如何将Emmet安装到到 Sublime text 3
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何将Emmet安装到到 Sublime text 3相关的知识,希望对你有一定的参考价值。
第一步 - 起步Sublime有一个功能可以产生一个简单插件所需要的Python代码框架。选择Tools > New Plugin…菜单,可以打开一个新的文件,带有下面的样式:
import sublime, sublime_plugin
class ExampleCommand(sublime_plugin.TextCommand):
def run(self, edit):
self.view.insert(edit, 0, "Hello, World!")
可以看到,引入了两个Sublime Python的模块,使得我们可以访问其API并且创建一个新的类。在开始编辑创建我们自己的插件之前,请先保存这个文件。
要保存这个文件我们需要创建一个package来保存它。 按下 ctrl+s(Windows/Linux) or cmd+s (OS X) 来保存文件。保存对话框默认打开Userpackage,不要把我们的文件存在那里,而是创建一个新的文件夹,命名为Prefixr。
Packages/
…
- OCaml/
- Perl/
- PHP/
- Prefixr/
- Python/
- R/
- Rails/
…
现在,把我们的文件保存在Prefixr文件夹中,命名为Prefixr.py。其实文件名并不重要,只要以.py为扩展名就可以。但方便起见,还是用我们的插件的名字吧。
现在,插件已经做了保存。我们可以试着运行了。输入 ctrl+`打开Sublime的控制台,这是一个可以访问API的Python控制台。输入下面的Python代码来测试我们的新插件:
view.run_command('example')
你将看到Hello World被插入到了我们的插件文件的开头。接下来继续之前先Undo掉这个新的插入。
第二步 - Comman的类型和名字
对于一个插件,Sublime提供了三种类型的command。
Text commands 提供通过一个View对象访问被选定的文件或者buffer的内的能力
Window commands 提供一个Window对象,可引用当前的窗口
Application commands 没有引用任何特定的窗口,文件或者buffer,很少使用。
因为我们要用我们的插件来操作CSS文件或者buffer里面的内容,所以我们要使用 sublime_plugin.TextCommand 类作为我们定制的Prefixr命令的基类。这时,我们就需要命名我们命令的类名了。
在我们的代码框架中,你可以看到下面的类:
class ExampleCommand(sublime_plugin.TextCommand):
在我们运行命令时,在控制台中执行的是下面的代码:
view.run_command('example')
Sublime将把继承自任意一个 sublime_plugin类(TextCommand,WindowCommand or ApplicationCommand)的类的名字的Command后缀去掉,并且用下划线符号命名替换驼峰式命名。
这样一来,为创建一个名字是prefixr的command,类名就必须是PrefixrCommand。
class PrefixrCommand(sublime_plugin.TextCommand):
第三步 - 选定文本
Sublime最有用的功能之一就是具备多行选定的功能
现在,我们已经正式命名了我们的插件,可以开始从当前的buffer中获取CSS并且发送到Prefixr API上了。Sublime最有用的功能之一就是具备多行选定的功能。由于要获取选定的文件,我们需要把所有选定的行放入我们的插件中处理,而不仅仅是第一个选定的。
由于我们写的是一个文本命令,所以可以通过self.view访问当前view。view对象的self()方法将返回一个当前选定内容的iterable Region集合,我们可以通过花括号扫描到这些内容。若找不到花括号,可以扩大选定内容到周围的括号,以保证整个块有一个括号前缀。选定内容中是否包含花括号还将有利于我们后面对Prefixr API返回的内容作空白调整和格式调整。
braces = False
sels = self.view.sel()
for sel in sels:
if self.view.substr(sel).find('') != -1:
braces = True
用这几行代码替换框架中的run()方法中的代码。
若未找到任何的花括号,我们需要循环检测每一个选定区段,把每一个区段和后括弧关联起来。之后,用带有to参数设置为 brackets的内建命令 expand_selectionl来确保获取了每个CSS块的完整内容。
if not braces:
new_sels = []
for sel in sels:
new_sels.append(self.view.find('\', sel.end()))
sels.clear()
for sel in new_sels:
sels.add(sel)
self.view.run_command("expand_selection", "to": "brackets")
若果你想再检查一次你的代码,你可以和源代码zip文件中的Prefixr1.py文件对比一下。
第四步 - 线程
为防止糟糕的连接破坏其他正常工作,我们需要确保在后台完成Prefixr API调用。
此时,选定的文本已经扩展到了能抓取每个CSS块的完整内容。现在,我们需要把他们发送打牌Prefixr API上。这只需要一个简单的HTTP请求,用urllib和urllib2模块就可以实现。但是,在发起请求之前,需要想想一个潜在的web请求延迟会对编辑器性能造成的影响。如因为某些原因,用户处在一个很慢的连接环境下,对Prefixr API的请求很可能需要好几秒钟乃至更多。
为防止糟糕的连接破坏其他正常工作,我们需要确保在后台完成Prefixr API调用。若你不了解线程,很基础的一种解释就是,线程是使你的程序的多个代码块在同一时间运行的机制。这在我们的插件环境中是很重要的,因为这样做可以避免在向Prefixr发送数据和等待响应的过程中Sublime处于不可用状态。
第五步 - 创建线程
我们将使用Python threading 模块来创建线程。要使用该模块,需要创建一个继承threading的新类。Thread包含一个所有线程代码都在其中执行的run()方法。
class PrefixrApiCall(threading.Thread):
def __init__(self, sel, string, timeout):
self.sel = sel
self.original = string
self.timeout = timeout
self.result = None
threading.Thread.__init__(self)
def run(self):
try:
data = urllib.urlencode('css': self.original)
request = urllib2.Request('http://prefixr.com/api/index.php', data,
headers="User-Agent": "Sublime Prefixr")
http_file = urllib2.urlopen(request, timeout=self.timeout)
self.result = http_file.read()
return
except (urllib2.HTTPError) as (e):
err = '%s: HTTP error %s contacting API' % (__name__, str(e.code))
except (urllib2.URLError) as (e):
err = '%s: URL error %s contacting API' % (__name__, str(e.reason))
sublime.error_message(err)
self.result = False
这里,我们使用thread的__init__()方法来设置所有的在web请求中需要的数据变量。run()方法包含所有的设置代码和执行向Prefixr API 的http请求的代码。由于线程并发的执行,所以直接返回值是不可行的,取而代之的我们设置self.result作为调用的结果。
鉴于我们在我们的插件中开始使用其他一些模块,我们必须在程序顶端增加import语句。
import urllib
import urllib2
import threading
现在我们有了一个线程类来执行HTTP请求,我们需要为每一个selection块创建一个线程。为此,回到我们的PrefixrCommand类的run方法中,使用下面的循环:
threads = []
for sel in sels:
string = self.view.substr(sel)
thread = PrefixrApiCall(sel, string, 5)
threads.append(thread)
thread.start()
我们记录了每一个我们创建的线程,然后调用start()方法开启每一个线程。如果想再次检查你的工作,对比源代码文件zip文件中的filePrefixr1.py文件。
第六步 - 准备结果
现在,我们已经开始了实际的Prefixr API请求,在处理HTTP相应之前,我们需要处理最后几个问题。
首先,我们清楚所有的selection,因为之前我们修改了他们。稍后将把他们设置成一个更合理的状态。
self.view.sel().clear()
此外,我们开启一个新的Edit对象,把undo和redo操作组织在一起。我们指定我们在为prefix命令创建一个这样的组。
edit = self.view.begin_edit('prefixr')
作为最后一步,我们调用下面的方法来处理API的相应结果。
第七步 - 处理线程
此时,我们的线程已经在运行了,认知已经运行结束了。下一次,我们需要完成刚刚调用的handle_threads()方法。这一方法将循环处理线程列表并且寻找不再运行的线程。
def handle_threads(self, edit, threads, braces, offset=0, i=0, dir=1):
next_threads = []
for thread in threads:
if thread.is_alive():
next_threads.append(thread)
continue
if thread.result == False:
continue
offset = self.replace(edit, thread, braces, offset)
threads = next_threads
如果线程仍然运行着,我们将其加入线程列表一遍后面再检测。如果result是False,则忽略它。然后,对于返回正确的结果,再调用一个马上就要说到的replace()方法。 参考技术A 这是Sublime text
3不是2的版本,两者的安装还是有区别的,下面的方法是我感觉比较简单的,其他的要命令什么的感觉太复杂了,经测试是OK的。
先关闭Sublime text 3:
第一步:下载sublime_package_control-master.zip ,解压命名文件夹为Package
Control。(注意大小写)
第二步:下载sublime_package_control-python3.zip,解压后覆盖到刚刚的Package
Control中,完成插件API函数的更新。
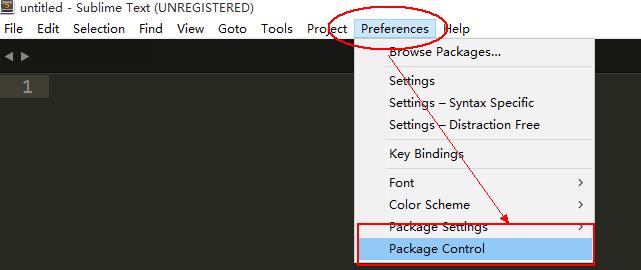
第三步:打开Sublime Text 3,选择菜单:Preference-->Browse Package... 浏览插件
第四步:把package control复制到此目录,重启 Sublime text 3。
然后菜单Preferences就会多了两个Package..的东西如下: Package Control 安装成功
第五步:
点击菜单Preference-->Package Control
点击Install Package
等待几秒后再弹出如下内容,敲键盘emmet,选择如下:
在 Emmet 安装完成后,会显示如下屏幕:然后会自动安装PyV8,安装完成,重启 Sublime Text 3。
搜索框没有emmet相关内容,手动把emmet插件放入第三步打开的文件夹,emmet插件下载>>
测试:
重启之后还会看到左下角再次呈现 Loading PyV8
的提示,待其载入完毕,打开一个新文档最后测试,输入指令(不行就再重启一下)
ul#test>li*4
按Ctrl+e 生成---
<ul id="test">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>本回答被提问者采纳
sublime text高效插件emmet的安装教程
sublime text是一款编辑器,很受前端工程师的欢迎。
这里,介绍它的一个自动补全代码插件emmet的安装方法。
要想安装emmet,首先需要在sublime中安装package control。
安装方法可以参照其官网
截图如下,可见有两种安装方法:

我按照上面的两种方法安装了一遍,下面是截图:
方法1:
复制如下代码:
import urllib.request,os,hashlib; h = \'df21e130d211cfc94d9b0905775a7c0f\' + \'1e3d39e33b79698005270310898eea76\'; pf = \'Package Control.sublime-package\'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); by = urllib.request.urlopen( \'http://packagecontrol.io/\' + pf.replace(\' \', \'%20\')).read(); dh = hashlib.sha256(by).hexdigest(); print(\'Error validating download (got %s instead of %s), please try manual install\' % (dh, h)) if dh != h else open(os.path.join( ipp, pf), \'wb\' ).write(by)
复制后,按照下图的步骤,粘贴代码,回车。

方法2
打开package control的官网,点击下图位置的链接,下载文件

下载完之后,按照下图的链接,放置在“Installed Packages”文件夹中:
然后重启sublime。到此,package control已经安装完成。
现在就可以安装emmet了。
首先打开emmet的官网,点此打开官网,看一下有关emmet的介绍:

简单看完上面的介绍,点击页面下部的“download”,

就会跳转到github的这个页面
按照上面的说明,进行安装,详细步骤请参考下面的截图

在弹出的输入框里键入“install package”

稍等一会儿,再在输入框里键入“emmet”

好了,到此步骤emmet就已经安装好了。
现在新建一个HTML文件,输入一个“!”,按下“Tab”键试试效果吧~~
祝coding愉快~~
以上是关于如何将Emmet安装到到 Sublime text 3的主要内容,如果未能解决你的问题,请参考以下文章
如何使用 Sublime Text 3 安装 Zen Coding(现在称为 Emmet)