Vue自定义组件父与子
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue自定义组件父与子相关的知识,希望对你有一定的参考价值。
参考技术A 定义一个vue实例,我们暂且将#app对应的内容当成根组件创建3个子组件
通过$parent返回的是父组件对象
这里的$parent就是我们定义的Vue实例
组件里的$parent其实就是父组件vue实例对象
组件中的数据必须是函数,由函数返回对象
$children可以返回所有的子组件数组
子组件的所有内容必须等父组件挂在完成才能使用
在父级里获取子级元素要通过$children
开发中一个组件就是一个布局,布局的位置会放生变化
这时用到了$ref
VUE学习笔记:8.vue组件化之概述,基本使用,全局组件与局部组件概念,父组件与子组件的概念
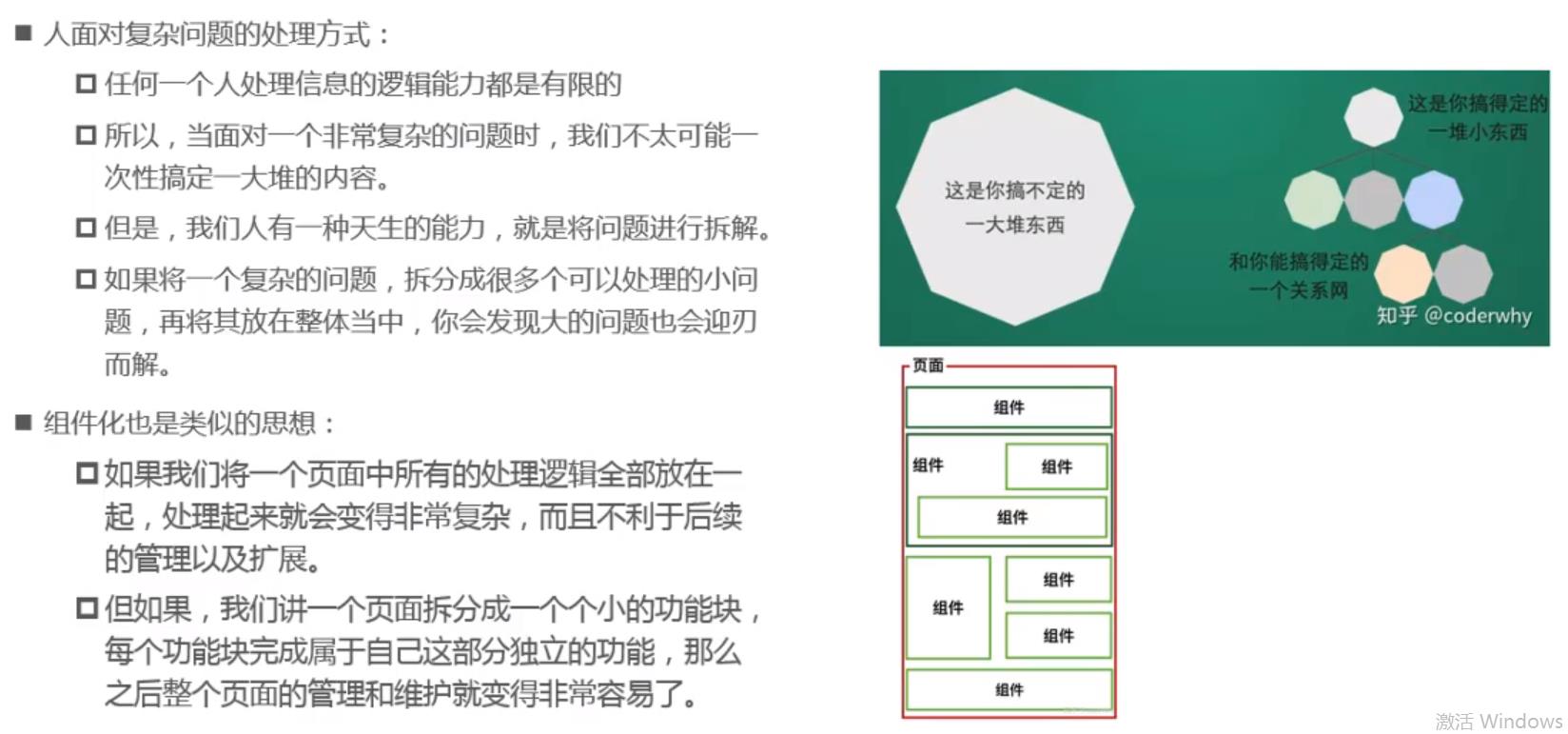
1.什么是组件化开发
(1)组件化思想

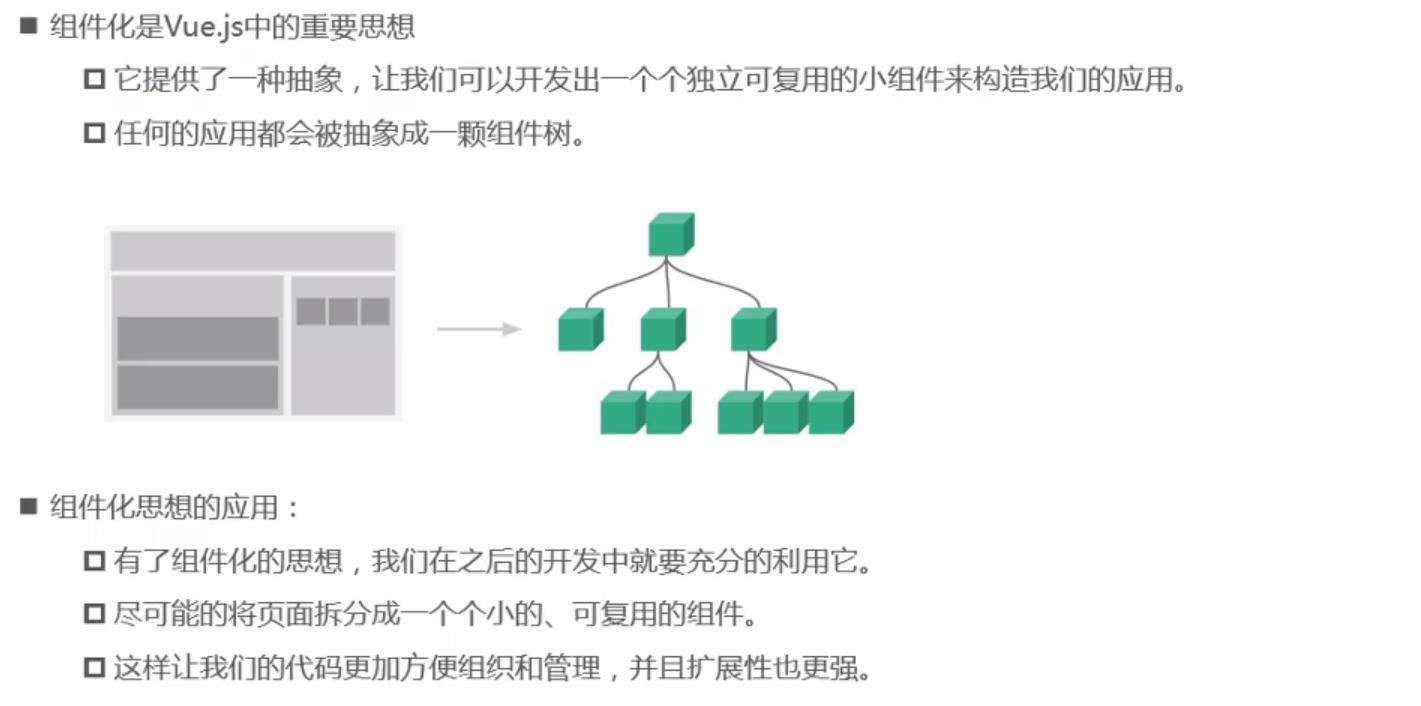
(2)vue组件化思想
- 现在前端的开发潮流是组件化开发。组件也可以简单理解为自定义的标签。将一些前端内容的HTML,CSS,JS等设置好,一起放入一个组件中来维护。
- 组件就是可复用的vue实例,项目实际开发中一般在
.vue的文件中维护组件 - 一个页面可以使用几个组件来拼装出来,每个组件中还可以嵌套其他组件

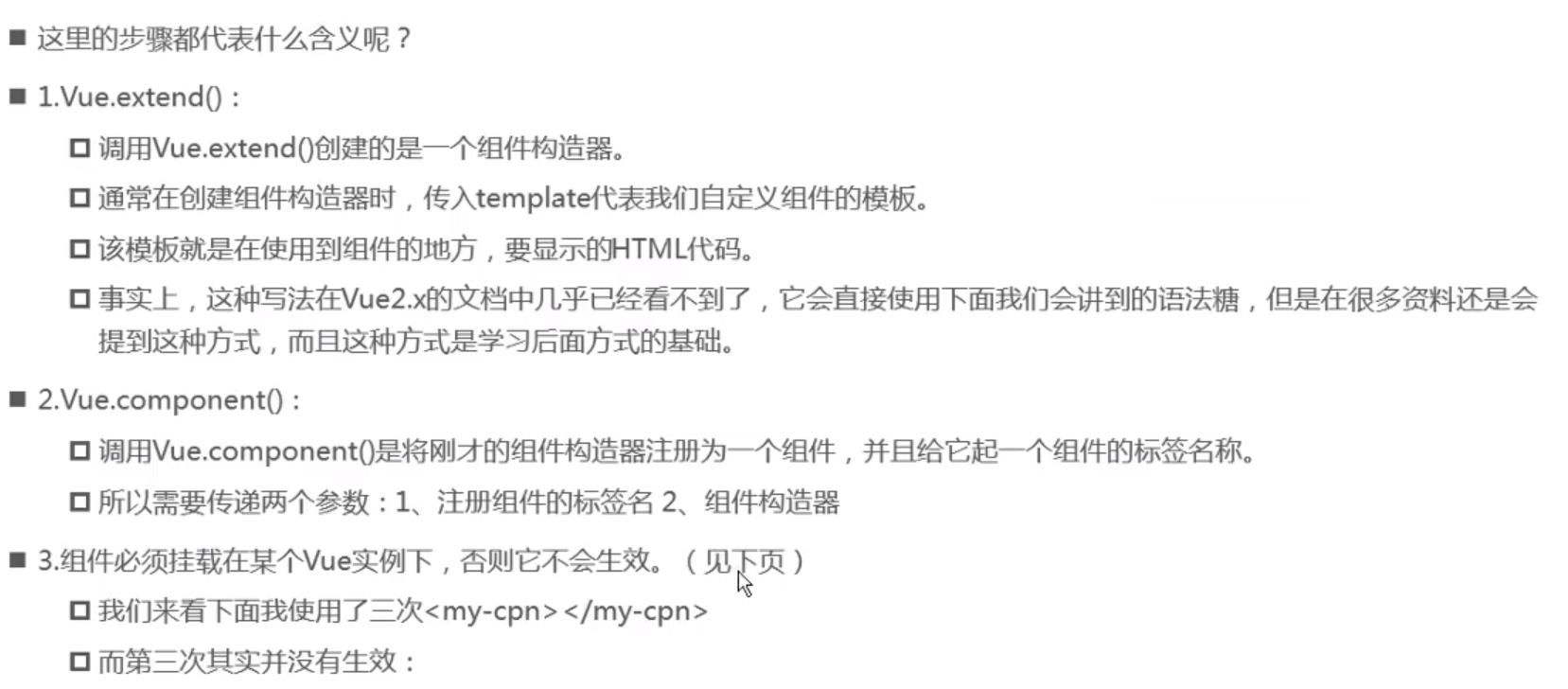
(3)注册使用组件的步骤

2.组件化的基本使用过程
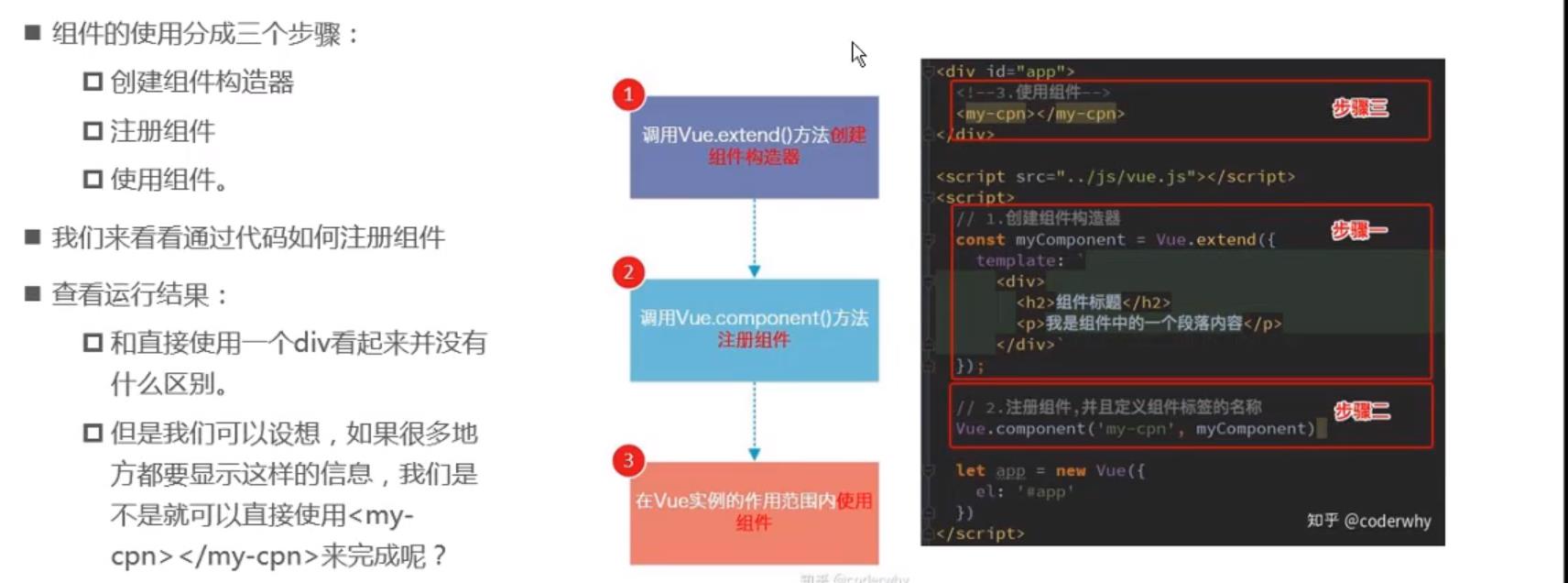
组件的使用过程分为三步:
- 创建组件构造器:
let 构造器名字 = Vue.extend({ template:'模板内容' }) - 注册组件
Vue.component('组件标签名',组件构造器) - 使用组件
<!--注意,组件也需要在vue实例的挂载点中使用,才能生效--> <div id="xxx"> <组件标签名></组件标签名> </div>
案例如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<!--第三步:在挂载点中使用组件-->
<my-cpn></my-cpn>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
//第一步:创建组件构造器对象
let cpnC = Vue.extend({
// ES6中使用反单引号来表示字符串,可以实现字符串的多行表示
template:`
<div>
<h2>我是标题</h2>
<p>我是内容1</p>
<p>我是内容2</p>
</div>`
});
//第二步:组测组件
Vue.component('my-cpn',cpnC);
//初始化vue实例,必须在组件声明之后
let app = new Vue({
el: '#app', // 讲这个vue实例与id为app的标签关联起来
data: {}
})
</script>
</body>
</html>
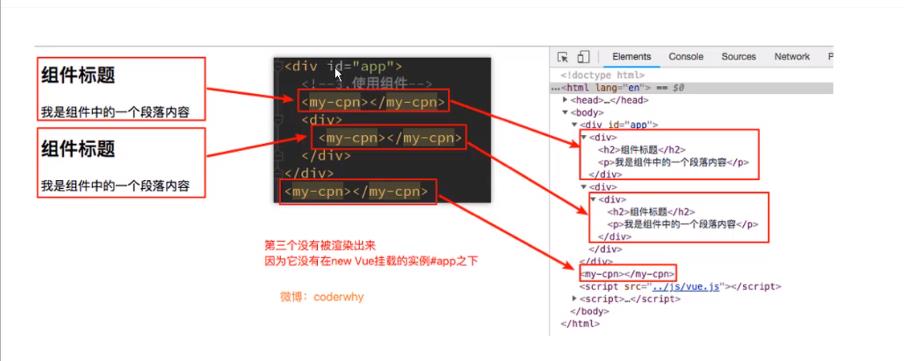
运行效果如下:

需要特别注意以下几点:
- 在使用组件时,必须初始化Vue实例,并挂载标签
- 组件只能在挂载的标签下才能被识别
- 必须在初始化Vue实例前,创建或者引入组件。顺序不能颠倒,否则会导致组件无法识别
3.组件化基本使用过程解析


4. 全局组件与局部组件概念
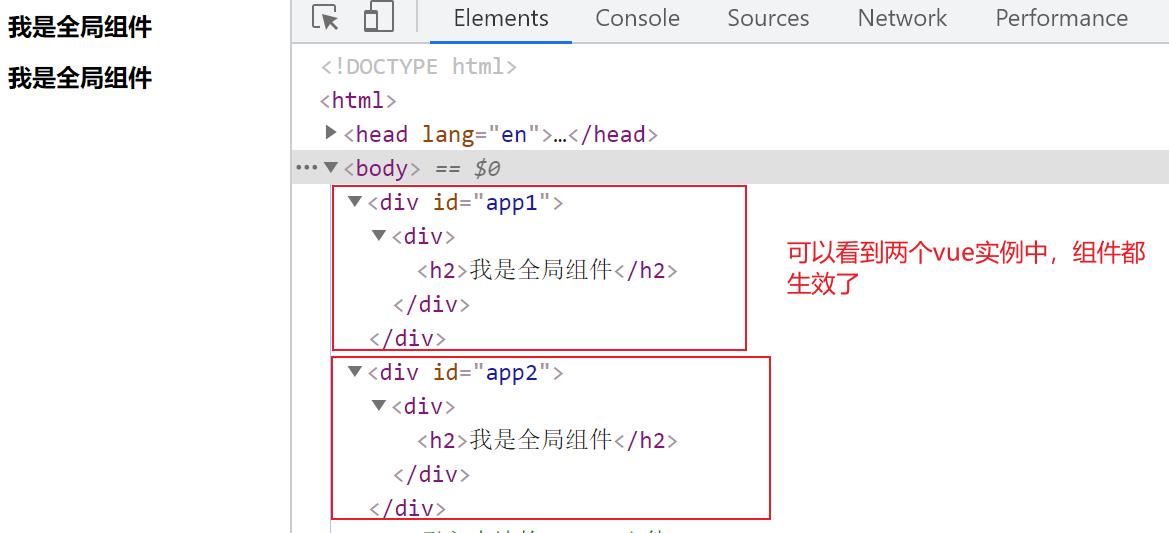
- 全局组件:在vue实例外注册的组件就是全局组件,它可以在多个vue实例中使用。
- 局部组件:在vue实例内注册的组件就是局部组件,它只能在注册的vue实例中使用。
(1)注册全局组件
我们前面讲的方式注册的都是全局组件。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app1">
<my-cpn></my-cpn>
</div>
<div id="app2">
<my-cpn></my-cpn>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
//第一步:创建组件构造器对象
let cpnC = Vue.extend({
// ES6中使用反单引号来表示字符串,可以实现字符串的多行表示
template:`
<div>
<h2>我是全局组件</h2>
</div>`
});
//第二步:注册组件,在vue实例外注册的为全局组件
Vue.component('my-cpn',cpnC);
let app1 = new Vue({
el: '#app1', // 讲这个vue实例与id为app1的标签关联起来
data: {}
})
let app2 = new Vue({
el: '#app2', // 讲这个vue实例与id为app2的标签关联起来
data: {}
})
</script>
</body>
</html>
效果如下:

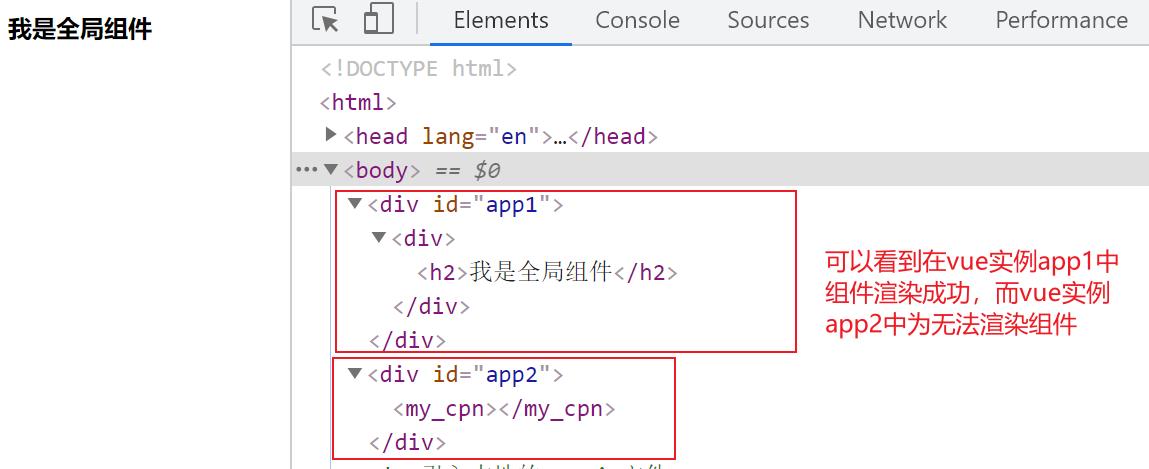
(2)注册局部组件
局部组件是在vue实例中注册的,方式如下:
new Vue({
el: '#app1',
data: {},
components:{
组件标签名: 组件构造器, // 使用vue实例中的components字段注册局部组件
}
})
案例如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app1">
<my_cpn></my_cpn>
</div>
<div id="app2">
<my_cpn></my_cpn>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
//第一步:创建组件构造器对象
let cpnC = Vue.extend({
// ES6中使用反单引号来表示字符串,可以实现字符串的多行表示
template:`
<div>
<h2>我是全局组件</h2>
</div>`
});
let app1 = new Vue({
el: '#app1', // 讲这个vue实例与id为app1的标签关联起来
data: {},
components:{
my_cpn: cpnC, //第二步:注册组件,在vue实例内注册的为局部组件
}
})
let app2 = new Vue({
el: '#app2', // 讲这个vue实例与id为app2的标签关联起来
data: {}
})
</script>
</body>
</html>
效果如下:

5.父组件与子组件的概念

- 父组件:注册在vue实例外或者vue实例中的组件都是父组件,它可以直接在vue实例对应的挂载点中使用。
- 子组件:注册在组件的构造器中的组件就是子组件,子组件只能在父组件的模板
template中使用。
子组件的注册方式:
//创建父组件构造器对象
let cpnC_father = Vue.extend({
template:`
<div>
<h2>我是父组件</h2>
<!--在父组件构造器中使用子组件-->
<子组件标签名></子组件标签名>
</div>`,
components:{
子组件标签名: 子组件构造器
}
});
案例如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app1">
<cpn_father></cpn_father>
<!--子组件只能作用与父组件,在父组件外讲不起作用-->
<cpn_children></cpn_children>
</div>
<!--引入本地的vue.js文件-->
<script src="../vue.js"></script>
<script>
// 创建子组件构造器对象
let cpnC_children = Vue.extend({
// ES6中使用反单引号来表示字符串,可以实现字符串的多行表示
template:`
<div>
<h2>我是子组件</h2>
</div>`
});
//创建父组件构造器对象
let cpnC_father = Vue.extend({
// ES6中使用反单引号来表示字符串,可以实现字符串的多行表示
template:`
<div>
<h2>我是父组件</h2>
<!--在父组件构造器template中使用子组件-->
<cpn_children></cpn_children>
</div>`,
components:{
cpn_children: cpnC_children //在父组件构造器components中注册子组件
}
});
let app1 = new Vue({
el: '#app1', // 讲这个vue实例与id为app1的标签关联起来
data: {},
components:{
cpn_father: cpnC_father, //第二步:注册组件,在vue实例内注册的为局部组件
}
})
</script>
</body>
</html>
以上是关于Vue自定义组件父与子的主要内容,如果未能解决你的问题,请参考以下文章