪个位置并不重要。
TIP
The default options only search the first 60 characters. This should suffice if it is reasonably expected that the match is within this range. To modify this behavior, set the appropriate combination of location, threshold, distance (or ignoreLocation).
默认选项只搜索前60个字符。如果可以合理地预期匹配在这个范围内,这就足够了。要修改这种行为,请设置适当的位置、阈值、距离(或忽略位置)的组合。
To better understand how these options work together, read our Scoring Theory.
#Advanced Options 高级选项
#useExtendedSearch
- Type:
boolean - Default:
false
When true, it enables the use of unix-like search commands. See example.
当为 "true "时,它可以启用类似unix的搜索命令。请看例子。
#getFn
- Type:
Function - Default:
(obj: T, path: string | string[]) => string | string[]
The function to use to retrieve an object\'s value at the provided path. The default will also search nested paths.
用来检索对象在提供的路径上的值的函数。默认情况下,也会搜索嵌套的路径。
#sortFn
- Type:
Function - Default:
(a, b) => number
The function to use to sort all the results. The default will sort by ascending relevance score, ascending index.
用来对所有结果进行排序的函数。默认情况下,将按相关性分数升序排序,指数升序排序。
#ignoreFieldNorm
- Type:
boolean - Default:
false
When true, the calculation for the relevance score (used for sorting) will ignore the field-length norm.
当为真时,相关性分数的计算(用于排序)将忽略字段长度规范。
TIP
The only time it makes sense to set ignoreFieldNorm to true is when it does not matter how many terms there are, but only that the query term exists.
唯一将ignoreFieldNorm设置为 "true "有意义的是,当有多少个术语,而只是查询术语存在时,这并不重要。
#fieldNormWeight
- Type:
number - Default:
1
Determines how much the field-length norm affects scoring. A value of 0 is equivalent to ignoring the field-length norm. A value of 0.5 will greatly reduce the effect of field-length norm, while a value of 2.0 will greatly increase it.
决定字段长度规范对评分的影响程度。0的值相当于忽略了字段长度规范。0.5的值将大大降低场长规范的影响,而2.0的值将大大增加它。
20多个好用的 Vue 组件库
作者:lindelof
译者:前端小智
来源:medium
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
在本文中,我们将探讨一些最常见的vue js组件。你可以收藏一波。
Table 类
Vue Tables-2

地址:https://github.com/matfish2/vue-tables-2
Vue Tables 2旨在为开发者提供一个功能齐全的工具集,以便用 Vue 创建漂亮而实用的数据表格。数百个商业软件应用正在使用它。此外,Vue Tables 2正在不断成长、改进,同时也在获得新的功能。
特点
- 可选行及粘性头部
- 虚拟分页
- 下载客户组件数据的CSV
- 有数据层支持的多级分组
- Tailwind 主题
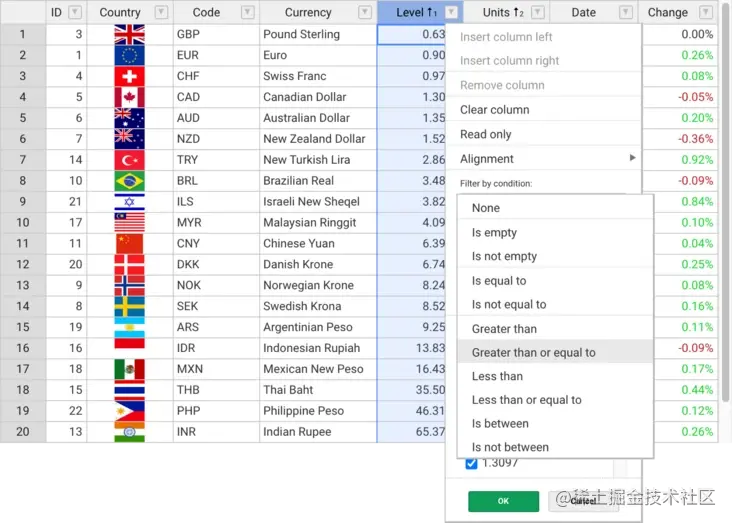
Handsontable

地址:https://github.com/handsontable/handsontable/tree/master/wrappers/vue
handsontable是一款页面端的表格交互插件,可以通过它加载显示表格内容,能够支持合并项、统计、行列拖动等。
同时,支持对加载后的表格页面的处理:添加/删除行/列,合并单元格等操作。
此外,它还适用于React、Angular和Vue。Handsontable 是一个JavaScript组件,它将数据网格功能与电子表格的用户体验相结合。此外,它还提供数据绑定、数据验证、过滤、排序和CRUD操作。
特点
- 多列排序
- 非连续选择
- 过滤数据和验证数据
- 导出文件
- 有条件的格式化
- 合并单元格
- 隐藏行/列
- 上下文菜单和注释
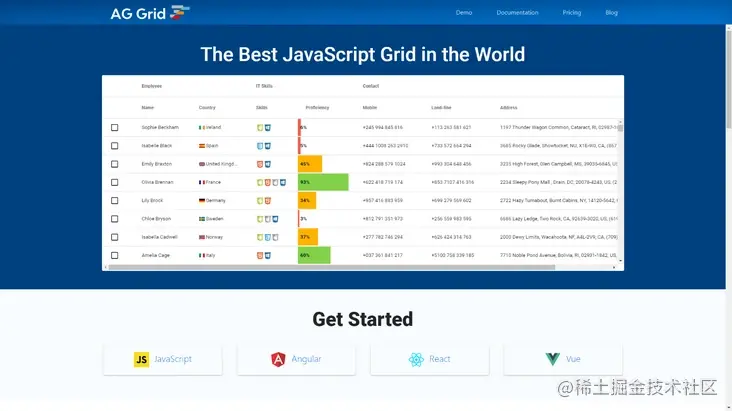
Ag Grid Vue

地址:https://github.com/ag-grid/ag-grid
Ag-Grid 是一个基于Vue.js的数据表格组件。其中,“ag” 表示 “agnostic”。内部 ag-Grid引擎是在TypeScript中实现的,零依赖关系。
ag-Grid通过包装器组件支持Vue,你可以在应用程序中,就像其他任何Vue组件一样使用ag-Grid。它支持通过属性绑定传递配置,通过事件绑定来处理事件。你甚至可以使用Vue组件来自定义网格UI和单元格内容/行为。
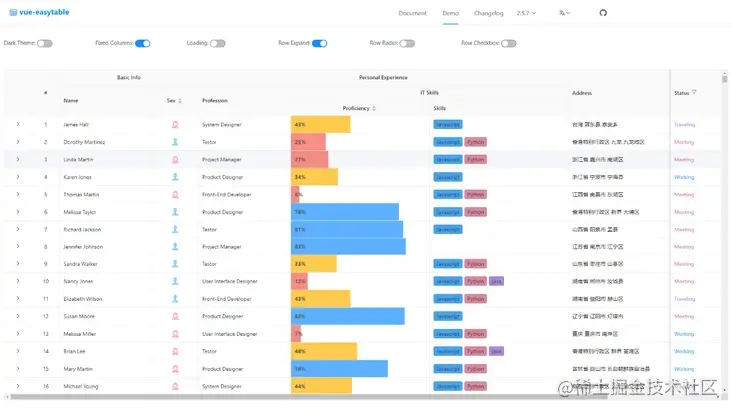
Vue Easytable

地址:https://github.com/huangshuwei/vue-easytable
vue-easytable是我遇到过的最强大的Vue表格组件之一。
表格组件具有许多内置功能,比如说,单元格省略号、固定/灵活的列大小调整、自定义过滤等等。它有几个特点:
- 国际化
- 主题定制
- 内置主题
- 虚拟滚动
- 列固定
- 表头固定
- 表头分组
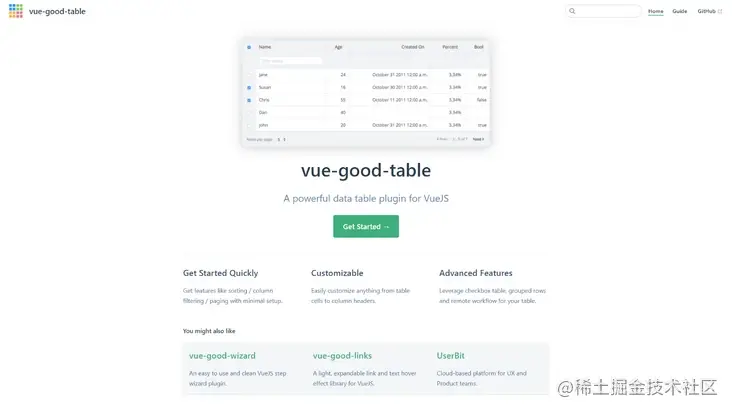
Vue Good Table

地址:https://github.com/xaksis/vue-good-table
Vue-Good-Table是一个基于Vue.js的数据表组件,简单、干净,具有排序、列过滤、分页等更多基本功能。它有几个特性:
- 表搜索和排序
- 列过滤和分页
- 复选框表格
- 行分组
- 行样式
- 行多选
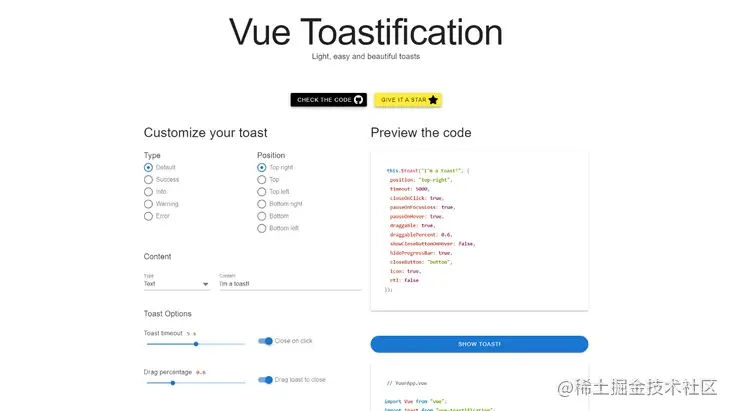
Vue Toastification

地址:https://github.com/Maronato/vue-toastification
它提供轻巧、简单和漂亮的吐司提示。它有内置的Nuxt支持。而且,它还支持新的Composition API和Vue 3。我们还可以J使用SX来开发自定义组件,提供更加灵活的功能。另外,通用注册允许它在任何应用程序内使用,甚至是React。它有几点特性:
- 完全用Typescript编写,支持所有类型
- 支持RTL
- 定制一切
- 滑动关闭
- 使用onClose、onClick和onMounted钩子创建自定义体验
- 以编程方式删除和更新吐司
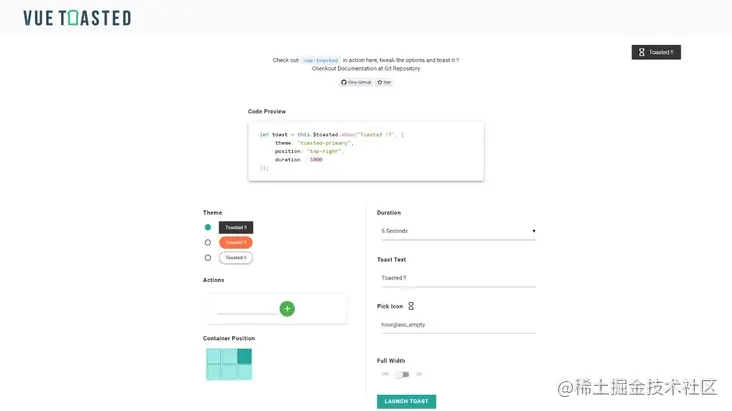
Vue Toasted
地址:https://github.com/shakee93/vue-toasted

Vue Toasted是 Vue 最好的toast(提示)插件之一。它被Vue,Laravel,NuxtJS 等许多组织所信任,它响应性强,兼容性好,使用方便,吸引人,有丰富的功能、图标、动作等。
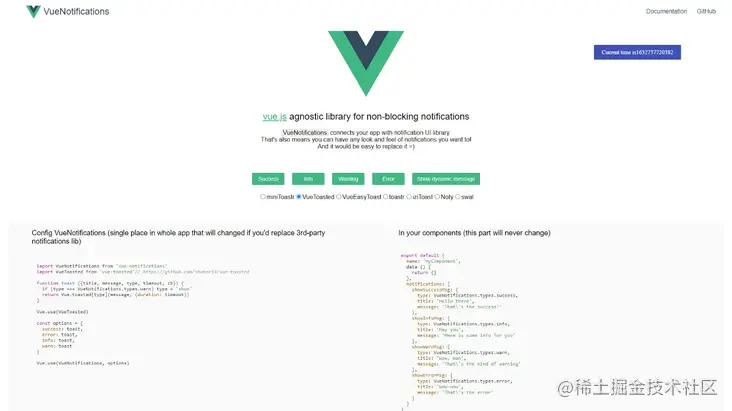
Vue Notifications

地址:https://github.com/se-panfilov/vue-notifications
Vue Notifications是一个与库无关的通知组件,非阻塞。
VueNotiments将您的应用程序与通知UI库连接起来。支持miniToastr、VueToasted、VueEasyToast、toastr、iziToast、Noty、swal。
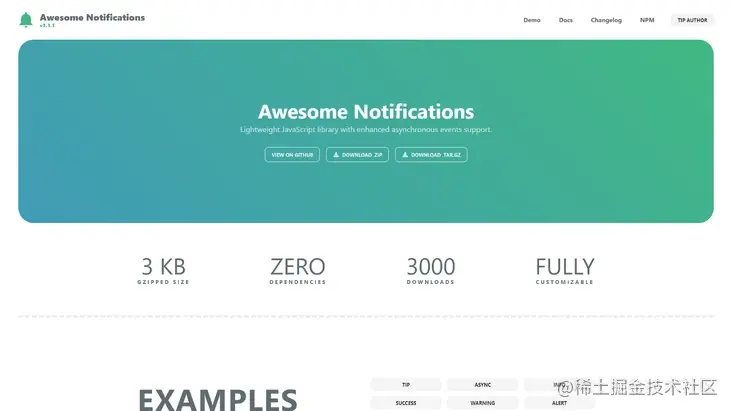
Vue Awesome Notifications

地址:https://f3oall.github.io/awesome-notifications/
Awesome Notifications是一个轻量级的,完全可自定义的JavaScrip Vue Awesome Notifications,它是Awesome Notifications库的Vue.js版本。
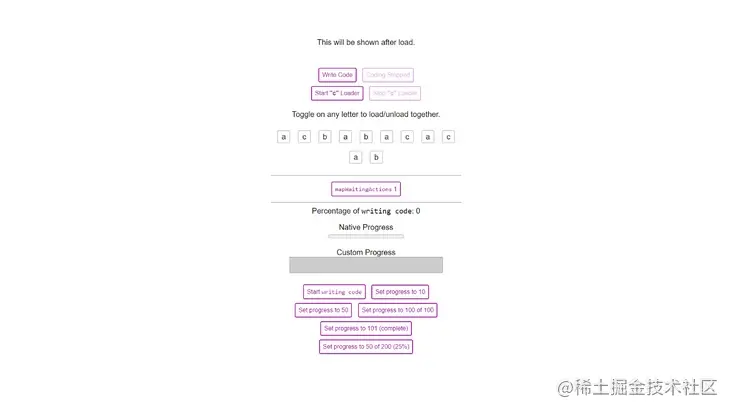
Vue Wait

地址:https://github.com/f/vue-wait
Vue Wait 这是一个用于VUE、Vuex和Nuxt应用的复杂装载器和进度管理组件。
Vue Wait帮助管理页面上的多个加载状态,状态之间没有任何冲突。基于一个非常简单的想法:通过管理具有多个加载状态的数组(或者Vuex存储),让内置加载程序组件侦听注册的加载程序,并立即进入加载状态。
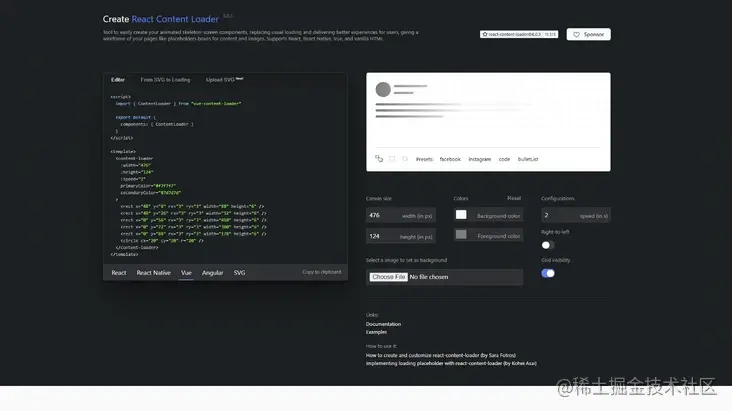
Vue Content Loader
地址:https://github.com/egoist/vue-content-loader

Vue Content Loader是一个基于Vue.js的SVG占位符加载,可自定义的SVG组件,用于创建占位符加载,例如Facebook加载卡。 Vue Content Loader是react-content-loader的Vue实现。
- 完全可定制:你可以改变颜色,速度和大小
- 创建自己的加载:使用在线工具轻松创建你的自定义加载
- 你现在就可以使用它:已经有很多预设了
- 性能
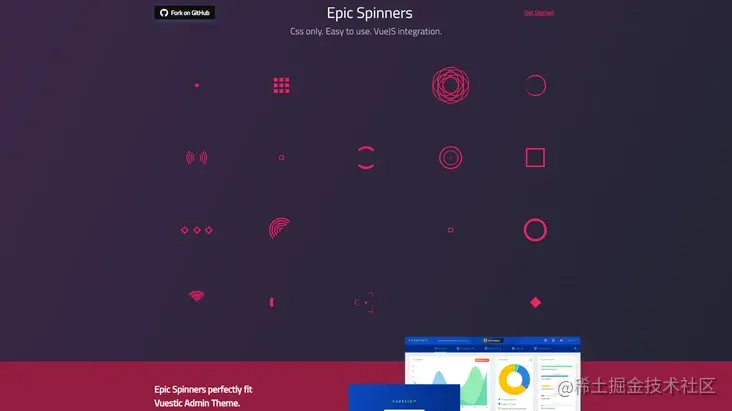
Epic Spinners

地址:https://epic-spinners.epicmax.co/
EpicSpinners是一组易于使用的纯css打造的网页Loading效果,并且同时整合了Vue组件可以方便的在Vue项目中进行使用,由于是纯css打造,你可以在任意网页项目中自行整合并使用!
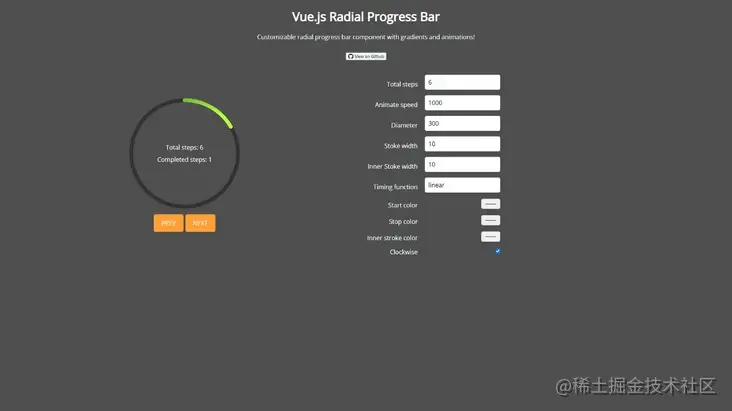
Vue Radial Progress

地址:https://github.com/wyzant-dev/vue-radial-progress
Vue Radial Progress 这是一个径向进度条效果的加载器组件,使用svg和javascript绘制带有渐变径向进度条效果的加载器,可以用作加载、进度提示。
ICONS
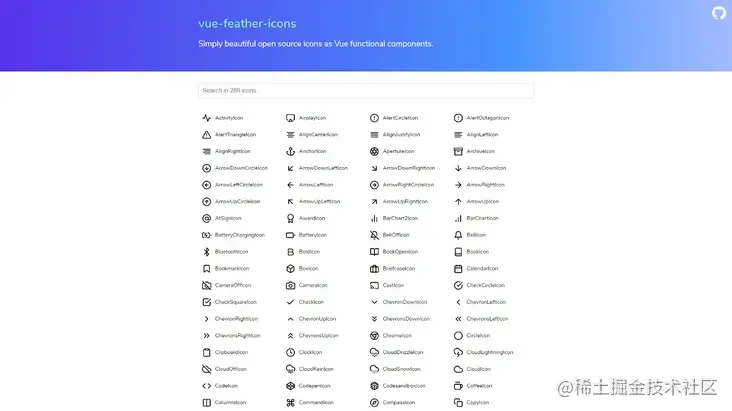
Vue Feather Icons
地址:https://github.com/egoist/vue-feather-icons

Feather 是一套面向设计师和开发者的开源图标库,是一个简单漂亮的开源图标库。 每个图标都设计在一个24×24的网格上,强调简单,一致性和易读性。很多大厂出品的前端框架都内置了这款可以免费商用的图标。
特点
- 每一枚图标都是按照统一标准进行设计,具有完美像素对齐;
- 设计风格一致,完胜那些拼凑混搭的图标库;
- 覆盖多种开发场景的支持,对开发者非常友好。
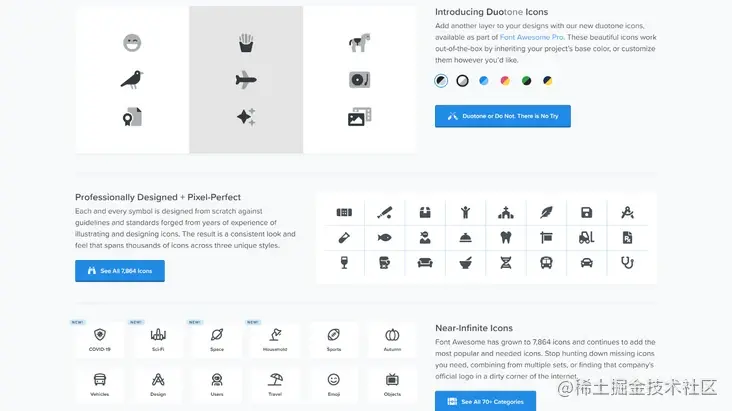
Vue Awesome
地址:https://github.com/Justineo/vue-awesome

Font Awesome是一套流行的图标字体库,我们在实际开发的过程中会经常遇到需要使用图标的场景,对于一些常用的图标,不用设计师,我们可以直接在Font Awesome中找到并且使用。个人感觉Font Awesome的图标还是很齐全的,绝大多数的图标它都包含了,而且支持各种框架。
Vue Material Design Icons
地址:https://github.com/robcresswell/vue-material-design-icons
一个作为单文件组件的SVG Material Design图标集合。此外,这个库是一个Vue单文件组件的集合,用于渲染Material Design图标。此外,它还包括一些CSS,有助于使图标的缩放更容易一些。
Charts
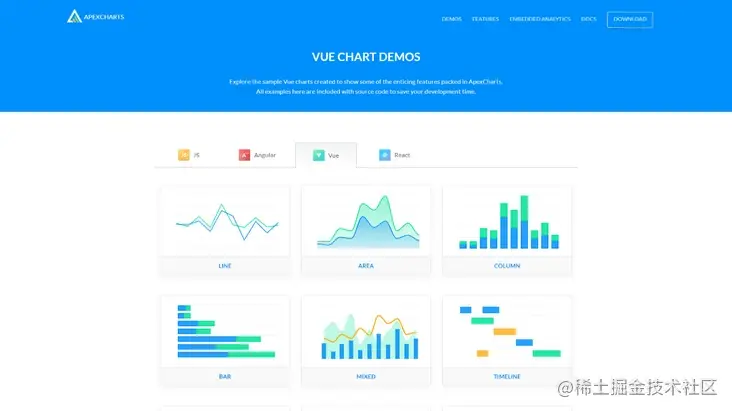
Vue Apexcharts
地址:https://github.com/apexcharts/vue-apexcharts

Apexcharts是一个现代的JavaScript图表库/可通过简单的API构建交互式图表和可视化。Vue Apexcharts是ApexCharts的Vue.js组件。
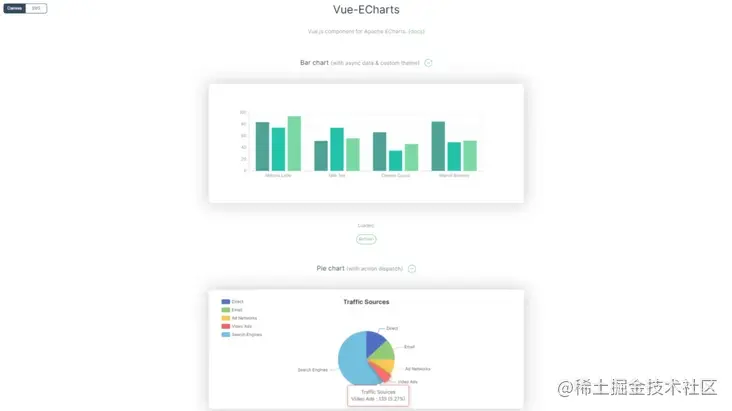
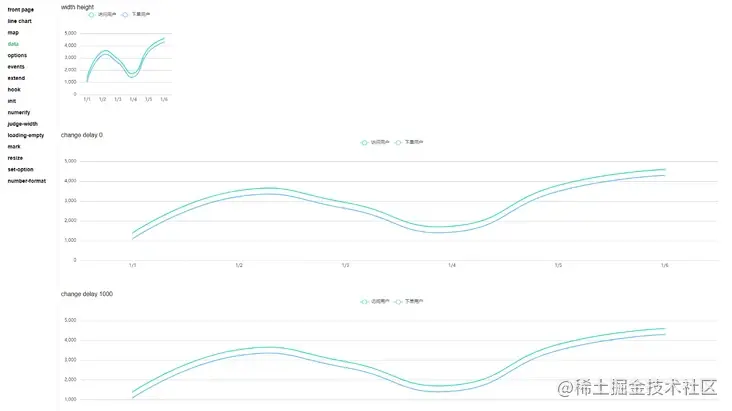
Vue Echarts
地址:https://github.com/Justineo/vue-echarts

vue-echarts是基于echarts封装实现的一个组件库,直接按照正常的组件引用方式,安装引用即可,具体的安装和引用读者可以直接阅读vue-echarts技术文档。
Vue Chartjs
地址:https://github.com/apertureless/vue-chartjs

vue-chartjs 是一个 Vue 对于 Chart.js 的封装,让用户可以在Vue中轻松使用Chart.js,很简单的创建可复用的图表组件,非常适合需要简单的图表并尽可能快地运行的人。 vue-chartjs抽象了基本逻辑,同时也暴露了Chart.js对象,让用户获得最大的灵活性。
V-Charts
地址:https://github.com/ElemeFE/v-charts

V-Charts 是基于 Vue2.0 和 Echarts 封装的图标组件,只需要统一提供一种对前后端都友好的数据格式设置简单的配置项,就可以生成常见的图表。
时间
Vue Timer Hook
地址:https://github.com/riderx/vue-timer-hook

Vue3 计时器模块的灵感来自 react-timer-hook。此外,它是一个自定义的钩子,用来处理vue 3 组件中的定时器、秒表和时间逻辑/状态。
Vue Horizontal Timeline:
地址:https://github.com/guastallaigor/vue-horizontal-timeline

Vue Horizontal Timeline 是一个用Vue.js制作的简单的水平时间线组件。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
原文:https://medium.com/js-dojo/20-usefulue-js-components-2022-3bf9fbe5b556
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。
以上是关于好用的字符串搜索库的主要内容,如果未能解决你的问题,请参考以下文章