js touch事件和a链接相兼容问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js touch事件和a链接相兼容问题相关的知识,希望对你有一定的参考价值。
我使用了js的touch事件之后,但是点击在这个事件区块下面的a链接,就不起作用了,这个问题怎么解决

没有 我使用了ontouchstart事件 但是他里面的a连接就不能用了
追答方便放代码看看嘛?js跟html
不用阻止默认事件,阻止事件冒泡即可:event.stopPropagation();
js 和html有点多 方便加我一下扣 扣吗 我发页面给你 帮我看一下 谢谢
参考技术D 上代码。。。。。看了才知道具体情况~追答
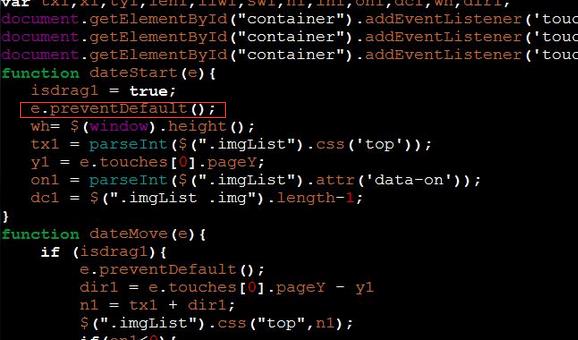
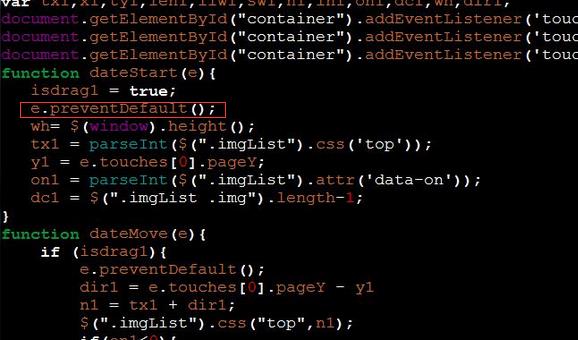
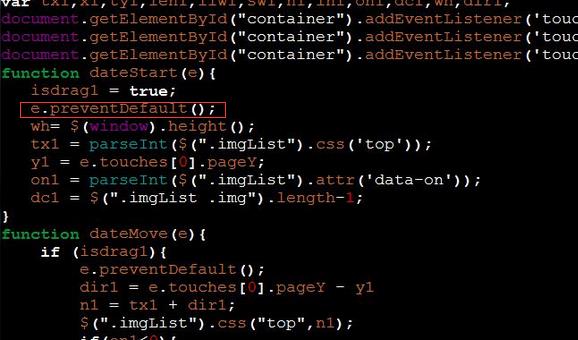
额。。这图也是醉了~你打下debug用浏览器。。。看看执行了datestart没有,,,
追问执行了的 这个滑动的效果是有的,就是a链接不能点击了,按理说a连接是和这个事件没关系的
追答你给连接也绑定了这个事件么?
当按下手指时,触发ontouchstart;
当移动手指时,触发ontouchmove;
当移走手指时,触发ontouchend。
在触屏操作后,手指提起的一刹那(即发生ontouchend后),系统会判断接收到事件的element的内容是否被改变,如果内容被改变,接下来的事件都不会触发,如果没有改变,会按照mousedown,mouseup,click的顺序触发事件。特别需要提到的是,只有再触发一个触屏事件时,才会触发上一个事件的mouseout事件。
只在最外层div绑定了这个事件
追答
e.preventDefault();你把这句删掉在试一试~

javaScript -- touch事件详解(touchstarttouchmove和touchend)
HTML5中新添加了很多事件,但是由于他们的兼容问题不是很理想,应用实战性不是太强,所以在这里基本省略,咱们只分享应用广泛兼容不错的事件,日后随着兼容情况提升以后再陆续添加分享。今天为大家介绍的事件主要是触摸事件:touchstart、touchmove和touchend。
一开始触摸事件touchstart、touchmove和touchend是iOS版Safari浏览器为了向开发人员传达一些信息新添加的事件。因为ios设备既没有鼠标也没有键盘,所以在为移动Safari浏览器开发交互性网页的时候,PC端的鼠标和键盘事件是不够用的。
在iPhone 3Gs发布的时候,其自带的移动Safari浏览器就提供了一些与触摸(touch)操作相关的新事件。随后,Android上的浏览器也实现了相同的事件。触摸事件(touch)会在用户手指放在屏幕上面的时候、在屏幕上滑动的时候或者是从屏幕上移开的时候出发。下面具体说明:
touchstart事件:当手指触摸屏幕时候触发,即使已经有一个手指放在屏幕上也会触发。
touchmove事件:当手指在屏幕上滑动的时候连续地触发。在这个事件发生期间,调用preventDefault()事件可以阻止滚动。
touchend事件:当手指从屏幕上离开的时候触发。
touchcancel事件:当系统停止跟踪触摸的时候触发。关于这个事件的确切出发时间,文档中并没有具体说明,咱们只能去猜测了。
以上是关于js touch事件和a链接相兼容问题的主要内容,如果未能解决你的问题,请参考以下文章