了解GIS地图和可视化如何改变我们对地理信息的理解
Posted xzj3900
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了了解GIS地图和可视化如何改变我们对地理信息的理解相关的知识,希望对你有一定的参考价值。
GIS(地理信息系统)和可视化(visualization)是两个紧密相关的领域。GIS是一种用于管理、分析和展示地理空间数据的技术,而可视化则是一种用图形、图表、动画等形式展示数据的方式。GIS地图则是指基于地理信息系统技术,将各种地理数据在一个地图上进行展示的地图。
GIS地图和可视化是紧密相关的概念,因为GIS系统通常需要将地理数据以直观的方式呈现给用户。这就需要使用各种可视化技术,将抽象的地理信息转换为易于理解和使用的图形和图像。GIS和可视化可以结合起来,使得地理空间数据可以以更加直观、形象、生动的方式呈现出来。例如,在一个GIS应用中,可以利用可视化技术展示地图、气泡图、线条图、柱状图等等,以便更好地理解和分析数据。
GIS地图在数据可视化中具有广泛的应用,以山海鲸可视化中的GIS地图为例,如:
①通过将地理信息与其他数据结合,可以更加直观地展示数据分布、空间关系和趋势变化。
②通过在GIS地图上叠加人口分布数据,可以更加清晰地了解不同地区的人口密度和人口流动情况。

③GIS地图可以帮助企业更好地分析不同地区的资源分布情况,帮助决策者制定合理的资源分配方案。
④通过GIS地图,可以更加直观地展示城市的规划和交通情况,帮助政府决策者和城市规划师更好地进行规划和管理。

⑤将环境监测数据与GIS地图结合,可以更好地了解环境状况和资源保护情况,帮助决策者采取更加科学有效的环境保护措施。

GIS地图有以下优点:
①空间分析能力:GIS地图可以将不同的数据集集成到地图中进行空间分析,例如测量距离、面积和体积,计算空间关系等,能够帮助用户更好地理解和分析地理空间数据。
②数据可视化:GIS地图可以将各种地理空间数据以不同的形式进行可视化呈现,包括点、线、面、图表等,可以更清晰地展示数据分布、趋势和关系。
③数据共享:GIS地图可以将数据共享给用户,帮助他们更好地理解地理空间数据,并且可以提供可视化的数据呈现,使得数据更加直观和易于理解。
④空间决策支持:GIS地图可以为用户提供空间决策支持,帮助用户更好地理解和分析地理空间数据,制定更合理的决策。
⑤实时性:GIS地图可以将数据实时更新到地图中,保持数据的及时性和准确性,帮助用户更好地了解和应对地理空间变化。
总之,GIS地图在数据可视化中的应用非常广泛,可以帮助我们更好地理解数据,做出更加准确的决策。
Openlayer加载切片地图改变地图样式
数据是GIS的灵魂,没有数据GIS一无用处。在我国对地理数据管控极为严格,购买数据也是及其昂贵的,在webgis开发的过程种,为了节省成本一般选择加载第三方的底图,力图天地图、谷歌、OSM等。但是这些底图已经渲染成样式了。我们如何在改变这些切片的样式。接下来讲一下实现的原理及其过程:
一、原理及其实现过程
1、原理
逐像素获取切片的rgba值进行赋值,从而改变切片底图的样式。
2、如何实现
在ol.source.XYZ的tileLoadFunction函数中,获取每一张切片。将切片重新绘制到canvas上,逐像素获取rgba的值进行判断赋值,因为涉及到渐变色的问题。这里采用将rgb三个值取平均值,使其三维变成一维形式。能够方便对rgb同色的阈值判断。
二、代码
代码是群里一位网友给出的,并非作业原创,个人只是稍加应用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link href="../script/ol3/ol.css" rel="stylesheet" />
<script src="../script/ol3/ol.js"></script>
<style>
</style>
</head>
<body>
<div id="map"></div>
<script>
function getTdtLayer(lyr)
var url = "http://t0-7.tianditu.com/DataServer?T=" + lyr + "&tk=‘token值’&X=x&Y=y&L=z";
var layer = new ol.layer.Tile(
source: new ol.source.XYZ(
url: url,
tileLoadFunction: function (imageTile, src)
let img = new Image();
img.crossOrigin = '';
img.onload = function ()
let canvas = document.createElement('canvas');
let w = img.width;
let h = img.height;
canvas.width = w;
canvas.height = h;
let context = canvas.getContext('2d');
context.drawImage(img, 0, 0, w, h, 0, 0, w, h);
let imageData = context.getImageData(0, 0, w, h);
for (var index = 0; index < w * h * 4;index+=4)
let r = imageData.data[index];
let g = imageData.data[index+1];
let b = imageData.data[index+2];
let a = imageData.data[index + 3];
let rgbAverage = (r + g + b) / 3;
if (rgbAverage > 238 && rgbAverage<245)
console.log("AAAAA");
imageData.data[index]=16;
imageData.data[index + 1]=30;
imageData.data[index + 2] = 67;
imageData.data[index + 3] = a;
context.putImageData(imageData, 0, 0);
imageTile.getImage().src = canvas.toDataURL('image/png');
img.src = src;
)
);
return layer;
let vec_c = getTdtLayer("vec_w");
//var cva_c = getTdtLayer("cva_w");
let projection = new ol.proj.Projection(
code: 'EPSG:4326',
units: 'degrees'
);
let map = new ol.Map(
target: 'map',
layers: [vec_c],
view: new ol.View(
projection: projection,
center: [116.456, 40.251],
zoom: 4
)
)
</script>
</body>
</html>
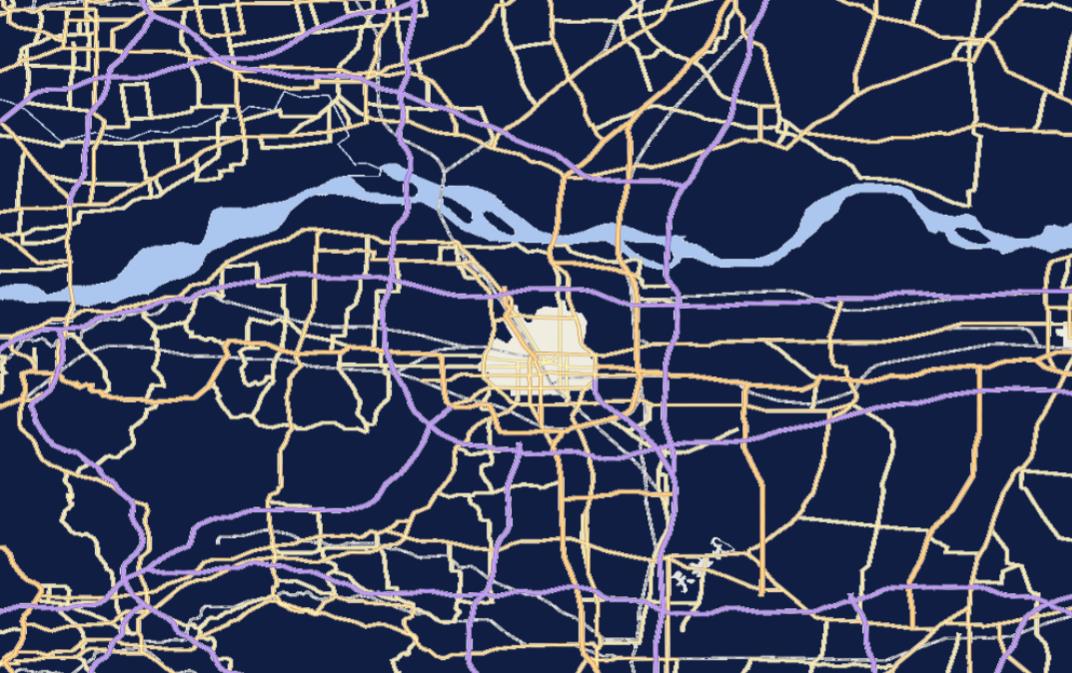
三、效果
 参考文献:
参考文献:
1、https://www.cnblogs.com/naaoveGIS/p/11175634.html#4300200
以上是关于了解GIS地图和可视化如何改变我们对地理信息的理解的主要内容,如果未能解决你的问题,请参考以下文章