Web直传阿里云OSS服务端临签名总结 2021-01-28
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web直传阿里云OSS服务端临签名总结 2021-01-28相关的知识,希望对你有一定的参考价值。
参考技术A最近公司有新的需求,需要将文件上传到阿里云OSS,目前项目中的文件主要是存储到自己的服务器,这样很容易受服务器带宽、硬件的影响,加上服务器配置不高,应用服务很容易垮掉。之前也用过OSS,但是上传文件都是比较小的10MB以内的文件,采用的是生成数据流的方式。这种情况已经无法满足现在的应用场景,就又熟悉了一下SDK文档,主要的实现方式有:
1、 上传慢。先上传到应用服务器,再上传到OSS,网络传送多了一倍。如果数据直传到OSS,不走应用服务器,速度将大大提升,而且OSS是采用BGP带宽,能保证各地各运营商的速度。
2、 扩展性不好。如果后续用户多了,应用服务器会成为瓶颈。
3、 费用高。由于OSS上传流量是免费的。如果数据直传到OSS,不走应用服务器,那么将能省下几台应用服务器。
https://help.aliyun.com/document_detail/32122.html
采用JavaScript客户端直接签名(参见 JavaScript客户端签名直传 )时,AccessKey ID和AcessKey Secret会暴露在前端页面,因此存在严重的安全隐患。因此,OSS提供了服务端签名后直传的方案。
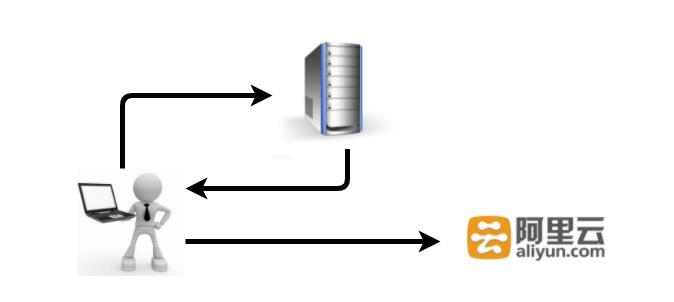
流程如下图所示:
本示例中,Web端向服务端请求签名,然后直接上传,不会对服务端产生压力,而且安全可靠。但本示例中的服务端无法实时了解用户上传了多少文件,上传了什么文件。如果想实时了解用户上传了什么文件,可以采用 服务端签名直传并设置上传回调 。
OSS 可以通过阿里云 STS (Security Token Service) 进行临时授权访问。阿里云 STS 是为云计算用户提供临时访问令牌的Web服务。通过 STS,您可以为第三方应用或子用户(即用户身份由您自己管理的用户)颁发一个自定义时效和权限的访问凭证。
STS 安全令牌、角色管理和使用相关内容详情,请参考 RAM 角色管理 。调用 STS 服务接口 AssumeRole 来获取有效访问凭证即可。
前端调用,请根据自身情况进行调用,下面是vue的示例
我们在项目中最终采用的是STS临时授权方案。
STS的优势如下:
关于STS的介绍请查阅阿里云官方文档:
https://help.aliyun.com/document_detail/32093.html?spm=a2c4g.11186623.6.1409.13107d9ckOKzS6
在这边不得不吐槽一下OSS的API,是真的很烂,基本找不到好的方法,都是基于百度才做出来的,当然,我使用的方法估计还有一些坑,只是能实现了我的功能。
STS临时授权访问OSS
https://help.aliyun.com/document_detail/100624.html?spm=a2c4g.11186623.2.5.600c6d13A0lSIR
vue直传OSS
https://blog.csdn.net/qq_33270001/article/details/88999189
el-upload组件结合上传阿里云OSS实现更优交互
https://blog.csdn.net/fifteen718/article/details/85259438
Web直传OSS
https://blog.csdn.net/weixin_33907511/article/details/91479830
OSS文件上传(页面直传)
https://blog.csdn.net/linlin_0904/article/details/84583676
请问STS和签名带Policy的差别
https://developer.aliyun.com/ask/205943?spm=a2c6h.13524658
STS临时授权访问OSS
https://www.cnblogs.com/ggband/p/10218851.html
vue+element+sts临时授权上传大文件到阿里云OSS时踩过的坑。
https://blog.csdn.net/aiguo94/article/details/111832776
Vue上传阿里云OSS(STS方式)
https://blog.csdn.net/qq_35775675/article/details/92797782
四步解决!OSS对象存储文件上传功能(服务端签名后直传,建议收藏)
开始之前先来带大家看看普通上传方式和服务端签名后直传的区别!

普通上传方式

- 普通上传方式通过InputStream作为OSS文件的数据源。用户(浏览器)把文件交给我们自已的服务器,再由服务器携带相关验证信息上传文件至阿里云,这种方式每上传一次,文件就会经过一次我们自已的服务器(占用大量带宽),我们的服务器也会在大量的用户下带来瓶颈。影响服务器处理别的请求,大大降低了效率。
服务端签名后直传

- 服务端签名后直传是通过用户(浏览器)发起请求到我们自已的服务器中进行验证,验证通过后服务器会根据阿里云的账号密码生成一段
policy(防伪签名) 返回给我们用户(浏览器),policy中包含了访问阿里云的授权令牌,以及要上传给阿里云哪个地址哪个位置等相关信息, 需要注意的是这段签名中并没有账号密码,用户(浏览器)拿到签名后可以直接通过我们浏览器将文件上传至阿里云(阿里云可以验证签名是否正确)。不会对服务端产生压力,而且安全可靠。
服务端签名后直传原理如下:
- 用户发送上传Policy请求到应用服务器
- 应用服务器返回上传Policy和签名给用户
- 用户之间上传数据到OSS
阿里云官方

官方地址:阿里云帮助文档

下面我们通过官方文档四步实现服务端签名后直传的代码编写。
一. 接入OSS(导入相关依赖)
这里推荐
Spring Cloud Alibaba-OSS封装好的对象存储,只需要添加一些注解和少量配置,就可以完成文件上传操作。
- GitHub地址:Aliyun Spring Boot OSS Simple

1.导入 starter (依赖)
<dependency>
<groupId>com.alibaba.cloud</groupId>
<artifactId>aliyun-oss-spring-boot-starter</artifactId>
</dependency>
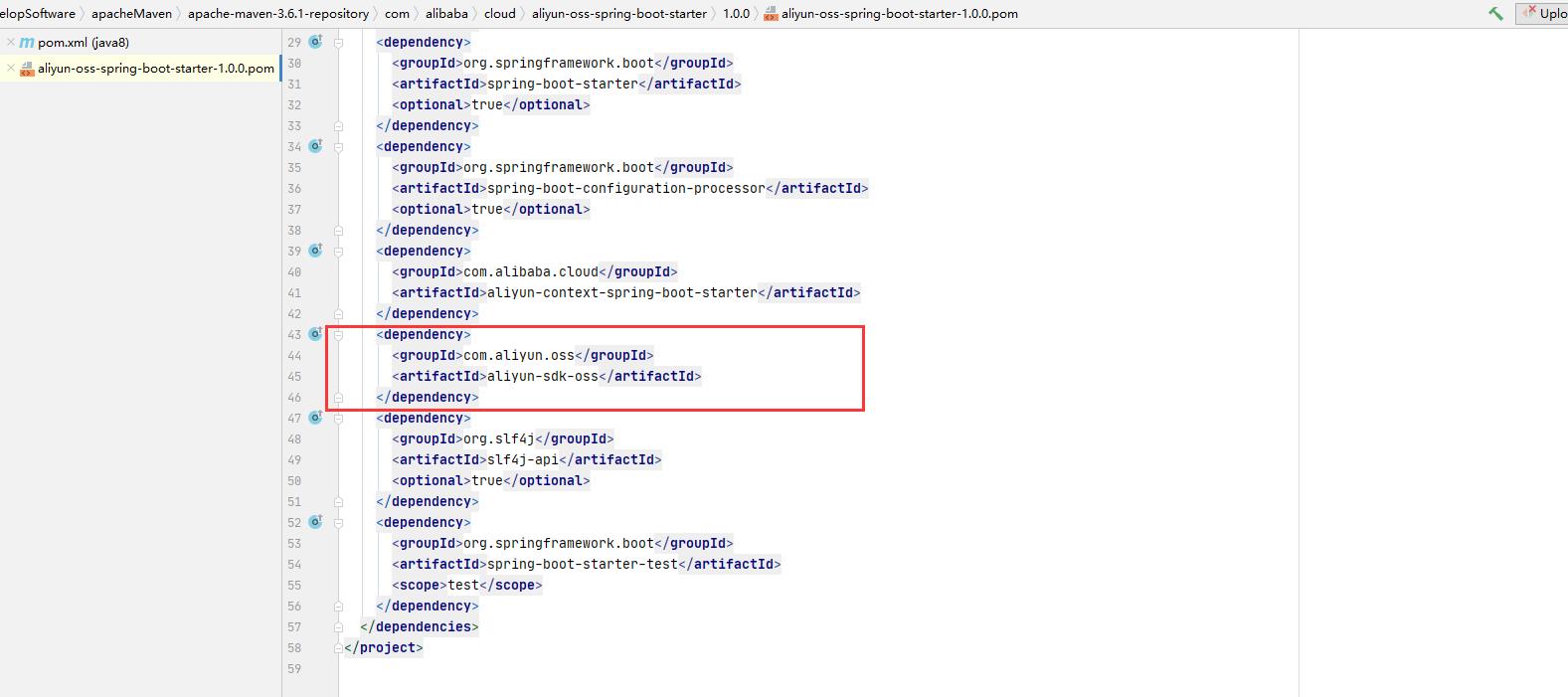
- 导入成功之后我们进入源码发现它会自已帮我们导入原生的sdk

找不到相关依赖的解决方案: 完美解决导入aliyun-oss-spring-boot-starter导入依赖报错
- 在
yml配置文件中配置OSS服务对应的accessKey,secretKey和endpoint。
alibaba:
cloud:
access-key: LTAI5tGDG4tqfdsfsfW2xQF #账号 AccessKey
secret-key: du12BXlruM8gfgfdfgpvxTekRxQSjw #密码 secretKey
oss:
endpoint: oss-cn-beijing.aliyuncs.com #给哪块进行上传 endpoint
bucket: md-ossbucket #自定义属性,bucket名称
二. 开通AccessKey(访问秘钥)
不会的可以参考下方教程。
点击跳转:3分钟教你开通阿里云AccessKey秘钥,并完成对应授权!
三. 编写后端接口
package com.oss.controller;
import com.aliyun.oss.OSS;
import com.aliyun.oss.common.utils.BinaryUtil;
import com.aliyun.oss.model.MatchMode;
import com.aliyun.oss.model.PolicyConditions;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.LinkedHashMap;
import java.util.Map;
@RestController
public class OssController {
@Autowired
OSS ossClient;
@Value("${alibaba.cloud.oss.endpoint}")
private String endpoint; //从yml文件中读取
@Value("${alibaba.cloud.oss.bucket}")
private String bucket; //从yml文件中读取
@Value("${alibaba.cloud.access-key}")
private String accessId; //从yml文件中读取
@GetMapping("/oss/policy")
@CrossOrigin
public Map<String, String> policy(){
//https://md-ossbucket.oss-cn-beijing.aliyuncs.com/QQ%E6%88%AA%E5%9B%BE20210609114525.png host的格式为 bucketname.endpoint
String host = "https://" + bucket + "." + endpoint;
String format = new SimpleDateFormat("yyyy-MM-dd").format(new Date()); //格式化一个当前的服务器时间
String dir = format+"/"; // 用户上传文件时指定的前缀,我们希望以日期作为一个目录
Map<String, String> respMap =null; //返回结果
try {
long expireTime = 30;
long expireEndTime = System.currentTimeMillis() + expireTime * 1000;
Date expiration = new Date(expireEndTime);
// PostObject请求最大可支持的文件大小为5 GB,即CONTENT_LENGTH_RANGE为5*1024*1024*1024。
PolicyConditions policyConds = new PolicyConditions();
policyConds.addConditionItem(PolicyConditions.COND_CONTENT_LENGTH_RANGE, 0, 1048576000);
policyConds.addConditionItem(MatchMode.StartWith, PolicyConditions.COND_KEY, dir);
String postPolicy = ossClient.generatePostPolicy(expiration, policyConds);
byte[] binaryData = postPolicy.getBytes("utf-8");
String encodedPolicy = BinaryUtil.toBase64String(binaryData);
String postSignature = ossClient.calculatePostSignature(postPolicy);
respMap = new LinkedHashMap<String, String>();
respMap.put("accessid", accessId);
respMap.put("policy", encodedPolicy);
respMap.put("signature", postSignature);
respMap.put("dir", dir);
respMap.put("host", host);
respMap.put("expire", String.valueOf(expireEndTime / 1000));
// respMap.put("expire", formatISO8601Date(expiration));
} catch (Exception e) {
// Assert.fail(e.getMessage());
System.out.println(e.getMessage());
} finally {
ossClient.shutdown();
}
return respMap;
}
}
- 测试接口

以后前台想要上传文件,需要给我们后台发送这个请求,拿到签名数据,携带签名数据以及要上传的文件提交给阿里云,阿里云会进行校验以及存储相关的文件。
四.编写前端代码
最后我们可以使用Vue+ElementUI(文件上传组件)来实现,这里就不进行前台的演示了。
谢谢观看,一键三连加关注! 
以上是关于Web直传阿里云OSS服务端临签名总结 2021-01-28的主要内容,如果未能解决你的问题,请参考以下文章
在OneThink(ThinkPHP3.2.3)中整合阿里云OSS的PHP-SDK2.0.4,实现Web端直传,服务端签名直传并设置上传回调的实现流程
商城项目09_品牌管理菜单快速显示开关阿里云进行文件上传结合Alibaba管理OSS服务端签名后直传