html5或者JS怎样调用手机摄像头或者相册?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了html5或者JS怎样调用手机摄像头或者相册?相关的知识,希望对你有一定的参考价值。
你给的网页用的是 <input accept="image/*" type="file">,在IOS端点击时会提示选择图片或相机,安卓端要看浏览器对这两个属性的优化,部分浏览器会直接跳转到资源管理器,优化做得好的可以直接提示选择相册或相机。
移动设备和桌面电脑上的客户端API起初并不是同步的。最初总是移动设备上先拥有某些功能和相应的API,但慢慢的,这些API会出现在桌面电脑上。其中一个应用接口技术就是getUserMedia API,它能让应用开发者访问用户的摄像头或内置相机。

html5可以通过<input file="file" accept="image/*;capture=camera">进行相册的访问或是拍照。
安卓手机上:

iphone手机上:

HTML5技术支持WebApp在手机上拍照,显示在页面上并上传到服务器。这是手机微博应用中常见的功能,当然你也可以在其它类型应用中适当使用此技术。
1、 视频流
HTML5 的 The Media Capture(媒体捕捉) API 提供了对摄像头的可编程访问,用户可以直接用 getUserMedia(请注意目前仅Chrome和Opera支持)获得摄像头提供的视频流。我们需要做的是添加一个HTML5 的 Video 标签,并将从摄像头获得的视频作为这个标签的输入来源。
2、 拍照
拍照是采用HTML5的Canvas功能,实时捕获Video标签的内容,因为Video元素可以作为Canvas图像的输入,所以这一点很好实现。
3、 图片获取
从Canvas获取图片数据的核心思路是用canvas的toDataURL将Canvas的数据转换为base64位编码的PNG图像。
这样,imgData变量就存储了一长串的字符数据内容,表示的就是一个PNG图像的base64编码。因为真正的图像数据是base64编码逗号之后的部分,所以要让实际服务器接收的图像数据应该是这部分,我们可以用两种办法来获取:
第一种:是在前端截取22位以后的字符串作为图像数据;
第二种:是在后端获取传输的数据后用后台语言截取22位以后的字符串(也就是在前台略过上面这步直接上传)。
4、 图片上传
在前端可以使用Ajax将上面获得的图片数据上传到后台脚本。
在后台我们用PHP脚本接收数据并存储为图片。
以上的解决方案不仅能用于Web App拍照上传,也可以通过Canvas的编辑功能函数提供图片编辑,例如裁剪、上色、涂鸦、圈点等功能,然后把用户编辑完的图片上传保存到服务器上。
在还在不断补充修正的HTML5的驱动下,Web App与Native App之间的距离将越来越小。在可预见的不远的未来,越来越多老的和新的开发项目必将会迁移到WEB应用上来。
超简单的用html+jq来调取手机的摄像头和相册功能.jq引用的网络文件,可以写成自己的jq文件。
要做一个按钮点击后就弹出来扫描二维码,然后获取返回值。
js 调用手机摄像头或相册并展示图片
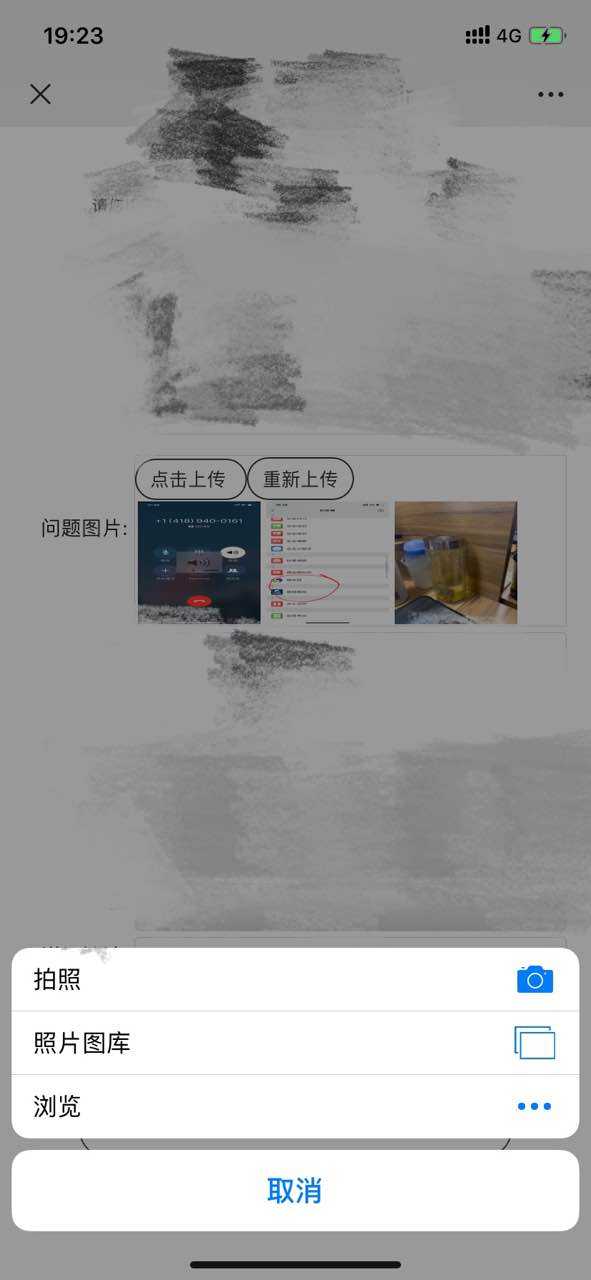
效果图
手机浏览器、微信打开该网页,都支持调用摄像头拍照和打开相册。
先看最终结果:
每次点击“点击上传”,可以选择相册或者拍照,选完以后可以多展示一张图片,此处没有做上传服务器。
点击“重新上传”,清空所有图片。

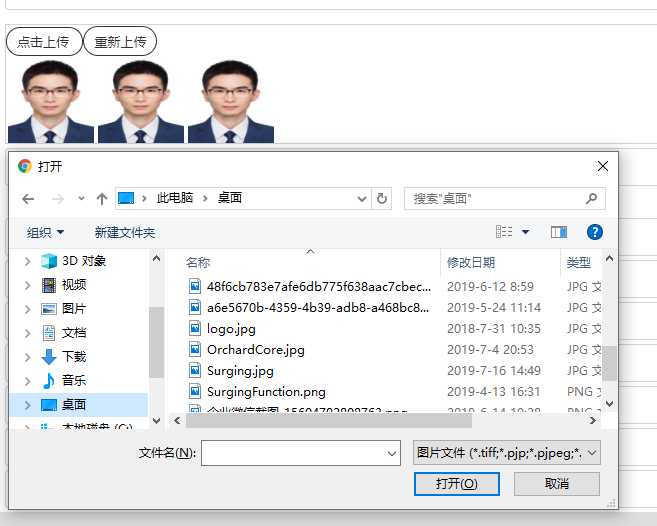
PC浏览器打开,类似,不过只能选择图片文件:

代码
把input type=file的标签透明度设置为0,使用绝对布局的方式用另一个标签覆盖它:
<div id="imgPreview"> <div id="prompt3"> <div id="imgSpan"> 点击上传 </div> <input type="file" id="file" class="filepath" onchange="changepic()" accept="image/*"> <button id="imgSpan" type="button" onclick="clearpic()">重新上传</button> </div> @*此处用js自动插入图片标签<img src="" id="img3" />*@ </div>
获取到图片以后在前端展示图片:
function changepic() var reads = new FileReader(); f = document.getElementById(‘file‘).files[0]; reads.readAsDataURL(f); reads.onload = function (e) var y = document.createElement(‘img‘); y.id = "img3"; y.src = this.result; $("#imgPreview").append(y); ; ;
通过遍历删除第一个以外的所有标签(第一个标签是上传和清空的按钮):
function clearpic() var x = document.getElementById(‘imgPreview‘); var count = x.childElementCount; alert(count); for (var i = 1; i < count;i++) x.removeChild(x.children[1]); ;
css 样式:
#imgPreview width: 100%; height: 120px; margin: 10px auto 0px auto; border: 0.5px solid #ced4da; text-align: left; vertical-align: central; #prompt3 height: 30px; width: 200px; position: relative; #imgSpan -》》 两个按钮的样式 position: relative; height: 30px; background: #fff; /*#ccc;*/ border: 1px solid #333; left: 0; top: 1px; padding: 5px 10px; overflow: hidden; text-decoration: none; text-indent: 0; line-height: 20px; border-radius: 20px; color: #333; font-size: 13px; display: inline; .filepath position: absolute; -》》绝对布局 left: 0; top: 0; height: 30px; width: 80px; opacity: 0; -》》 透明度设置为0,即隐藏 #img3 position: relative; height: 90px; width: 90px; padding: 2px; display: inline; -》》inline是为了让所有图片不换行
以上是关于html5或者JS怎样调用手机摄像头或者相册?的主要内容,如果未能解决你的问题,请参考以下文章