安装scss
Posted 天宁哦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安装scss相关的知识,希望对你有一定的参考价值。
在vue中使用scss需要安装三个package
node-sass
sass-loader
style-loader
网上搜到的教程都是直接安装
npm install node-sass --save-dev
npm install sass-loader --save-dev
npm install style-loader --save-dev
但这样安装会报一堆版本错误
找了很多帖子,最终亲测有效的方法是用以下命令,安装兼容版本
yarn add node-sass@^4.14.1 --dev
yarn add sass-loader@^7.3.1 --dev
yarn add style-loader --dev
HBuilderX配置SCSS
学习视频地址:https://www.bilibili.com/video/BV1Zg4y1v75U?p=1
相关介绍
安装
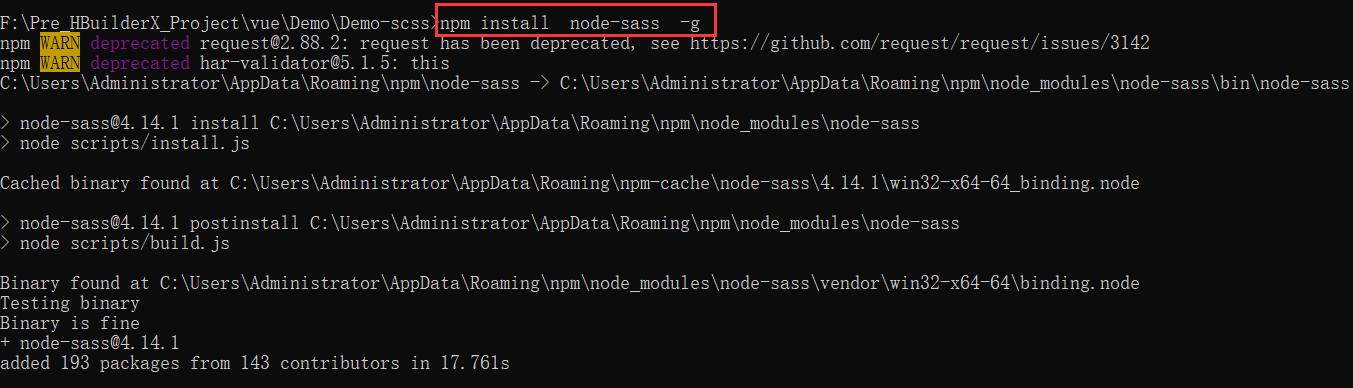
安装node-sass
npm install node-sass -g
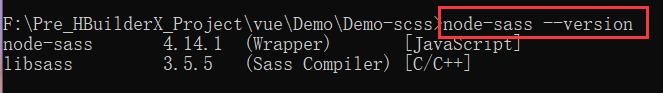
查看是否安装成功
node-sass --version
如果安装得太慢,可以切换为国内的镜像。
HBuilderX配置scss
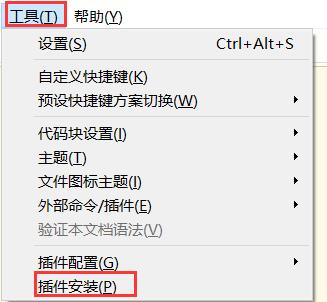
工具——>插件安装

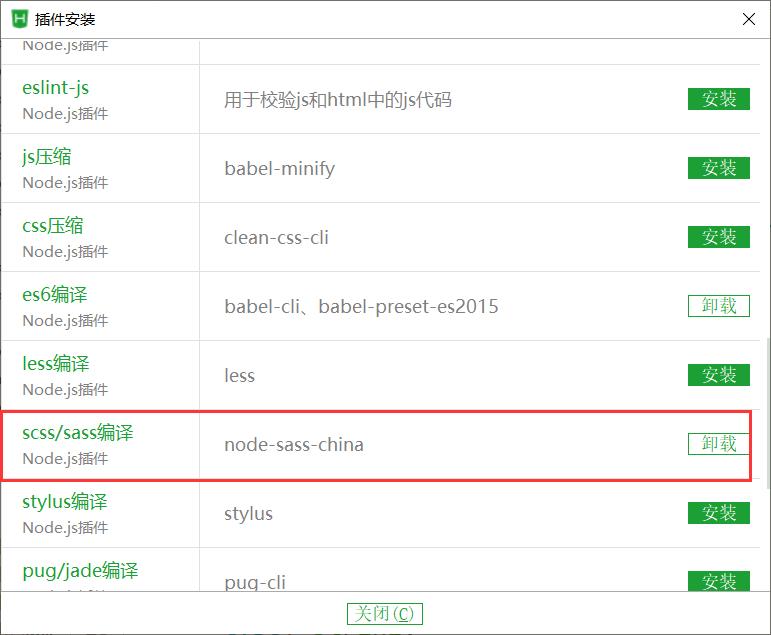
安装插件

重启HBuilderX,然后创建一个test.scss文件,可任意输入scss内容
$width: 1600px;
$pen-size: 3em;
#app {
height: $width;
font-size: $pen-size;
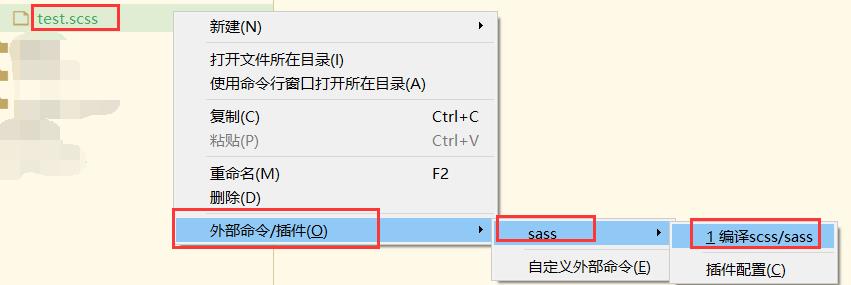
}选中test.scss文件,右键单击出现面板:外部命令/插件——>sass——>编译scss/sass

编译完成后,可以在test.scss同级目录看到生成的test.css文件

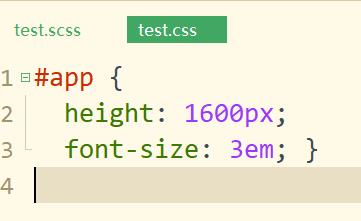
其中test.css结果为

以上是关于安装scss的主要内容,如果未能解决你的问题,请参考以下文章