Element设置表格对角线
Posted OUT_TUO
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element设置表格对角线相关的知识,希望对你有一定的参考价值。
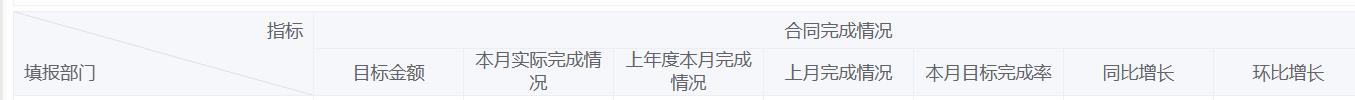
设置对角线
效果图如下

html代码
<el-table :data="tableList" border stripe show-summary :summary-method="totalOutYear">
<el-table-column prop="contractBelongToDeptName" label="指标" align="center" fixed>
<el-table-column
prop="contractBelongToDeptName"
label="填报部门"
align="center"
fixed
></el-table-column>
</el-table-column>
...
</el-table>
style样式
/* 这里主要的作用就是用来强制修改element默认的样式*/
.el-table thead.is-group th
background: none;
padding: 0px;
height: 27.4px;
.el-table thead.is-group tr:first-of-type th:first-of-type
border-bottom: none; /*中间的横线去掉*/
.el-table thead.is-group tr:first-of-type th:first-of-type div.cell
text-align: right; /*上边文字靠右*/
.el-table thead.is-group tr:last-of-type th:first-of-type div.cell
text-align: left; /*下边文字靠左*/
/*核心代码*/
.el-table thead.is-group tr:first-of-type th:first-of-type:before
content: "";
position: absolute;
width: 1px;
height: 300px; /*斜线的长度*/
top: 0;
left: 0;
background-color: grey;
opacity: 0.2;
display: block;
transform: rotate(-74.5deg); /*调整斜线的角度*/
transform-origin: top;
本文来自博客园,作者:爱吃糖的橘猫,转载请注明原文链接:https://www.cnblogs.com/sglblog/p/17150709.html
以上是关于Element设置表格对角线的主要内容,如果未能解决你的问题,请参考以下文章