求一个HTML5 表单的写法例子
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了求一个HTML5 表单的写法例子相关的知识,希望对你有一定的参考价值。
表单是用来获取用户输入的一些数据,最常见的就是注册,登录之类的;
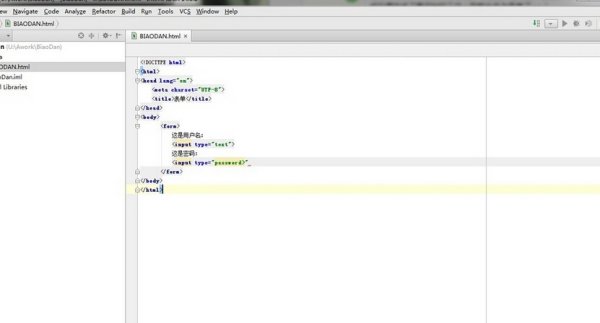
首先,打开IDEA软件,并新建一个工程,建好后,右键创建一个html5文件,完成后便完成了最开始的工作;
接着我们先熟悉一些较常用的表单标签:表单<form>, 输入域<input>,文本域<textarea>,按钮<button>,域的标题<legend>,控制标签<label>等。我们创建一个form,如图,输入一些你想要创建的东西(我演示的仅为用户密码);

打开网页看效果图,便是这样的效果了,拥有了最简单的帐号密码;

同时,我们还可以添加一些选择的元素,如你喜欢什么游戏;

范围数值选择空间 range
<input type="range" id="uage" min="18" max="80" step="1" value="22" />
数字选择器空间number
<input type="number" id="choosenum" min="18" max="80" step="1" value="22" />
邮箱:<input type="email" id="uemail" />
手机:<input type="tel" id="utel" />
主页:<input type="url" id="uhomepage" />
搜索:<input type="search" id="usearch" />
除了新增了以上几个类型声明,HTML5还为表单带了个新的属性placeholder,required。推荐你个视频吧,视频的系列名称叫做 《Buid New World》里面第七集叫:HTML 5 Audio Video 标签和更多特性本回答被提问者采纳
BootStarp的form表单的基本写法

代码如下:
<!DOCTYPE html>
<html>
<head>
<title>BootStrap的基础入门</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--根据设备的宽度自动调整网页的大小 -->
<meta name="viewport" content="width=device-width,initial-scale=1">
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css">
<script src="bootstrap/js/jquery-1.10.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
</head>
<body style="padding: 50px;background-color: #9fcbcc"> <!--底板背静 -->
<div class="container" style="padding:50px;background-color: #ffffff;">
<form class="form-horizontal">
<div class="form-group">
<label class="col-md-2 control-label" for="username">用户名:</label>
<div class="col-md-10">
<input type="text" class="form-control" id="username" placeholder="请输入用户名"/>
</div>
</div>
<div class="form-group">
<label for="password" class="col-md-2 control-label">密码:</label>
<div class="col-md-10" >
<input type="password" class="form-control" id="password" placeholder="请输入密码"/>
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">上传图片:</label>
<div class="col-md-10">
<input type="file"/>
</div>
<!--<p class="help-block">上传的图片只能是:jpg,png,jpeg</p>-->
</div>
<div class="form-group">
<label class="col-md-2 control-label">兴趣爱好:</label>
<div class="col-md-10">
<label class="checkbox-inline"><input type="checkbox" value="lanqiu" >篮球</label> <!-- 这个label 是控制框到文字的距离-->
<label class="checkbox-inline"><input type="checkbox" value="zuqiu">足球</label>
<label class="checkbox-inline"><input type="checkbox" value="pingpang">乒乓球</label>
<label class="checkbox-inline"><input type="checkbox" value="paiqiu">排球</label>
<label class="checkbox-inline"><input type="checkbox" value="wangqiu">网球</label>
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">学历:</label>
<div class="col-md-10">
<label class="radio-inline"><input type="radio" value="chuzhong">初中</label>
<label class="radio-inline"><input type="radio" value="gaozhong">高中</label>
<label class="radio-inline"><input type="radio" value="daxue">大学</label>
<label class="radio-inline"><input type="radio" value="shuoshi">硕士</label>
<label class="radio-inline"><input type="radio" value="boshi">博士</label>
</div>
</div>
<div class="form-group">
<label class="col-md-2 control-label">个人简介:</label>
<div class="col-md-10">
<textarea class="form-control" rows="5" placeholder="请输入你的个人信息。。。"></textarea>
</div>
</div>
<div class="col-md-10 col-md-offset-2">
<input type="button" class="btn btn-success" value="提交">
</div>
</form>
</div>
</body>
</html>
以上是关于求一个HTML5 表单的写法例子的主要内容,如果未能解决你的问题,请参考以下文章