Vue:全局拦截所有请求,并在请求头中添加token
Posted 泡影
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue:全局拦截所有请求,并在请求头中添加token相关的知识,希望对你有一定的参考价值。
Vue:全局拦截所有请求,并在请求头中添加token
在实际的项目中,为了登录的安全,token是必不可少的,所以就需要前后端配合,后端生成和验证token(这方面我也写过博客,讲述后端对token的处理),前端在每一次请求中都要在请求头上加上token。
第一步,先不急,先讲一讲前端要对token做什么
首先,当我们在登录页面输入账号密码之后,点击登录,后端除了会验证账号密码是否正确,还会生成token,然后将token与登录结果一起返回。这时候前端就需要解析后端返回的数据,取到token,放到sessionStorage中。
下面就是我随便写的提交登录表单的方法
//提交表单数据
submitForm(formName)
const that = this
axios(
method: "post",
url: connectUrl+":10003/login/acount",
data:
userName:this.ruleForm.userName,
password:this.ruleForm.password,
option:0,
loginTime:new Date()
).then(function(response)
if(response.data.code === 200)
sessionStorage.setItem("token",response.data.data.token);
sessionStorage.setItem("userName",response.data.data.userName);
that.$router.push(
name:\'index\'
)
that.$message.success("登录成功")
else
that.$message.error("权限不足:账号密码错误")
);
简单来说,将token放入sessionStorage的操作的关键代码就是这一行:
sessionStorage.setItem("token",response.data.data.token);
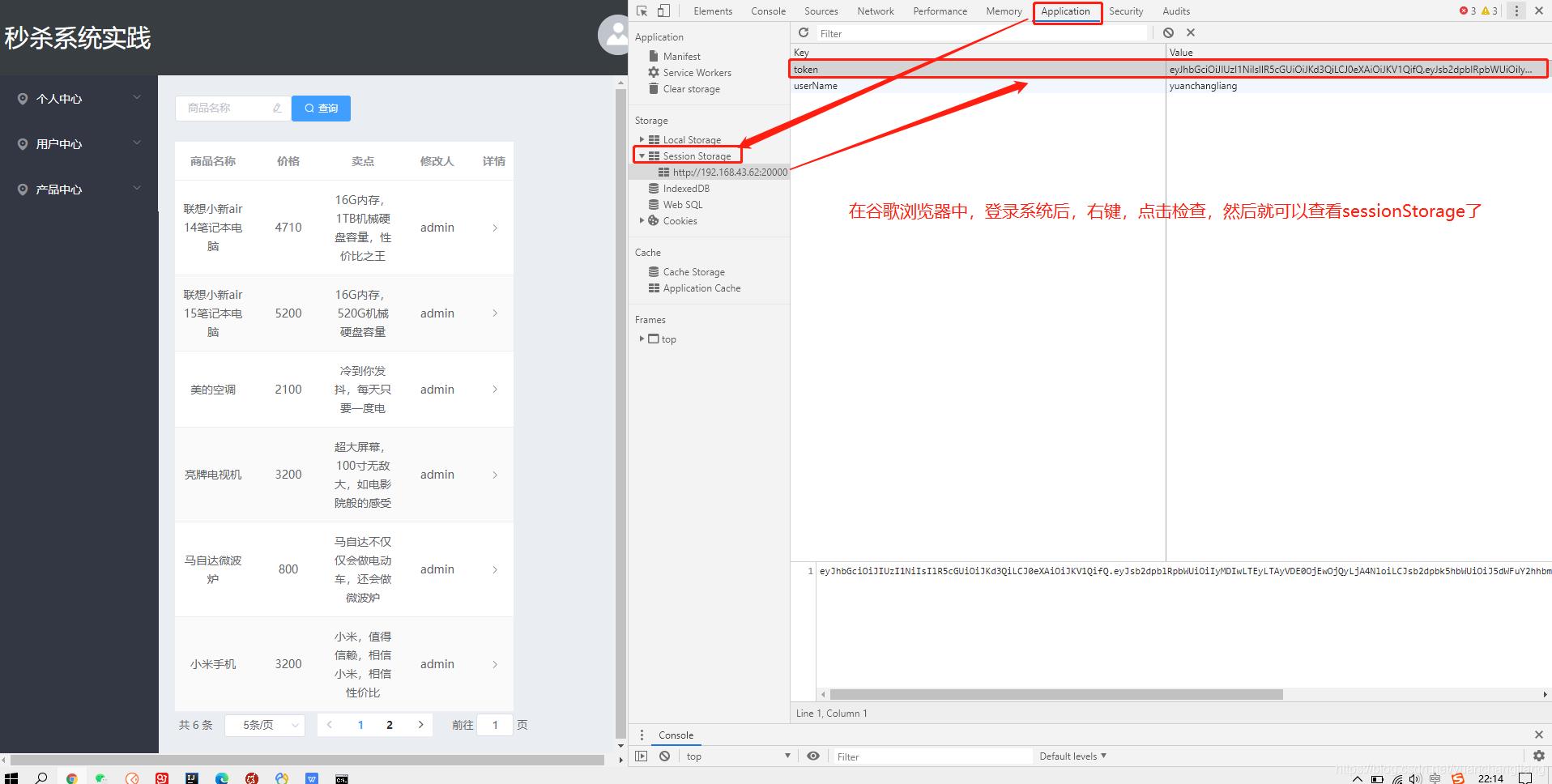
第二步就是查看sessionStorage中是否保存了token

成功将token保存到sessionStorage后,就可以开始拦截每次请求,将token放到请求头中了
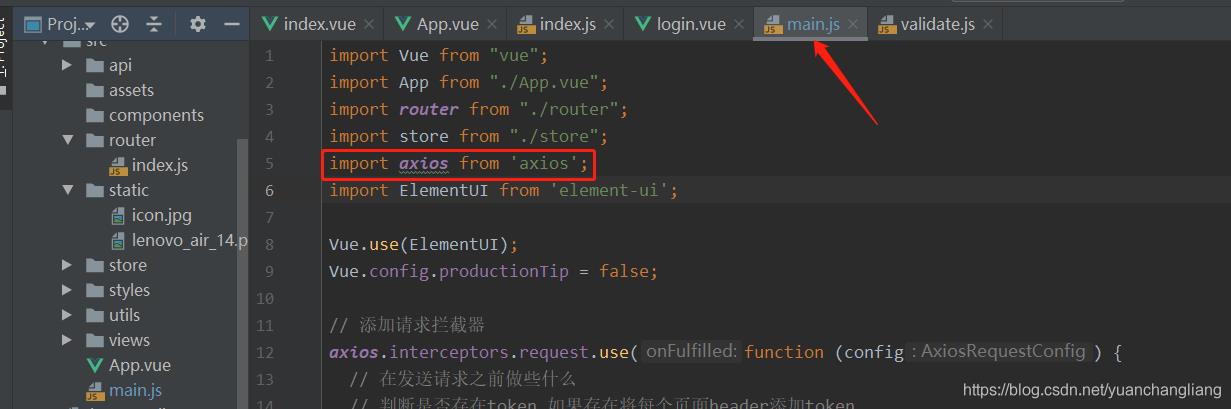
第三步就是找到vue项目中的main.js文件,并引入axios

第二步就是在main.js中写相关的拦截请求的代码
// 添加请求拦截器
axios.interceptors.request.use(function (config)
// 在发送请求之前做些什么
// 判断是否存在token,如果存在将每个页面header添加token
if (sessionStorage.getItem("token"))
config.headers.common[\'Authorization\'] = sessionStorage.getItem("token");
return config
, function (error)
router.push(\'/login\')
return Promise.reject(error)
)
上面是请求拦截器,其实还可以对响应进行拦截(可有可无,可以不写,不影响请求拦截器的实现)
// 添加响应拦截器
axios.interceptors.response.use(function (response)
// 对响应数据做点什么
return response
, function (error)
// 对响应错误做点什么
if (error.response)
switch (error.response.status)
case 401:
store.commit(\'del_token\')
router.push(\'/login\')
return Promise.reject(error)
)
好了,以上就是"Vue:全局拦截所有请求,并在请求头中添加token"的全部内容了
以上是关于Vue:全局拦截所有请求,并在请求头中添加token的主要内容,如果未能解决你的问题,请参考以下文章