为啥我在jquery里height:-webkit-calc(100%-44px*2)没有任何反应,一定要写成height:80%呢,郁闷
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥我在jquery里height:-webkit-calc(100%-44px*2)没有任何反应,一定要写成height:80%呢,郁闷相关的知识,希望对你有一定的参考价值。
jquery中的
var a="-webkit-calc(100% - 44px*2)";//注意这里的运算符 - 号前后要有空格,没空格是无效的。
//$("#id").height(a);//这句是没用的,因为jquery的height函数,接收的值要求是返回字符串或数字。
$("#hh").css("width":a,"height":a);//这样写是没问题的。亲测可用。
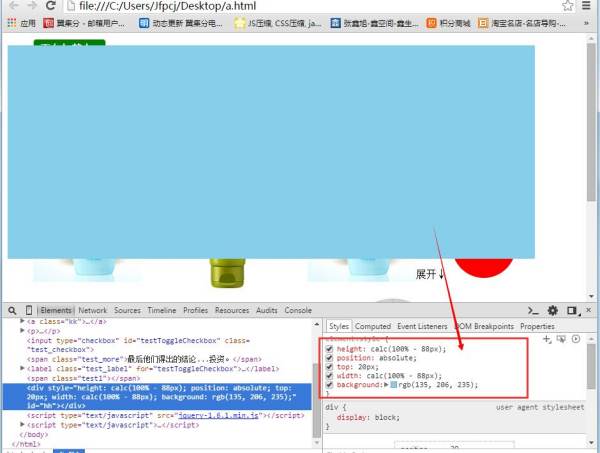
见图:

我的是table设置高度的百分比,而不是div楼主,不过也感谢楼主的回答
参考技术A 减号前后要有空格,不然无法解析。 参考技术B 它会把你上面的一串当做字符串解析啊追问那我应该怎么处理呢,
追答你此处的100%是以什么为标准,如果是以整个页面为标准:
加入给#aa标签赋值:
$("#aa").css("height","-webkit-calc("+$(window).height()*100%-44*2+"px)");
你这个写法我倒没试过,可以一试
为啥我不能使用 iframe 对象和 jQuery 遍历这个元素?
【中文标题】为啥我不能使用 iframe 对象和 jQuery 遍历这个元素?【英文标题】:Why can't I traverse this element using iframe object and jQuery?为什么我不能使用 iframe 对象和 jQuery 遍历这个元素? 【发布时间】:2017-05-23 12:16:31 【问题描述】:我正在尝试使用 iframe 对象 和 jQuery 访问特定元素(可能更类似于此),但它不起作用。
iframeWindow 对象是not null,但下一条语句似乎不起作用。我在这个答案上看到了类似this 的东西,但它不起作用。我做错了吗?
这是我的代码:
RADIO.PHP
<!DOCTYPE html>
<html>
<head>
<title></title>
<script type="text/javascript" src="jquery.js"></script>
<script>
$(document).ready(function()
setTimeout(function()
var iframe= document.getElementById("iframe");
var iframeWindow = iframe.contentWindow;
var text=iframeWindow.$("div:nth-child(3) .c2").html();
console.log(text);
//DOESN'T PRINT "INNER MOST"
, 1000);
);
</script>
</head>
<body>
<div class="c1">
<iframe id="iframe" src="api.php" >
</iframe>
</div>
</body>
</html>
API.PHP
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<script type="text/javascript" src="jquery.js"></script>
<body id="abody">
Hey
<div class="c1"></div>
<div class="c1">
<p class="c2"></p>
</div>
<div class="c1">
<p class="c2">
INNER MOST
</p>
</div>
</body>
</html>
编辑:我已经纠正了语法错误。
【问题讨论】:
请注意,您的 HTML 无效。您不能将p 元素相互嵌套,因此 DOM 结构与您的选择器不匹配
我已经编辑了请检查一下
iframeWindow !== inframeWindow 也检查一下这个。
【参考方案1】:
您应该使用iframe.contentWindow.document 而不是iframe.contentWindow 与find() 和text() 结合使用,它应该可以工作。试试这个:
$(document).ready(function()
setTimeout(function()
var iframe = document.getElementById("iframe");
var iframeWindow = iframe.contentWindow.document;
var text = $(iframeWindow).find(".c1:nth-child(3) .c2").text();
console.log(text);
//PRINTS "INNER MOST"
, 1000);
);
根据 MDN 文档说:
contentWindow 属性返回 iframe 元素的 Window 对象。您可以使用此 Window 对象来访问 iframe 的 document 及其内部 DOM。该属性是只读的,但它的属性可以像全局 Window 对象一样进行操作。
您可以阅读有关 iframe 元素及其工作原理的更多信息here。
【讨论】:
【参考方案2】:要在 jQuery 中为选择器指定范围,请将范围作为第二个参数传递给 jQuery 选择器。
替换:
inframeWindow.$("div:nth-child(3) p .c2")
与
$("div:nth-child(3) p .c2", inframeWindow)
(另外,DOM 或 jQuery 对象上没有 $ 成员函数。)
【讨论】:
他也应该把inframeWindow改成iframeWindow。
对不起,它只是显示未定义。我无法使用 .text() 获取文本
@Richard 你有什么参考吗?它只是行不通。
@ShankySharma:什么显示未定义?你纠正错字了吗:inframeWindow vs iframeWindow?
@VikasKumar:是的。注意,。如果您有类似但不完全相同的问题,您应该创建自己的问题。评论不是交互式诊断的好地方。【参考方案3】:
很明显,我和所有其他人都错过了错字,而不是应该是 iframeWindow 的 inframeWindow。
尝试使用 jquery 选择器:
var text=$(iframeWindow).find("div:nth-child(3) .c2").html();
您正在将 jquery 方法附加到 DOM 对象。这不能以这种方式完成。您必须将其设为 jQuery 对象才能分配 jQuery 方法。
【讨论】:
他也应该把inframeWindow改成iframeWindow。
对不起,它只是显示未定义。我无法使用 .text() 获取文本【参考方案4】:
试试这个方法希望对你有帮助
更新答案
var $iframe= $("#iframe");
var $iframeWindow = $iframe.contents();
var text=$iframeWindow.find("div").eq(2).find('p .c2').html();
console.log(text);
【讨论】:
对不起,它只是显示未定义。我无法使用.text() 获取文本以上是关于为啥我在jquery里height:-webkit-calc(100%-44px*2)没有任何反应,一定要写成height:80%呢,郁闷的主要内容,如果未能解决你的问题,请参考以下文章