java经过base64转码图片后获得的字符串不能做字符串操作
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了java经过base64转码图片后获得的字符串不能做字符串操作相关的知识,希望对你有一定的参考价值。
代码如下
File file=new File(s);
FileInputStream fis=null;
String IO="";
StringBuffer sb=new StringBuffer();
byte[] data = null;
try
fis = new FileInputStream(file);
data = new byte[fis.available()];
fis.read(data);
fis.close();
BASE64Encoder encoder = new BASE64Encoder();
IO=encoder.encodeBuffer(data);
// IO=encoder.encode(data);
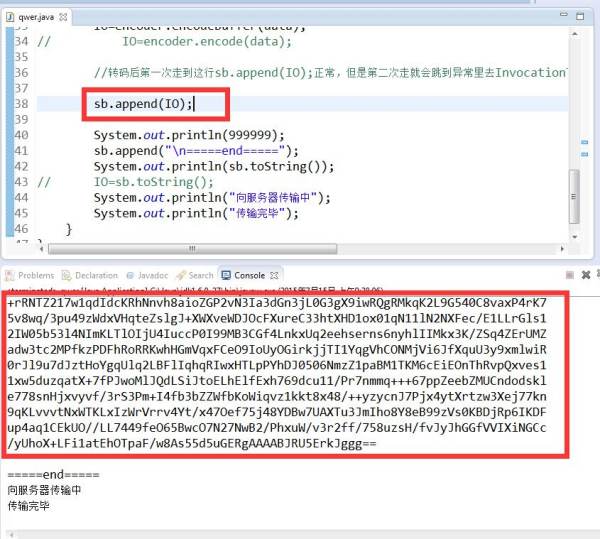
//转码后第一次走到这行sb.append(IO);正常,但是第二次走就会跳到异常里去InvocationTargetException 是这个异常 有的时候是直接跳过下面的代码走到finally里
sb.append(IO);
System.out.println(999999);
sb.append("\n=====end=====");
System.out.println(sb.toString());
IO=sb.toString();
System.out.println("向服务器传输中");
resp.setBody(IO);
System.out.println("传输完毕");

第二次走 是什么意思
追问解决了是内存溢出了,第一次图片较小,加密后操作没问题。第二次走的图片比较大。所以操作的时候内存溢出了
php 图片用base64转码完的文本比以前还大 是为啥?
我用base64将50张 4.11 MB (4,318,294 字节) 的图片 转码成文本流
转码后的文本大小为5.56 MB (5,831,775 字节)
愿意是网站图片太多 想用后台传64码 前台H5画的方式提速 结果却相反
为什么会比原来还大?
大小问题:
base64是通过文字记录像素方式来保存图片,与原有的二进制保存图片方式并不同,所以不论变大变小都是正常现象.
为何还要使用base64.使用base64保存图片并不是为了节省存储空间,而是为了减少请求.要知道请求耗时且费服务器.如果一个H5页面包含有100张图片,那么用户打开一次,至少要请求100次图片,1次html文件,css文件和js文件都要请求.这么下来,如果1000人同时打开,服务器就瞬间达到了1000*101次100000并发量,无形之中增加了服务器巨大的成本.
而使用base64,把图片数据全部存在一个js文件中,一次请求就2次,一个html文件和一个images.js文件.服务器1000人同时并发也就2000量级.减少服务器压力.
同时,应为只需要请求2个文件,请求时间大大缩短,用户打开速度几乎之和服务器带宽有关系,不用考虑过多的域名解析时间与请求时间.来自:求助得到的回答 参考技术A
楼上并没有回答文件变大的原因,我来简单说一下吧。
先说结果:经 base64 编码后的文件大约变大(长) 1/3 。
以下是解释:
base64 编码:用 64 个可打印字符来表示二进制数据(例如图片)的一种编码方案,它能把所有的二进制数据转换成字符串形式保存或显示。这写可打印字符是英文字母、数字和 2 个符号,一共 64 个,编号 0~63。
0~63 对应的二进制数:000000 ~ 111111 ,即使用 6 位二进制就能表示一个 base64 编码字符。
base64 编码过程:对二进制数据进行处理,每 3 个字节一组,一组就是 3 * 8 = 24 位,再分为 4 组,每组就是 6 位,这样每组就刚好可以用一个 base64 可打印字符来表示,一共 4 组。这样原来的 3 个字节进过编码后会变成 4 个字节。文件大约变大(长) 1/3 。
以上是关于java经过base64转码图片后获得的字符串不能做字符串操作的主要内容,如果未能解决你的问题,请参考以下文章
Java对图片Base64转码--HTML对Base64解码