ASP.NET Core标记帮助器——替换元素名称
Posted 老周
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ASP.NET Core标记帮助器——替换元素名称相关的知识,希望对你有一定的参考价值。
标记帮助器不仅可以给目标元素(标记)插入(或修改)属性,插入自定义的HTML内容,在某些需求中还可以替换原来标记的名称。
比如我们在使用 Blazor 时很熟悉的 Component 标记帮助器。在 Razor 文档中你将使用 <Component> 元素来设置要呈现的组件。而在实际处理时,会去掉 <Component> 元素,并呈现组件的HTML内容。
下面咱们举两个例子。
第一个比较简单,自定义的元素是 <textBox>,生成的元素是 <input type=text />。
[HtmlTargetElement("textBox", TagStructure = TagStructure.WithoutEndTag)] public class TextInputTagHelper : TagHelper public override void Process(TagHelperContext context, TagHelperOutput output) // 将标记名称改为 input output.TagName = "input"; // 设置 type 属性 output.Attributes.SetAttribute("type", "text");
这个不难理解,首先我们用的是候,在 Razor 文档使用的是元素是 <textbox>,而最后呈现出来的 HTML 是 <input> 元素。咱们就把它弄得像个控件那样用,是不是有点以前 ASP.NET 的味儿了?以前是有个前缀 asp:TextBox。
TagStructure.WithoutEndTag 的意思是指定这个标记没有结束标签,就像 <input > 或 <input />。
Razor 文档中要用 @addTagHelper 指令导入一下。
@addTagHelper *, TestApp
TestApp 是我这个程序集的名称,它导入此程序集下所有标记帮助器。
用起来也方便。
<div>
<TextBox />
</div>
运行之后,生成这样的 HTML。
<input type="text">
咱们确实可以让它更像传统 ASP.NET。
@addTagHelper *, TestApp @tagHelperPrefix "asp:" <div> <asp:textBox /> </div>
@tagHelperPrefix 就是为标记添加一个前缀,这里指定的是“asp:”,所以用的时候就真的捡到“童年回忆”了。想当年,ASP.NET 就是这么用的。
下面再举一例,咱们做 RadioButton(单选按钮)。选项之间互斥,同一个分组中你只能选择一项。在 HTML 中是 <input type=radio >,它没有“分组”属性,而是通过 name 属性来分组。name 相同的就是同一组,互斥。
注意的是,<input type=radio> 只显示个圈圈让你可以选中,可不包含选项文本。一般我们会给它配个 <label> 元素。然后,<label> 元素的 for 属性指向 <input> 的 id 属性。这样二者就关联了,点击<label>也能选中单选按钮。
所以,咱们实现的帮助器要生成一个<div>,里面包含<input>和<label>两个元素。
[HtmlTargetElement("radioButton", TagStructure = TagStructure.WithoutEndTag)] public class RadioInputTagHelper : TagHelper // 分组名称 [HtmlAttributeName("group-name")] public string? Group get; set; = "radio"; // id 值 public string? Id get; set; = string.Empty; // 标签文本 public string? Label get; set; // 默认是否选中 public bool IsChecked get; set; = false; // 选项代表的值 public string? Value get; set; = string.Empty; public override void Process(TagHelperContext context, TagHelperOutput output) // 修改标记名称 output.TagName = null; StringBuilder builder = new(); string html = $""" <div> <input type="radio" id="Id" name="Group" value="Value" (IsChecked ? "checked" : "") /> <label for="Id">Label</label> </div> """; // 设置HTML内容 output.Content.SetHtmlContent(html);
默认情况下,在 Razor 文档中使用标记帮助器时,属性与.NET类属性相同。比如这个类中的 Label 属性,在Razor代码中也是Label属性。
<radioButton Label="老司机" ……>
如果你希望 HTML 属性与 .NET 属性不同,可以加上 [HtmlAttributeName] 特性,配分一个别名。
[HtmlAttributeName("group-name")]
咱们这个例子中,就为 Group 属性分配一个别名—— group-name。
<label> 元素只是呈现在HTML中的文本,让用户看,很多时候程序处理的往往不是这个,而是让标签对应一个值,即 Value 属性。Value 属性指定的值才是给程序用的。
我们来用一下这个单选按钮。
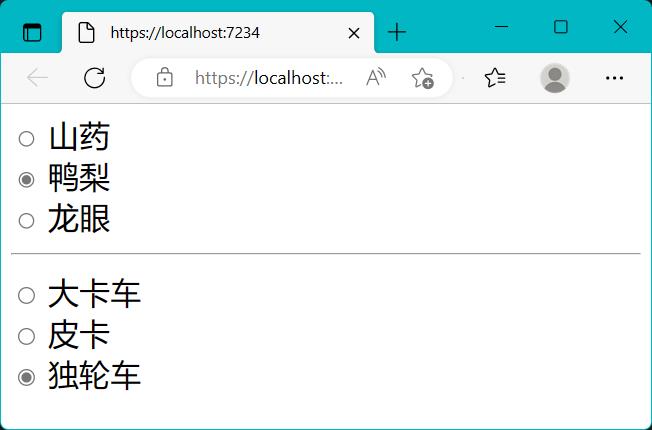
<div> <radioButton group-name="abc" id="itme1" value="1" label="山药" is-checked="true" /> <radioButton group-name="abc" id="item2" value="2" label="鸭梨" /> <radioButton group-name="abc" id="item3" value="3" label="龙眼" /> <hr /> <radioButton group-name="good" id="item5" value="5" label="大卡车" /> <radioButton group-name="good" id="item6" value="6" label="皮卡" is-checked="true" /> <radioButton group-name="good" id="item4" value="4" label="独轮车" /> </div>
同一 group-name 下的选项是互斥关系,而不同组之间是互不影响的。
运行后,生成以下 HTML:
<div> <input type="radio" id="itme1" name="abc" value="1" checked /> <label for="itme1">山药</label> </div> <div> <input type="radio" id="item2" name="abc" value="2" /> <label for="item2">鸭梨</label> </div> <div> <input type="radio" id="item3" name="abc" value="3" /> <label for="item3">龙眼</label> </div> <hr /> <div> <input type="radio" id="item5" name="good" value="5" /> <label for="item5">大卡车</label> </div> <div> <input type="radio" id="item6" name="good" value="6" checked /> <label for="item6">皮卡</label> </div> <div> <input type="radio" id="item4" name="good" value="4" /> <label for="item4">独轮车</label> </div> </div>
结果如下图所示。

接下来看第三个例子。咱们来画一个圆,标记帮助器定义一个 <circle> 元素,我们直接设置相关属性就行。比如画布宽度、画布高度、圆的圆心、半径、线的粗细。然后会生成 <canvas> 元素和相关的 js 脚本代码。
[HtmlTargetElement("Circle")] public class CircleTagHelper : TagHelper // 圆的半径 public int Radius get; set; // 线宽度 public int LineWidth get; set; // 圆心-X public int CenterX get; set; // 圆心-Y public int CenterY get; set; // 画布宽度 public int Width get; set; = 300; // 画布高度 public int Height get; set; = 300; public override void Process(TagHelperContext context, TagHelperOutput output) // 无标记名称 output.TagName = null; // 生成的内容 string s = $""" <canvas id="cv" width="Width" height="Height"></canvas> <script> var canvas = document.getElementById(\'cv\'); var ctx = canvas.getContext(\'2d\'); ctx.lineWidth = LineWidth; ctx.strokeStyle = \'blue\'; ctx.beginPath(); ctx.arc(CenterX, CenterY, Radius, 0, 2 * Math.PI); ctx.stroke(); </script> """; output.Content.SetHtmlContent(s);
TagName 设置为 null 表示咱们这个帮助器不生产标签,而是用输出字符串 s 中那段代码。即这段代码直接呈现在 HTML 文档中,外部不用其他元素包装。
来,咱们在 Razor 文档中试试看。
<Circle center-x="115" center-y="90" width="900" height="900" line-width="4" radius="70" />
绘制的圆如下图所示。

生成的 HTML 如下:
<canvas id="cv" width="900" height="900"></canvas> <script> var canvas = document.getElementById(\'cv\'); var ctx = canvas.getContext(\'2d\'); ctx.lineWidth = 4; ctx.strokeStyle = \'blue\'; ctx.beginPath(); ctx.arc(115, 90, 70, 0, 2 * Math.PI); ctx.stroke(); </script>
用这个方法,咱们可以封装出许多图形绘制的标记,用的时候只要赋值一下属性即可,很省事的哟。
以上是关于ASP.NET Core标记帮助器——替换元素名称的主要内容,如果未能解决你的问题,请参考以下文章
ASP.NET Core Web 应用程序系列- 在ASP.NET Core中使用Autofac替换自带DI进行批量依赖注入(MVC当中应用)