vue的v-text和v-html处理转义
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue的v-text和v-html处理转义相关的知识,希望对你有一定的参考价值。
参考技术A 在vue中将数据填充进模板,最常用的方法应该是 name 这样插值,但是有时候向后端请求到的数据中有转义字符,此时页面就会直接显示转义字符,而不是先转义再显示。这是因为, name 插值类似于textContent赋值, textContent 赋值输出的是 text/plain 文本内容,它是不会被浏览器转义的。
要想被浏览器转义,可以使用 v-html , v-html 类似于 innerHTML , innerHTML 赋值输出的是 text/html html内容,它在显示之前会先被浏览器转义
终上,关于vue里面数据填充的几种方法总结
vue 指令
v-text和v-html的区别:
v-text :会进行转译
v-html:不会进行转译
v-html demo :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue入门</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id="first">
<div v-html="content"></div>
</div>
<script>
new Vue({
//绑定上面的id el指的是vue实例跟哪个dom节点绑定
el:"#first",
data:{
content:"<h1>愿所有努力不被辜负</h1>"
}
})
</script>
</body>
</html>
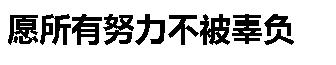
效果:

v-text demo :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue入门</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script>
</head>
<body>
<div id="first">
<div v-text="content"></div>
</div>
<script>
new Vue({
//绑定上面的id el指的是vue实例跟哪个dom节点绑定
el:"#first",
data:{
content:"<h1>愿所有努力不被辜负</h1>"
}
})
</script>
</body>
</html>
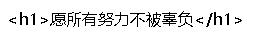
效果:
v-on:给元素绑定click事件,触发handleClick方法,定义在vue实例的methods
v-on:给元素绑定click事件
v-on:click="handleClick":触发handleClick方法
methods: 定义在vue实例的methods被调用
通过this.content 改变实例里面数据 vue实例尖听数据的改变 更新模板
this.content="加油 是的"
demo :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>vue入门</title> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.16/dist/vue.js"></script> </head> <body> <div id="first"> <div v-on:click="handleClick">{{content}}</div> </div> <script> new Vue({ //绑定上面的id el指的是vue实例跟哪个dom节点绑定 el:"#first", data:{ content:"明天会更好" }, methods: { handleClick: function(){ this.content="加油 是的" } } }) </script> </body> </html>
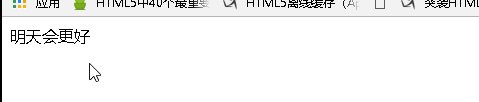
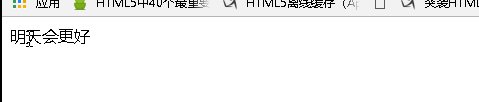
效果:

2018-05-01 11:59:31
以上是关于vue的v-text和v-html处理转义的主要内容,如果未能解决你的问题,请参考以下文章