关于created 得到的值在mounted里获取不到
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于created 得到的值在mounted里获取不到相关的知识,希望对你有一定的参考价值。
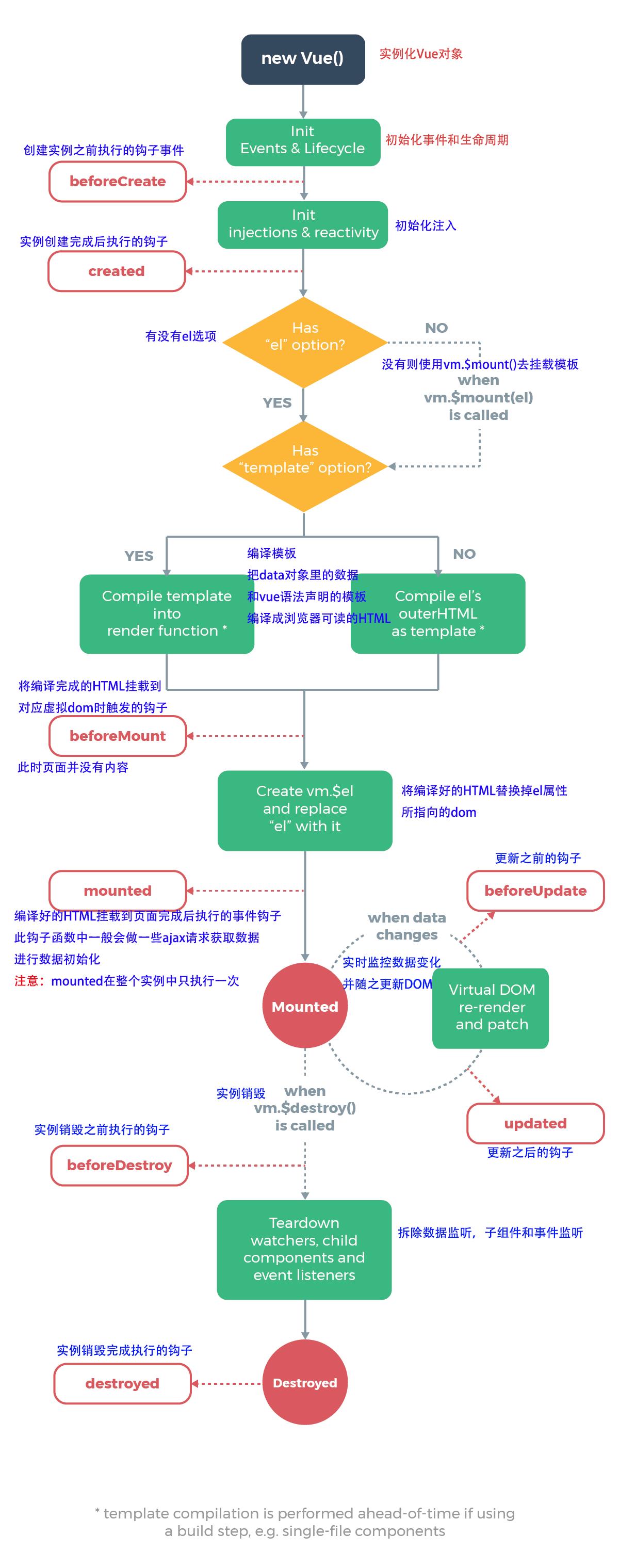
参考技术A 百度里的具体描述(图片上有个拼写错误)原因:在created里没有直接初始化,而是通过异步的方式getCoachDetails里做的初始化,那这个顺序就不对了,mounted的时候,这个异步的初始化还没有执行呢,所以仍然是undefined。
我是从上个页面通过兄弟组件传值
第一步:借助中央事件总线:在外部新建一个js文件,取名Bus.js,可放在assets文件夹目录
第二步:两个组件作为子组件被同一个父组件所引用,在同一个页面显示。
定义一个father.vue
发送方
接收方(原谅我一直console.log()哈哈哈哈哈哈)
然后我在created()里接收到值发现在mounted里发送id给后台一直说参数不对应
这样就获取到值了
刚开始的问题是
关于Vue实例的生命周期created和mounted的区别
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。

每个钩子函数都在啥时间触发
beforeCreate
在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
created
实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。
beforeUpdate
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
该钩子在服务器端渲染期间不被调用。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
以上是关于关于created 得到的值在mounted里获取不到的主要内容,如果未能解决你的问题,请参考以下文章