fastdds学习之0——简介
Posted xingyuchen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fastdds学习之0——简介相关的知识,希望对你有一定的参考价值。
1、fastdds文档
eProsima Fast DDS 是 DDS (Data Distribution Service) 协议的一个C++语言实现版本,该协议由 Object Management Group (OMG) 组织定义。
eProsima Fast DDS 库既提供了一个应用编程接口(API),又提供了一种通信协议,使用这种通信协议可以部署以数据为中心的发布者-订阅者模型。这些模型的目的是为实时系统建立高效可靠的数据分发功能。
eProsima Fast DDS 在资源处理方面是可预测,可扩展,灵活以及高效的。
为了实现这些功能,它使用了类型接口,并且依赖多对多的分布式网络范式,这些使得进行通信的发布者与订阅者可以分离解耦。
eProsima Fast DDS 包含:
(1)DDS API 实现。
(2)Fast DDS-Gen, 一个代码生成工具,用来将类型化接口和中间件实现连接起来。
(3)下层的 RTPS 协议实现。
由于有上述特性, eProsima FastDDS 目前已经被选为ROS2系统的默认中间件,百度发布的cyberRt也使用Fast DDS作为其底层通信技术的实现之一。
2、dds API
DDS采用的通信模型是多对多单项数据交换,生产数据的应用程序发布数据到消费者应用程序的本地缓存中。 数据流由负责数据交换的实体根据QOS来进行调节。
作为一个以数据为中心的模型,DDS建立在“全局数据空间“(”global data space”)的概念上,该数据空间是所有对数据有兴趣的应用都可以访问的。想要发布数据的应用需要声明它们的意图,以便成为数据的发布者。同时,想要获取全局空间数据的应用也需要声明意图,用于成为数据的订阅者。每当发布者发布一个新的数据到这个数据空间,中间件会将这个数据传递给所有对该数据感兴趣的订阅者。
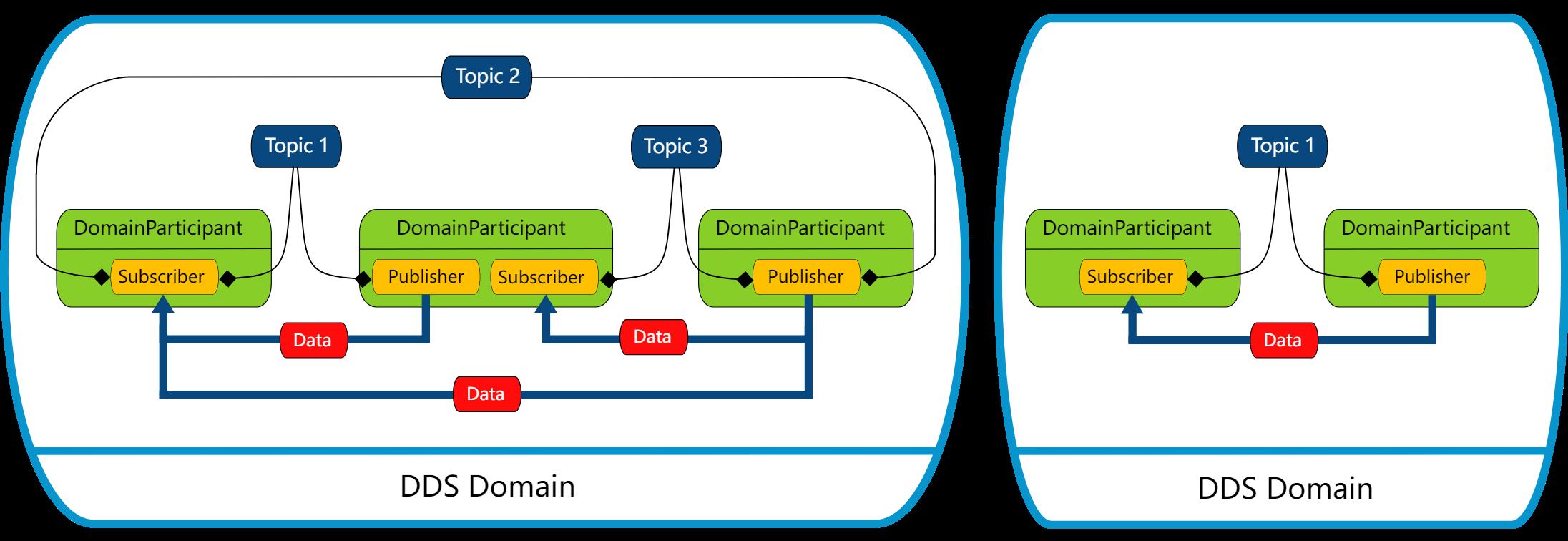
数据交换是在域内进行的,域是一个隔离的抽象平面,它把所有能够相互通信的分布式应用程序连接在一起。只有属于同一个域的实体才能够互相通信,发布数据的实体和订阅数据的实体是通过主题来进行匹配的。
topic有明确的标识符,并将一个名称和一种数据类型和一组附加的数据特定的QoS。
DDS实体是一个类,或者一个类型接口。类型化接口意味着更高效的资源处理,因为其能够获取数据的类型的特点可以在处理数据前就提前分配存储空间,而不是处理时动态分配存储空间。

上面的示意图解释了在DDS域之间信息如何流转。只有属于同一个域的实体可以通过匹配主题的方式发现对方,从而可以在发布者和订阅者之间交换数据。
3、fastdds-en
对接口的依赖意味着需要有一种生成工具,这种生成工具可以将类型描述翻译成合适的代码实现,这个工具可以填补接口定义和中间件之间的空缺。这个任务由一个专用的生成工具来执行——Fast DDS-Gen, 一个java应用程序,它根据IDL (Interface Definition Language) 文件中的数据类型定义生成源代码。
4、RTPS Wire Protocol
eProsima Fast DDS 通过标准网络进行数据交换所使用的协议是RTPS,一个由OMG定义并且维护的DDS互操作有线协议。这个协议提供了基于TCP/UDP/IP传输的发布订阅通信功能,并且使得FastDDS和其他的DDS实现之间保持兼容。
鉴于发布-订阅根节点、以及为了满足DDS应用程序域所要解决的相同的需求而设计的规范, RTPS协议映射到了许多DDS概念,因此其是DDS实现的自然选择。所有的RTPS核心实体通过RTPS域被连接在一起,RTPS域代表了隔离的通信平面,在这个通信平面可以让各个通信端点进行匹配。RTPS协议中的实体和DDS实体一对一的对应,从而完成相互的数据通信。
5、Main Features
-
两层API(Two API Layers). FastDDS 由一个高层的DDS兼容层和一个底层的RTPS兼容层组成,高层dds层关注的可用性,低层的dds层可以更好的访问rtps协议。
-
实时性能表现(Real-Time behaviour). FastDDS 可以通过配置来提供特定时间约束下的实时性保证。
-
内建的发现服务器(Built-in Discovery Server). FastDDS 是建立在对于已存在的发布者和订阅者的动态发现机制上,这套机制并不需要设定任何服务器。尽管如此,FastDDS也是可以被设置为客户端-服务器模式的。
-
同步和异步的发布模式(Sync and Async publication modes). FastDDS 支持同步和异步两种数据发布模式。
-
更好并且更可靠的通信(Best effort and reliable communication). FastDDS 中可以选择基于类似UDP传输协议的可靠通信模式。此外,可以设置基于TCP传输协议的可靠通信模式。
-
传输层(Transport layers). FastDDS 实现了一个插件化的传输层架构,当前的版本实现了五种传输层协议:UDPv4, UDPv6, TCPv4, TCPv6 and SHM (shared memory).
-
安全(Security). FastDDS 通过配置,可以提供安全的通信。为了实现安全通信, 它在三个方面实现了可配置的安全性:远程参与者的验证,实体的访问控制,数据的加密。
-
统计模块. FastDDS 可以配置拥有能够统计通信数据量。
-
流量控制(Flow controllers). FastDDS支持用户配置流量控制,用户可以手动配置在特定环境下的数据发送量(吞吐量)。
-
即插即用的连接(Plug-and-play Connectivity). 新的应用和服务可以自动的被发现,可以在任意时刻加入或者离开离开通信网络。发现,加入和退出,这些操作都不需要事先进行配置。
-
可扩展性和灵活性(Scalability and Flexibility). DDS建立了全局数据空间的概念。中间件负责在发布者和订阅者之间传送信息。这保证了分布式网络能够适应重新配置以及拓展更多的实体。
-
应用可移植性(Application Portability). DDS规范可以将IDL映射到特定平台,允许使用DDS的应用可以在不修改代码的情况下,仅仅重新编译即可切换不同的DDS实现(例如RTPS)。
-
可拓展性(Extensibility). eProsima Fast DDS 允许新的服务在不改变兼容和互操作性的前提下拓展和增强协议。
-
配置和模块化(Configurability and Modularity). FastDDS 提供了直观的方式让用户进行配置,可以通过代码或者xml配置文件来进行配置。而模块化使得运行协议简单子集的设备也可以加入分布式网络中。
-
高性能(High performance). eProsima Fast DDS 使用静态的底层序列化库FastCDR ,一个C++库,根据标准CDR序列机制对数据进行序列化操作。CDR序列化在RTPS Specification中定义.
-
易用性(Easy to use). 项目中自带了开箱的范例程序, DDSHelloWorld (参阅 Getting Started) 中有一个发布者和一个订阅者之间的通信范例,展示了FastDDS应该如何部署使用。此外,一个交互的示例ShapesDemo也可以帮助开发者进入dds世界。DDS层和RTPS层在 DDS Layer 和RTPS Layer两章节中也做了详细解释。
-
低开销(Low resources consumption). FastDDS:
- 预先分配资源,最小化动态资源分配
- 避免使用没有边界的资源
- 将数据拷贝降到最低,基本不需要数据拷贝
-
多平台(Multi-platform). OS依赖部分设置为可插拔的模块。用户可以轻易的使用基于目标系统平台的FastDDS库来实现平台模块,默认情况,应用可以运行在 Linux, Windows 和MacOS.
-
开源。
感谢纵一苇整理
转载:https://www.cnblogs.com/zhangzl419/p/17144188.html
Angular JS 学习之简介
1.Angular JS是一个JavaScript框架,它是一个以JavaScript编写的库,它可以通过<script>标签添加到HTML页面:
<script src="http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js"></script>
2.Angular JS通过指令扩展了HTML,且通过表达式绑定数据到HTML
3.Angular JS扩展了HTML:
(1)Angular JS通过ng-directives扩展了HTML;
(2)ng-app指令定义了一个Angular JS应用程序;
(3)ng-model指令把元素(比如输入域的值)绑定到应用程序;
(4)ng-bind指令把应用程序数据绑定到HTML视图;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js></script>
</head>
<body>
<div ng-app=""> //ng-app指令告诉AngularJS ,<div>元素是AngularJS应用程序的所有者
<p>名字:<input type="text" ng-model="name"></p> //ng-model指令把输入域的值绑定到应用程序变量name
<h1>Hello {{name}}</h1> //ng-bind指令把应用程序变量name绑定到某个段落的innerHTML
</div>
</body>
</html>
4.AngularJS使得开发现代的单一页面应用程序变得更加简单;
**AngularJS把应用程序数据绑定到HTML元素
**AngularJS可以克隆和重复HTML元素
**AngularJS可以隐藏和显示HTML元素
**AngularJS可以在HTML背后添加代码
**AngularJS支持输入验证
5.AngularJS指令:AngularJS指令是以ng作为前缀的HTML属性,ng-init指令初始化AngularJS应用程序
<div ng-app="" ng-init=" firstName=‘John‘">
<p>姓名为:<span ng-bind="firstName"></span></p>
</div>
6.AngularJS表达式:
**AngularJS表达式写在双大括号内:{{expression}}
**AngularJS表达式把数据绑定到HTML,这与ng-bind指令有异曲同工之妙;
**AngularJS将在表达式书写的位置"输出"数据;
**AngularJS表达式很像JavaScript表达式:它们可以包含文字,运算符和变量;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src=http://cdn.static.runoob.com/libs/angular.js/1.4.6/angular.min.js>
</script>
</head>
<body>
<div ng-app="">
<p>我的第一个表达式:{{5+5}}</p>
</div>
</body>
</html>
7.AngularJS应用:
**AngularJS模块(Module)定义了AngularJS应用;
**AngularJS控制器(Controller)用于控制AngularJS应用;
**ng-app指令定义了应用,ng-controller定义了控制器;
<div ng-app="myApp" ng-controller="myCtrl">
名:<input type="text" ng-model="firstName"><br>
姓:<input type="text" ng-model="lastname"><br>
<br>
姓名:{{firstName+""+lastName}}
</div>
<script>
var app=angular.module(‘myApp‘,[]); //AngularJS模块定义应用
app.controller(‘myCtrl‘,function($scope){ //AngularJS控制器控制应用
$scope.firstName="John";
$scope.lastName="Doe";
});
</script>
以上是关于fastdds学习之0——简介的主要内容,如果未能解决你的问题,请参考以下文章