css div高度设置
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css div高度设置相关的知识,希望对你有一定的参考价值。
设置main height:100%;当页面下拉时main的高度没有铺满body,怎么处理使main的高度铺满body
css如下
求大神!!!

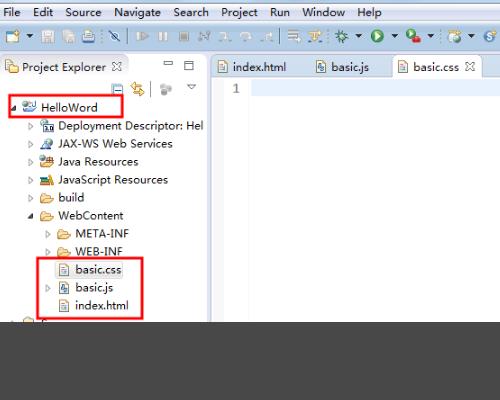
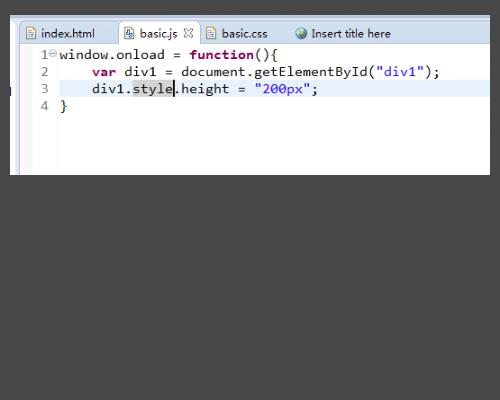
1、首先我们新建一个测试项目然后新建一个index.html、basic.js和basic.css文件。

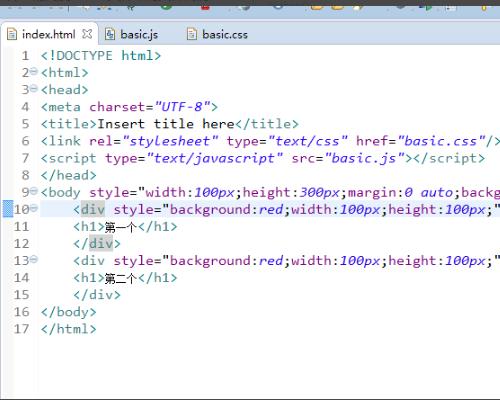
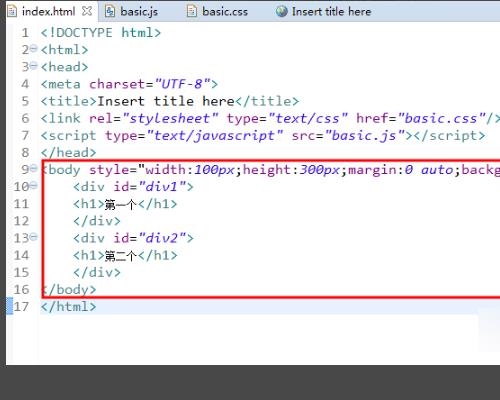
2、js修改html文件中div的style中值来修改div的高度 HTML文件中的文件代码如图所示。

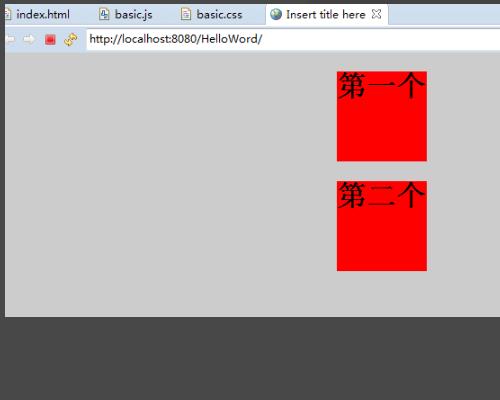
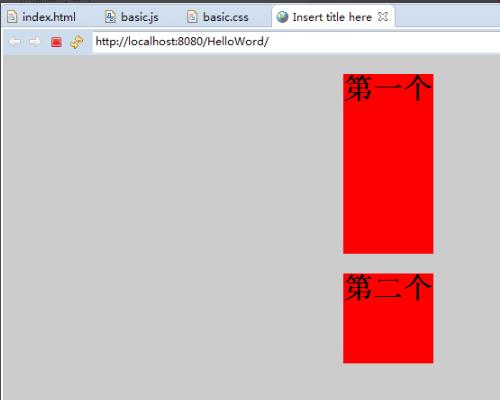
3、运行之后我们看到两个div的高度是一样的 接下来我们就使用js修改高度。

4、这时我们敲js中的代码 获取div1的id 使用css属性对应的style属性然后设置高度 如图所示。

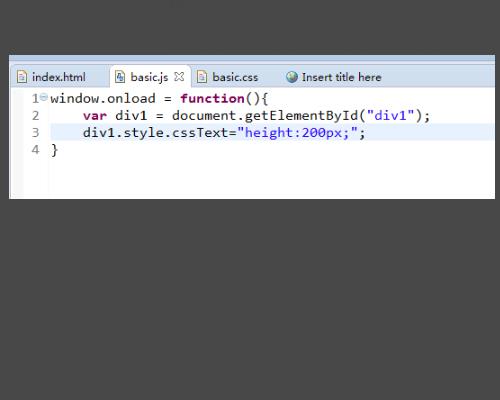
5、使用js修改CSS文件中的div的height的值 HTML文件中的代码。

6、然后我们是在js文件中获取div1的id属性 然后使用obj.style.cssTest来修改嵌入式的css。

7、然后运行项目之后 两次结果都是一样的 div的高度改变了 。

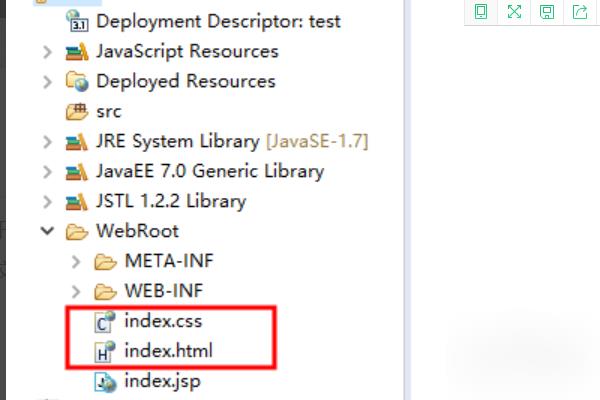
1、首先创建或者打开我们的web项目,新建一个html文件和css文件即可。

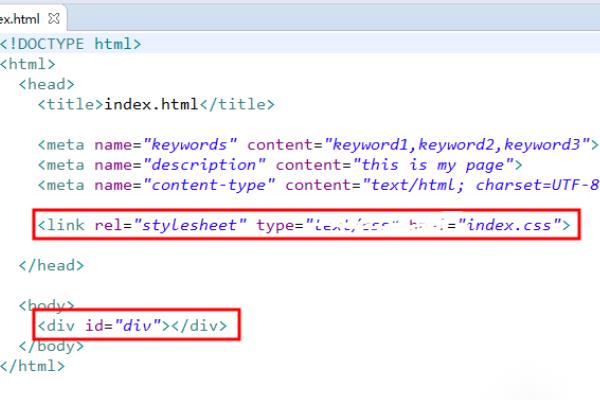
2、html页面代码如图所示,定义一个div,给一个id属性即可。

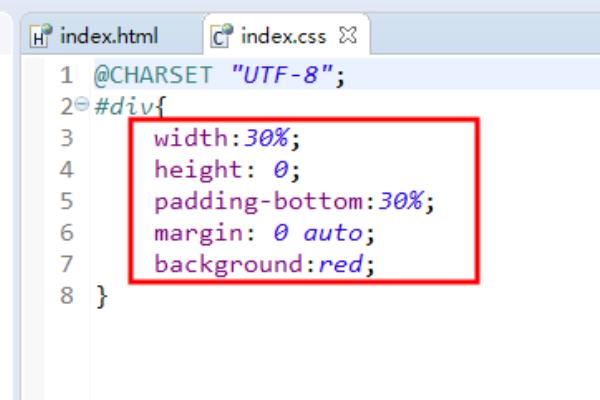
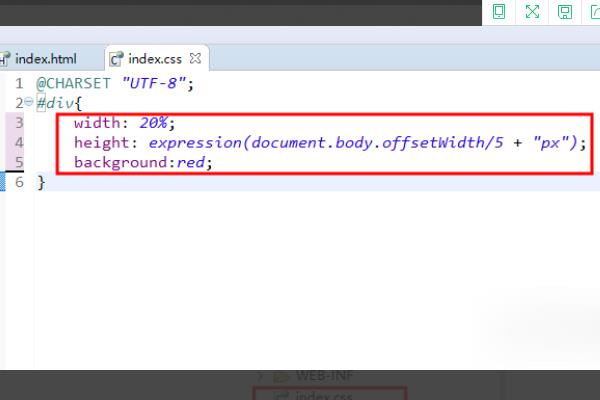
3、这里是使用宽度的百分比之后,设置高度值为零,使用padding属性的top或者bottom的值(可以是任意百分比),背景颜色作为测试。

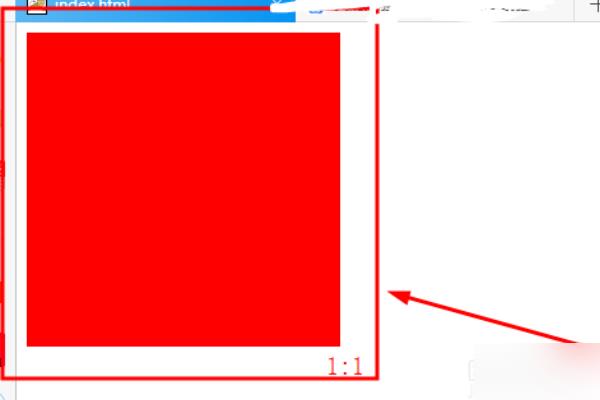
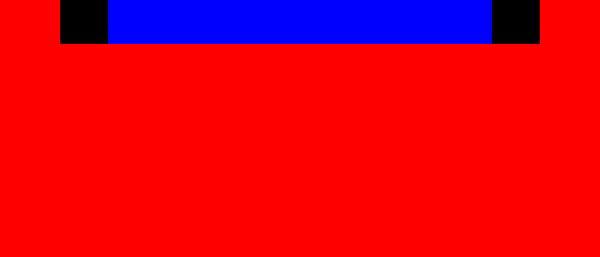
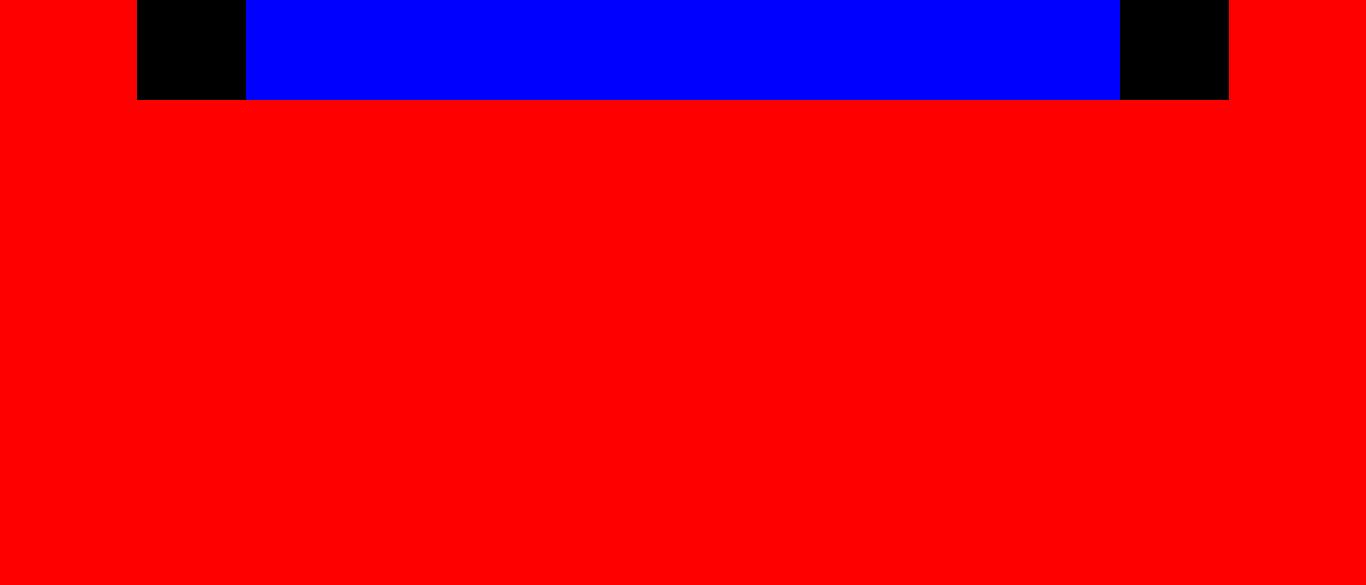
4、然后在浏览器运行之后的效果是这样的哦,放大缩小浏览器,宽高会随之改变。

5、这个方法是使用expression来设置高度即可。

div对象设置高度样式,一般分为设置固定高度,最小高度、最大高度、自适应高度。
例如:DIV对象的class css命名“.div-height”,为了观察到效果,我们对div盒子加css边框样式,设置div宽度 width为300px。
一、设置固定高度:
1、固定高度实例html源代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title>固定高度</title>
<style>
.div-heightborder:1px solid #F00; width:300px; height:200px
</style>
</head>
<body>
<div class="div-height"></div>
</body>
</html>
要对div设置固定的高度,只需设置css height样式即可。
二、div设置最小高度:
设置最小高度意思,DIV有最小的高度状态,当内容多了,最小高度(min-height)装不下后,DIV高度会随内容真多而自适应高度。
最小高度min-height实例代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title>最小高度</title>
<style>
.div-heightborder:1px solid #F00; width:300px; min-height:200px
</style>
</head>
<body>
<div class="div-height"></div>
</body>
</html>
最小高度IE7及以上版本支持,IE6不支持最小高度,但可以css解决IE6 最小高度;
三、对DIV设置最大高度
解释最大高度,设置大高度,意味着DIV能装下最多最大高度能容下的内容。
设置了最大高度max-height,从排版布局上看不出效果,当内容多余最大高度能装下内容才能看出最大高度样式效果。
div设置最大高度html代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8" />
<title>最大高度</title>
<style>
.div-heightborder:1px solid #F00; width:300px; max-height:200px
</style>
</head>
<body>
<div class="div-height">
<p>DIVCSS5</p>
<p>DIVCSS5</p>
<p>DIVCSS5</p>
<p>DIVCSS5</p>
<p>DIVCSS5</p>
<p>DIVCSS5</p>
<p>你好</p>
</div>
</body>
</html>
四、div自适应高度 :
设置div自适应高度,自适应高度样式为height:auto,没错。但不设置高度height样式,不使用height高度样式,其实DIV高度就是自适应的。所以想设置DIV的高度为自适应,那就无效设置height样式,自然就是自适应高度了。
参考网址:http://www.divcss5.com/rumen/r613.shtml
参考技术Chtml和body都要设置100%,如下:
html,bodyheight:100%;margin:0px;padding:0px追问content高度设100px时,如图:

main高度没铺满全页面
该怎么处理???求大神!!!

我明白了,你是有一个DIV非常高导致超出了范围对吧,那要解决铺满页面这个问题最简单的就是JS实现了:
<html><head>
<style>
html,bodyheight:100%;margin:0px;padding:0px;
#mainwidth:100%;background-color:blue;
#contentheight:2000px;
</style>
<script>
window.onload=function()
document.getElementById("main").height = document.getElementById("content").offsetHeight;
;
</script>
</head>
<body>
<div id="main">
<div id="content"></div>
</div>
</body>
</html>本回答被提问者采纳 参考技术D
试下#main加上
#maindisplay:inline-block;试试看把
DIV的宽度和高度在外部CSS时候设置无效?
我在本页面<div style="background-image:url(images/heisebeijing75.png); width:500px; height:500px; color:#FC0; padding:20px;">这样设置DIV宽度和高度就有效,可是通过<link href="">连接外部CSS方式就无效(css里面的代码和上面是一样的),这是怎么回事?
不会吧,你是不是哪里写错了。首先,确认连接代码对不对,假设你的外部文件是css.css,连接代码<link href="css.css" rel="stylesheet" type="text/css" />还要看看文件路径对不对。
再在css.css文件里写上divbackground-image:url(images/heisebeijing75.png); width:500px; height:500px; color:#FC0; padding:20px;因为你没有给div取类名或者id名,所以这里用了标签选择器追问
我有啊。CSS里的字体颜色应用都有效。我是在DW中写。测试的时候却没有效。我写了ID名,感觉用外部链接之后就有时有用有时没用,比如我定义p.mm1cursor:help;,然后我引用的时候有时候有用,有时候一直没用。不然就要等很久,晕。这种问题怎么解决?
追答在一个样式表里写的话,你要看是不是其他地方也设置了那个选择器的样式,因为你的css如果是行内样式,就是写在html里那种,它的级别是最高的,所以和别的样式冲突他也会执行,但是如果是写在一个已经有别的css的样式表里,就要注意代码的级别问题和先后顺序问题,你可以用火狐的firebug插件看看 ,你那段代码有没有执行或者冲突。
cursor的属性有些浏览器不支持的。
不知道你说等很久是什么意思。
我说的等很久意思是比如我在CSS里改了一个WIDTH,把他变了很短,可是测试却没变化。不然就要刷新很多次才会显示修改之后的内容。不懂是不是浏览器缓存的关系。在DW里看效果是一修改就变化。按F12测试就是没变化,现在还在初学状态呵呵。很多东西都不懂,听你这样说思路是渐渐清晰了。我就是想问:无乱是内部样式还是外部样式,只要内部样式的内容有效,拿到外部样式也一样有效是吧?换句话说就是CSS代码放的地方不一样就是了?
追答是的。所谓css就是层叠样式表的意思,你只要理清了代码的层叠关系,级别高低,代码先后(因为一样的代码后面会覆盖前面的),这些都理解清楚了代码放在哪里效果都是一样可以实现的。至于3种方式的优劣好处我就不赘述了
参考技术A 原因有可能:1、link的完整为<link href="css.css" rel="stylesheet" type="text/css" />;
2、link中css文件的路径是错误的;
3、优先权问题,有可能是被你html的样式给覆盖掉了;
4、样式文件和html的编码问题;
5、样式文件内存在书写问题,或者不完整,或者注释用了中文;
6、待发现... 参考技术B <link type="text/css" rel="stylesheet" href="style.css" />
你检查一下你这个有没有写错呢。还有href的链接指向地址是否是有效地址。 参考技术C 注意优先级 很可能被外部css中 别的样式取代
以上是关于css div高度设置的主要内容,如果未能解决你的问题,请参考以下文章