js或者jquery,点击删除删除某个div问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js或者jquery,点击删除删除某个div问题相关的知识,希望对你有一定的参考价值。
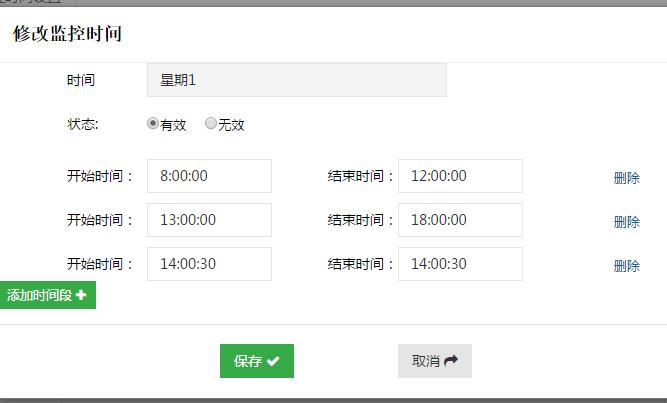
如何点击删除的时候删除这一样的div?
<html>
<head></head>
<body>
<div class="row" id="monitorTimeDiv" style="margin-top: 10px;">
<div class="row" style="margin-top: 10px;">
<div class="col-md-5">
<div style="float: left;padding-left: 85px;margin-top: 5px;">
<label class="control-label">开始时间:</label>
</div>
<div>
<input type="text" style="width: 125px;margin-left: 165px;" id="begintime" class="form-control timepicker timepicker-24" value="13:00:00" />
</div>
</div>
<div class="col-md-5">
<div style="float: left;padding-left: 30px;margin-top: 5px;">
<label class="control-label">结束时间:</label>
</div>
<div>
<input type="text" style="width: 125px;" id="endtime" class="form-control timepicker timepicker-24" value="18:00:00" />
</div>
</div>
<div class="col-md-1">
<a style="float: left;margin-top: 10px;" onclick="deleteRow();">删除</a>
</div>
</div>
<div class="row" style="margin-top: 10px;">
<div class="col-md-5">
<div style="float: left;padding-left: 85px;margin-top: 5px;">
<label class="control-label">开始时间:</label>
</div>
<div>
<input type="text" style="width: 125px;margin-left: 165px;" id="begintime" class="form-control timepicker timepicker-24" />
</div>
</div>
<div class="col-md-5">
<div style="float: left;padding-left: 30px;margin-top: 5px;">
<label class="control-label">结束时间:</label>
</div>
<div>
<input type="text" style="width: 125px;" id="endtime" class="form-control timepicker timepicker-24" />
</div>
</div>
<div class="col-md-1">
<a style="float: left;margin-top: 10px;" onclick="deleteRow();">删除</a>
</div>
</div>
<div class="row" style="margin-top: 10px;">
<div class="col-md-5">
<div style="float: left;padding-left: 85px;margin-top: 5px;">
<label class="control-label">开始时间:</label>
</div>
<div>
<input type="text" style="width: 125px;margin-left: 165px;" id="begintime" class="form-control timepicker timepicker-24" />
</div>
</div>
<div class="col-md-5">
<div style="float: left;padding-left: 30px;margin-top: 5px;">
<label class="control-label">结束时间:</label>
</div>
<div>
<input type="text" style="width: 125px;" id="endtime" class="form-control timepicker timepicker-24" />
</div>
</div>
<div class="col-md-1">
<a style="float: left;margin-top: 10px;" onclick="deleteRow();">删除</a>
</div>
</div>
</div>
</body>
</html>

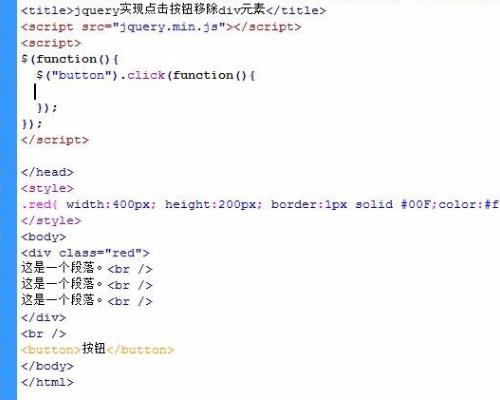
1、新建HTML文件。

2、引入jquery.min.js文件。

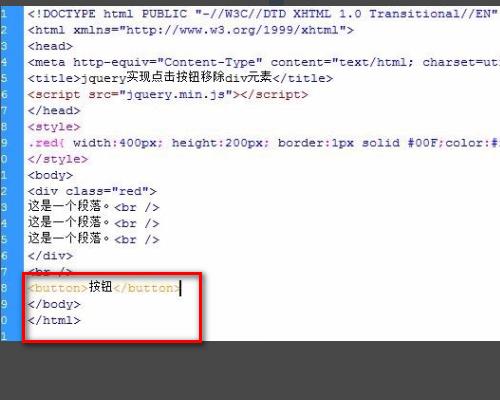
3、创建div和按钮并添加class样式。

4、接下来需要创建css样式。

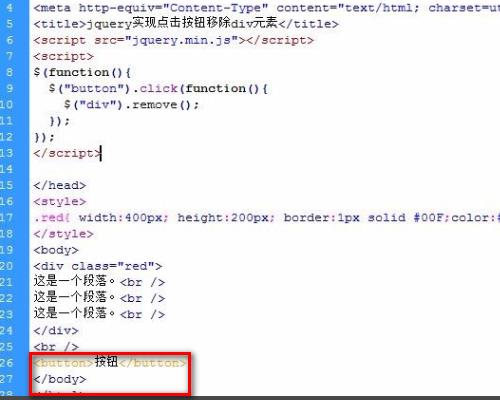
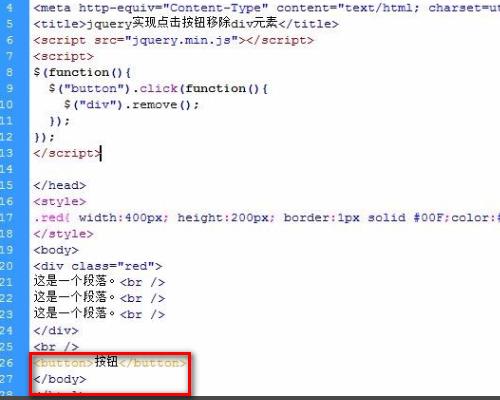
5、创建js点击事件。

6、当点击按钮移除div元素。

7、点击按钮效果如图所示。

扩展资料
1、<body></body> 所有div应该都放在body里面 应该这个才是内容区你把他们反正不是头和内容直接,网页解析肯定会出错的。
2、样式区域<style> 在里面必须加上type="text/css"这样才能搞错浏览器这部分为CSS样式部分,用CSS去解析而不是HTML。
3、内容区镶套了大量的多余DIV这属于多DIV症,这样会导致页面镶套混乱,然后加上你的那多浮动会出现做迷藏事件。
4、浮动后没有清楚浮动这样会产生很多的影响。
参考技术A1、新建HTML文件。

2、引入jquery.min.js文件。

3、创建div和按钮并添加class样式。

4、接下来需要创建css样式。

5、创建js点击事件。

6、当点击按钮移除div元素。

7、点击按钮效果如图所示。

最好是这样:
<div class="col-md-5 rep"> 我加了 rep 样式
<div style="float: left;padding-left: 30px;margin-top: 5px;">
<label class="control-label">结束时间:</label>
</div>
<div>
<input type="text" style="width: 125px;" id="endtime" class="form-control timepicker timepicker-24" />
</div>
<div class="col-md-1">
<a style="float: left;margin-top: 10px;"
onclick="deleteRow($(this));">删除</a>
</div>
</div>
方法: 点用的时候传一个参数
function deleteRow(obj)obj.parents(".rep").remove();
我自己写了一个公用方法:
/*** 找到 obj 元素的父级元素class=pclass的第一父元素,并将其移除
* @param objjquery 对象
* @param pclass父级元素的class样式
* @param isone是否需要保留一条 默认: false
*/
function sys_remove_element(obj, pclass, isone)
var one = false;
if ('' != isone && undefined != isone && (true === isone || 'true' == isone))
one = true;
var p = obj.parents('.' + pclass);
if (one)
if (p.prev('.' + pclass).length == 0 && p.next('.' + pclass).length == 0)
alert('至少保留一条');
return false;
else
p.remove();
else
p.remove();
return true;
参考技术C 你的代码结果好像不太,合理,时间太紧,所以就不写代码了
最好把每一行作为一个整体,比如说包在一个div里面,或者tr里面。
这样的话,实现效果就简单了。
点击删除,获取对应的tr或者div,然后用remove()方法。
写了个简单的代码,给你参考下:
<html>
<head>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.min.js"></script>
<script type="text/javascript">
$(function ()
$(".shanchu").click(function ()
$(this).parent().remove();
)
)
</script>
</head>
<body>
<table border="1">
<tr>
<td>开始时间</td>
<td><input type="text" value="1"></td>
<td>结束时间</td>
<td><input type="text"></td>
<td class="shanchu">删除</td>
</tr>
<tr>
<td>开始时间</td>
<td><input type="text" value="2"></td>
<td>结束时间</td>
<td><input type="text"></td>
<td class="shanchu">删除</td>
</tr>
<tr>
<td>开始时间</td>
<td><input type="text" value="3"></td>
<td>结束时间</td>
<td><input type="text"></td>
<td class="shanchu">删除</td>
</tr>
<tr>
<td>开始时间</td>
<td><input type="text" value="4"></td>
<td>结束时间</td>
<td><input type="text"></td>
<td class="shanchu">删除</td>
</tr>
<tr>
<td>开始时间</td>
<td><input type="text" value="5"></td>
<td>结束时间</td>
<td><input type="text"></td>
<td class="shanchu">删除</td>
</tr>
</table>
</body>
</html>
JS(JQuery)点击一个对象显示出一个div,再次点击当前对象或者点击对象之外的区域,div隐藏
点击之前,点击之后

$("div").show()
$("body").one("click",function()
$("div").hide()
)
) 参考技术A $("#divName").hide();
$("#divName").show();
希望能够帮到你!!追问
突然发现用错了词,那JS(JQuery)点击一个对象显示出一个div,再次点击当前对象和点击对象之外的区域都能div隐藏呢?
追答这个应该要写在一些事件吧!
$("对象").mouseout(function()
$("对象").hide();
);
之类的吧!!
以上是关于js或者jquery,点击删除删除某个div问题的主要内容,如果未能解决你的问题,请参考以下文章