Day18 - Python基础18 抽屉的实现
Posted 你是我的神奇
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Day18 - Python基础18 抽屉的实现相关的知识,希望对你有一定的参考价值。
本节内容:
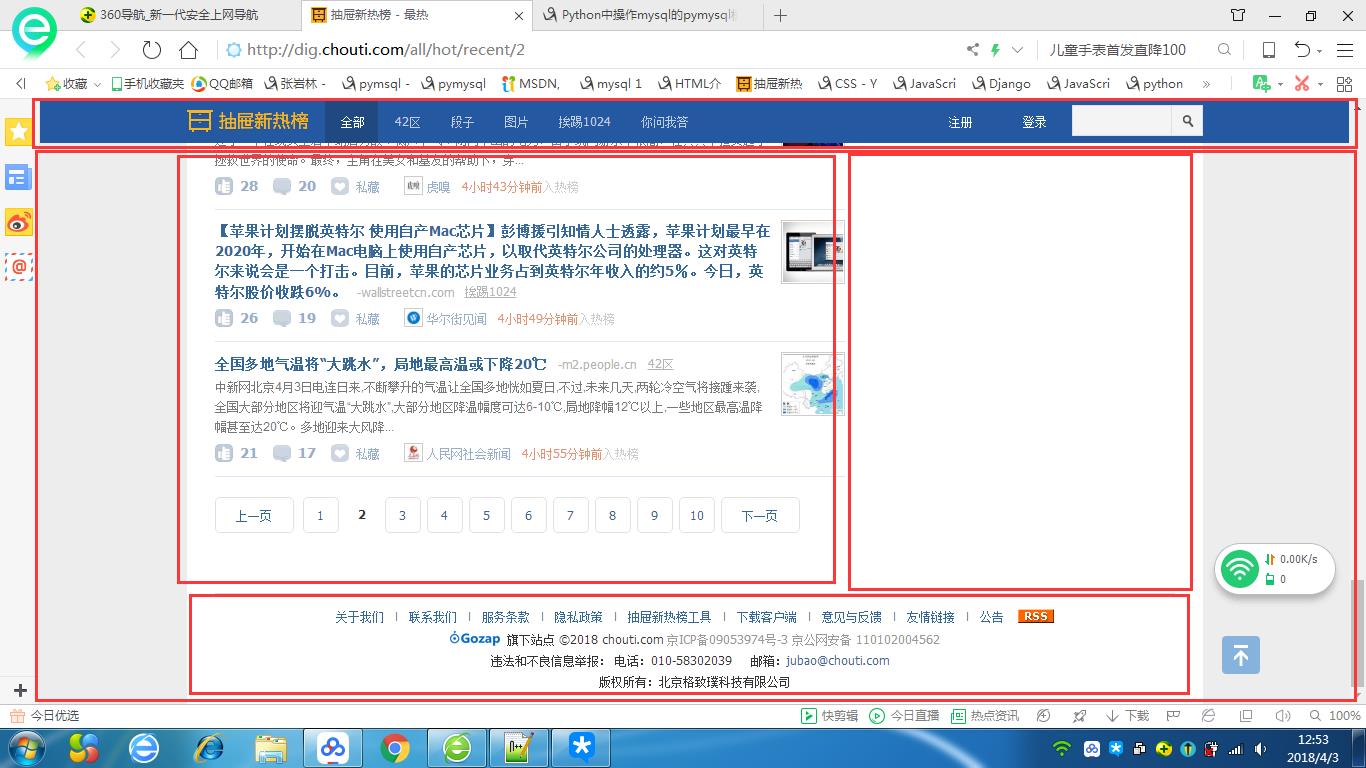
1:写一个网页的大概的盒子要先搞出来
2:实现头部
3:content的介绍
4:实现content-L的内容
5:实现content-R的内容
6:实现content-footer的内容
1:写一个网页的大概的盒子要先搞出来

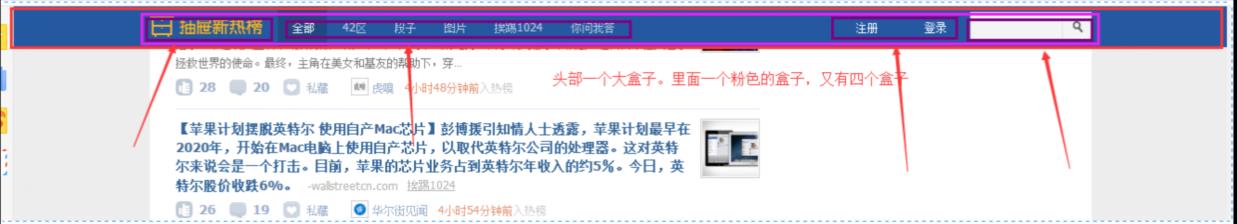
2:实现头部

1:怎么让头部的这些元素都在一行显示? 浮动
在写之前先,先做一个清理工作:
(1):清除一下浏览器默认的margin和padding;

* { margin: 0; padding: 0; }
(2):可以查看到整个抽屉的a标签都没有下划线,去掉;

a { text-decoration: none; }
(3):给整个网页设置字体,大小

body { font-family: "Times New Roman"; font-size: 20px; }
一、记住一定是先写大盒子开始:
可以看见大盒子有颜色、高度、宽度、position fixed

######html###### <div class="head-box"></div> ######css ###### .head-box { background-color: #2459a2; height: 44px; width: 100%; top: 0; left: 0; position: fixed; }

二、写head-content的盒子了:
需要设置一个长度、居中、高度 44px 、line-height 行高

######html###### <div class="head-box"> <div class="head-content"></div> </div> ######css ###### .head-content { width: 1016px; background-color: antiquewhite; height: 44px; line-height: 44px; margin: 0 auto; <!--居中 --> }

三、写head-content里面的logo :
logo是一个a标签,是内联标签,需要设置display、还要有一个图片,当你点击图片的时候 就是点击了a标签,一行显示多个标签 浮动

######html######## <div class="head-box"> <div class="head-content"> <a href="#" class="logo"></a> </div> </div> #######css########### .head-content .logo { display: inline-block; background: url("images/logo.png"); /*- 图片的高:23 宽121 图片就是专门做好的,图片多大就给多大的大小-*/ width: 121px; height: 23px; float: left; margin-top: 11px; }

四、写head-content里面的 action的内容:
action之间是紧挨着的,没有magin,设置padding ;hover ;

######html######## <div class="head-box"> <div class="head-content"> <a href="#" class="logo"></a> <div class="action-menu"> <a href="#" class="tb active">全部</a> <a href="#" class="tb">42区</a> <a href="#" class="tb">段子</a> <a href="#" class="tb">图片</a> <a href="#" class="tb">挨踢1014</a> <a href="#" class="tb">你问我答</a> </div> </div> </div> #######css########### .head-content .action-menu { float: left; margin-left: 5px; /* 正常都飘起来是紧贴着,给他一个margin */ } .head-content .action-menu a.tb { display: inline-block; /*a标签是内联标签 */ margin-left: -5px; /* 让每个action都紧挨着另一个*/ padding: 0 16px 0 13px; color: gray; } .head-content .action-menu a.tb:hover { color: white; background-color: #396bb3; /* opacity: 0.7; 更改透明度 */ } .head-content .action-menu a.active, .head-content .action-menu a.active:hover /*第一个action的 “全部” 不变色 */ { color: white; background-color: #204982; }

五、写head-cotent 里面的 keysearch 框,里面包含了一个input 和 图片
html:

css :

#######css########### .key-serarch { float: right; margin-top: 5px; } .key-serarch .search-text { float: left; width: 91px; height: 25px; padding: 2px 2px 1px 5px; } .key-serarch a /* 你的图片是在a标签里面,a标签有自己的高度宽度 a标签嵌套着span图片*/ { display: inline-block; height: 31px; width: 31px; background-color: #f4f4f4; padding-bottom: 1px; } .key-serarch a span.ico { display: inline-block; width: 11px; height: 13px; background: url("images/icon.png") no-repeat 0 -195px; /*background-position: 0 -195px; */ margin-top: -3px; margin-left: 10px; }

六、head-content 登陆 注册

css:

#######css########### .action-nav { position: absolute; /* 知识点:一但设置了position 就可以设置长高了*/ /* 要找到他的参照物 父亲,父亲设置个relative*/ right: 350px; } .action-nav a { display: inline-block; line-height: 44px; color: white; margin: 0 5px; padding: 0 20px; } .action-nav a:hover { background-color: #396bb3; }


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> * { margin: 0; padding: 0; } a { text-decoration: none; } body { font-family: "Times New Roman"; font-size: 12px; } /*--------------head部分开始*--------------*/ .head-box { background-color: #2459a2; height: 44px; width: 100%; top: 0; left: 0; position: fixed; } .head-content { width: 1016px; height: 44px; line-height: 44px; margin: 0 auto; <!--居中 --> } .head-content .logo { display: inline-block; background: url("images/logo.png"); /*- 图片的高:23 宽121 图片就是专门做好的,图片多大就给多大的大小-*/ width: 121px; height: 23px; float: left; margin-top: 11px; } .head-content .action-menu { float: left; margin-left: 5px; /* 正常都飘起来是紧贴着,给他一个margin */ } .head-content .action-menu a.tb { display: inline-block; /*a标签是内联标签 */ margin-left: -5px; /* 让每个action都紧挨着另一个*/ padding: 0 16px 0 13px; color: gray; } .head-content .action-menu a.tb:hover { color: white; background-color: #396bb3; /* opacity: 0.7; 更改透明度 */ } /*第一个action的 “全部” 不变色 */ .head-content .action-menu a.active, .head-content .action-menu a.active:hover { color: white; background-color: #204982; } .key-serarch { float: right; margin-top: 5px; } .key-serarch .search-text { float: left; width: 91px; height: 25px; padding: 2px 2px 1px 5px; } .key-serarch a /* 你的图片是在a标签里面,a标签有自己的高度宽度*/ { display: inline-block; height: 31px; width: 31px; background-color: #f4f4f4; padding-bottom: 1px; } .key-serarch a span.ico { display: inline-block; width: 11px; height: 13px; background: url("images/icon.png") no-repeat 0 -195px; /*background-position: 0 -195px; */ margin-top: -3px; margin-left: 10px; } .action-nav { position: absolute; /* 知识点:一但设置了position 就可以设置长高了*/ /* 要找到他的参照物 父亲,父亲设置个relative*/ right: 350px; } .action-nav a { display: inline-block; line-height: 44px; color: white; margin: 0 5px; padding: 0 20px; } .action-nav a:hover { background-color: #396bb3; } </style> </head> <body> <div class="head-box"> <div class="head-content"> <a href="#" class="logo"></a> <div class="action-menu"> <a href="#" class="tb active">全部</a> <a href="#" class="tb">42区</a> <a href="#" class="tb">段子</a> <a href="#" class="tb">图片</a> <a href="#" class="tb">挨踢1014</a> <a href="#" class="tb">你问我答</a> </div> <div class="key-serarch"> <form action="/" method="post"> <input type="text" class="search-text"> <a href="#" class="i"> <span class="ico"></span> </a> </form> </div> <div class="action-nav"> <a href="" class="register-btn">注册</a> <a href="" class="login-btn">登陆</a> </div> </div> </div> </body> </html>
3:介绍content的内容

整个content --->小content ---> content-L 、content-R、footer-box
大概的html盒子 :
<div class="main-content-box">
<div class="main-content">
<div class="content-L"></div>
<div class="content-R"></div>
<div class="footer-box"></div>
</div>
</div>
一、简单的对main-content-box 和 里面的main-content做个处理
.main-content-box { background-color: lightgray; padding-top: 44px; /* 因为head是position的。脱离文档流*/ } .main-content { background-color: white; margin: 0 auto; /* 让小盒子居中*/ width: 1016px; height: auto!important; /* 让高度自适应*/ min-height: 700px; /* 规定内容的最小区域是700ox*/ overflow: hidden; /* 超过的部分给他hidden起来*/ }
.main-content .content-L ##浮动起来 { float: left; width: 630px; } .main-content .content-R ##浮动起来 { float: left; } .footer-box ###footer 清除浮动,排到下面去 { clear: both; }

4:实现content-L的内容
包含了三个内容:置顶、内容列表、分页区域
<div class="content-L"> <div class="top-area"></div> <div class="content-list"></div> <div class="page-area"></div> </div>
一、content-L的置顶位置 可以让1 左浮动,3、2右浮动


<div class="top-area"> <div class="child-nav"> <a href="#" class="hotbtn active">最新</a> <a href="#" class="newbtn">最热</a> <a href="#" class="personbtn">人类发布</a> </div> <div class="sort-nav"> <a href="#" class="sortbtn active">即使排序</a> <a href="#" class="newbtn">24小时</a> <a href="#" class="newbtn">3天</a> </div> <a href="#" class="publish-btn"> <span class="n2">+ 发布</span> </a> </div>

.sort-nav { float: left; margin-left: 120px; margin-top: 4px; } .sort-nav a { display: inline-block; margin-left: 10px; color: #390; text-align: center; } .sort-nav .active { color: #b4b4b4; } .publish-btn { float: right; display: inline-block; width: 136px; height: 32px; background-color: #84a42b; color: #f4f4f4; font-size: 16px; font-weight: bolder; text-align: center; line-height: 32px; }

二、content-L内容列表

一个内容item -->一个图片 、一个内容 (--->part1、part2)

<div class="content-list"> <div class="item"> <div class="news-pic"> <img src="images/news.jpg" alt="抽屉新热榜"> </div> <div class="news-content"> <div class="part1"> <a href="#" class="show-content" target="_blank"> @大脸撑在小胸:刚在以色列大使馆经历史上最严的安检。过完常规扫描还有二 次安检,包里所有东西都掏出来,唇膏拧开,粉盒打开,润喉糖打开,钱包里所有卡和钱摸 一遍,纸巾摸一遍,包包链子每一个扣都仔细摸过。对方一直说还有东西但找不到,我都慌 了以为被人偷放了,最后终于从小袋角落摸出一颗不知何时掉的维生素。 </a> <span class="content-source">-ww4.sinaimg.cn</span> <a href="#" class="n2"> <span class="content-kind">42区</span> </a> </div> <div class="part2"> <a href="#" class="recommend" title="推荐"> <span class="hand-icon icon-recommend"></span> <b>4</b> </a> <a href="javascript:;" class="discuss"> <span class="hand-icon icon-discuss"></span> <b>5</b> </a> <a href="javascript:;" class="collect" title="加入私藏"> <span class="hand-icon icon-collect"></span> <b>私藏</b> </a> <a href="#" class="user-a"> <span> <img src="images/13.png"> </span> <b>乱太郎</b> </a> <span class="left time-into"> <a class="time-a" href="#" target="_blank"> <b>4分钟前</b> </a> <i>入热榜</i> </span> <!-- 分享各微博的按钮 --> <span class="share-site-to"> <i>分享到</i> <span class="share-icon"> <a class="icon-sina" title="分享到新浪微博" href="#" ></a> <a class="icon-douban" title="分享到豆瓣" href="#" ></a> <a class="icon-qqzone" title="分享到QQ空间" href="#" ></a> <a class="icon-tenxun" title="分享到腾讯微博" href="#" ></a> <a class="icon-renren" title="分享到人人网" href="#" ></a> <!--<a class="share-none"> </a>--> </span> </span> </div> </div> </div>

.content-list .item { border-bottom: 1px solid #b4b4b4; /*每个item下有条下划线*/ padding-top: 10px; /*每个item之间有间距*/ } .content-list .item .news-pic { float: right; } .content-list .item .part1 { line-height: 21px; } .content-list .item .part1:hover a.show-content /*鼠标放在part上a标签发送变化*/ { text-decoration: underline; } .content-list .item .part2 { padding: 10px 0; color: #99aecd; } .part2 .hand-icon { display: inline-block; width: 18px; height: 18px; background: url("images/icon_18_118.png") no-repeat 0 0; } .part2 .icon-recommend { background-position: 0 -40px; } .part2 .recommend:hover .icon-recommend/*悬浮的时候会有图片变亮*/{ background-position: 0 -20px; } .part2 .icon-discuss { background-position: 0 -100px; } .part2 .discuss:hover .icon-discuss/*悬浮的时候会有图片变亮*/{ background-position: 0 -80px; } .part2 .icon-collect { background-position: 0 -160px; } .part2 .collect:hover .icon-collect/*悬浮的时候会有图片变亮*/{ background-position: 0 -140px; } .part2 a { margin-left: 8px; } .part2 a b,.part2 span i /*对part2的子做统一的处理*/ { vertical-align: 4px; font-size: 14px; } .share-site-to { float: right; } .share-site-to { display: none; } .share-icon a { display: inline-bloc以上是关于Day18 - Python基础18 抽屉的实现的主要内容,如果未能解决你的问题,请参考以下文章
