如何利用Bootstrap样式生成可搜索下拉框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何利用Bootstrap样式生成可搜索下拉框相关的知识,希望对你有一定的参考价值。
参考技术A http://jingyan.baidu.com/article/f79b7cb31252059144023eeb.html?st=5&net_type=&bd_page_type=1&os=1&rst=&word=inaccesslblebootdevcebootstrap select下拉框模糊搜索和动态绑定数据解决方法
此方法适合后台一次性返回所有数据好了废话不多说直接上代码;
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap-select test page</title>
<meta charset="utf-8">
//代码自己下载
<link rel="stylesheet" href="http://www.jq22.com/jquery/bootstrap-3.3.4.css">
<link rel="stylesheet" href="dist/css/bootstrap-select.css/">
<style>
body
padding-top: 70px;
</style>
<script src="http://www.jq22.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://www.jq22.com/jquery/bootstrap-3.3.4.js"></script>
<script src="dist/js/bootstrap-select.js"></script>
</head>
<body>
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="basic" class="col-lg-2 control-label">"Basic" (liveSearch enabled)</label>
<div class="col-lg-4">
<select id="basic" class="selectpicker show-tick form-control" data-live-search="true">
<option>cow</option>
<option data-subtext="option subtext">bull</option>
<option data-subtext="option subtext">bull</option>
<option data-subtext="option subtext">bull</option>
<option data-subtext="option subtext">bull差</option>
<option data-subtext="option subtext">bull2</option>
<option data-subtext="option subtext">bull</option>
<option data-subtext="option subtext">bull</option>
<option data-subtext="option subtext">bull</option>
<option data-subtext="option subtext">bull</option>
</select>
</div>
</div>
</form>
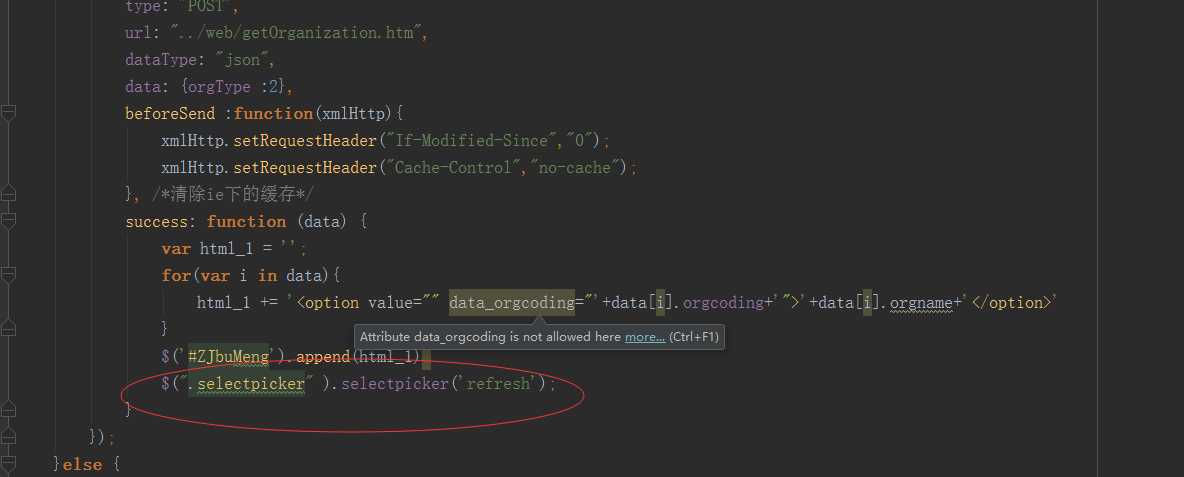
$(".selectpicker" ).selectpicker(‘refresh‘); //动态绑定数据一定要加这句话否则没用看下图;

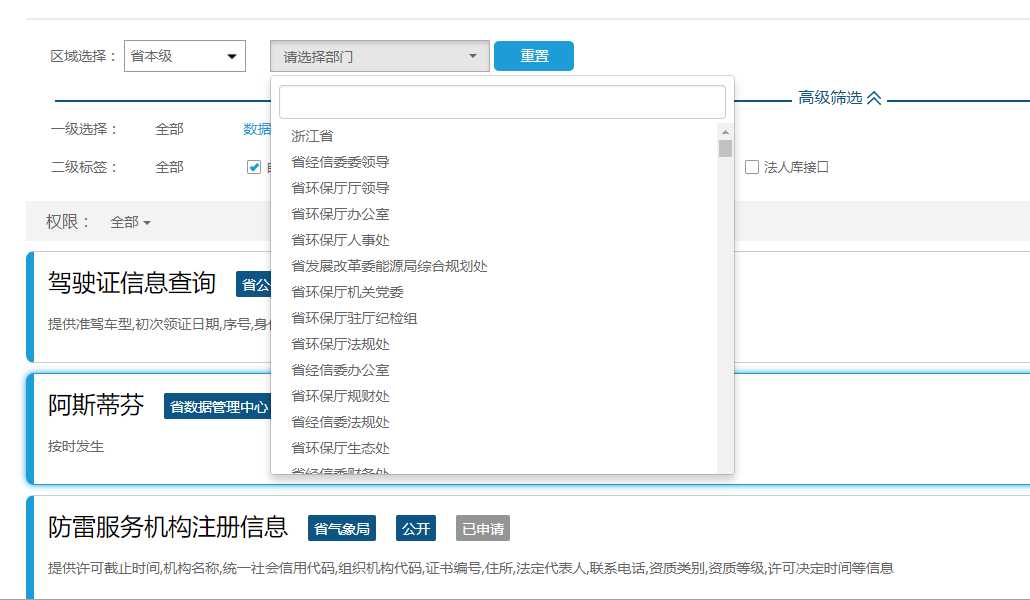
效果如图

</body>
以上是关于如何利用Bootstrap样式生成可搜索下拉框的主要内容,如果未能解决你的问题,请参考以下文章