iOS多项选项卡TYTabPagerBar和分页控制器TYPagerController使用小结
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS多项选项卡TYTabPagerBar和分页控制器TYPagerController使用小结相关的知识,希望对你有一定的参考价值。
参考技术A 最近做项目的时候,用到了顶部选项卡和底部分页控制器相关的功能。之前做的话都是自己手动封装,通过两个UIScrollView联动来实现。公司同事给推荐了一个封装好的库,第一步,当然是导入相应的库文件,引用相关的头文件
#import <TYPagerController/TYPagerController.h>
#import <TYPagerController/TYTabPagerBar.h>
,现在用的多的是pod导入;
第二步,就是具体的用法了。引入相关的协议,定义实例变量。
@property (nonatomic, strong) TYTabPagerBar *tabPagerBar;
@property (nonatomic, strong) TYPagerController *pagerController;
-(TYTabPagerBar *)tabPagerBar
-(TYPagerController *)pagerController
最核心的地方基本就是这些,它强大的地方有三点,一是我可以上下联动,并返回当前选中项索引,可以通过通知刷新相关联的页面;二是我可以动态的设置顶部选项卡的个数,对应文本的大小和颜色;三是,底部可以加载view或者controller。使用过程中遇到的问题主要是,当前版本库里面选中项对应的加粗属性,作者用错变量了,需要去库文件手动改一下;
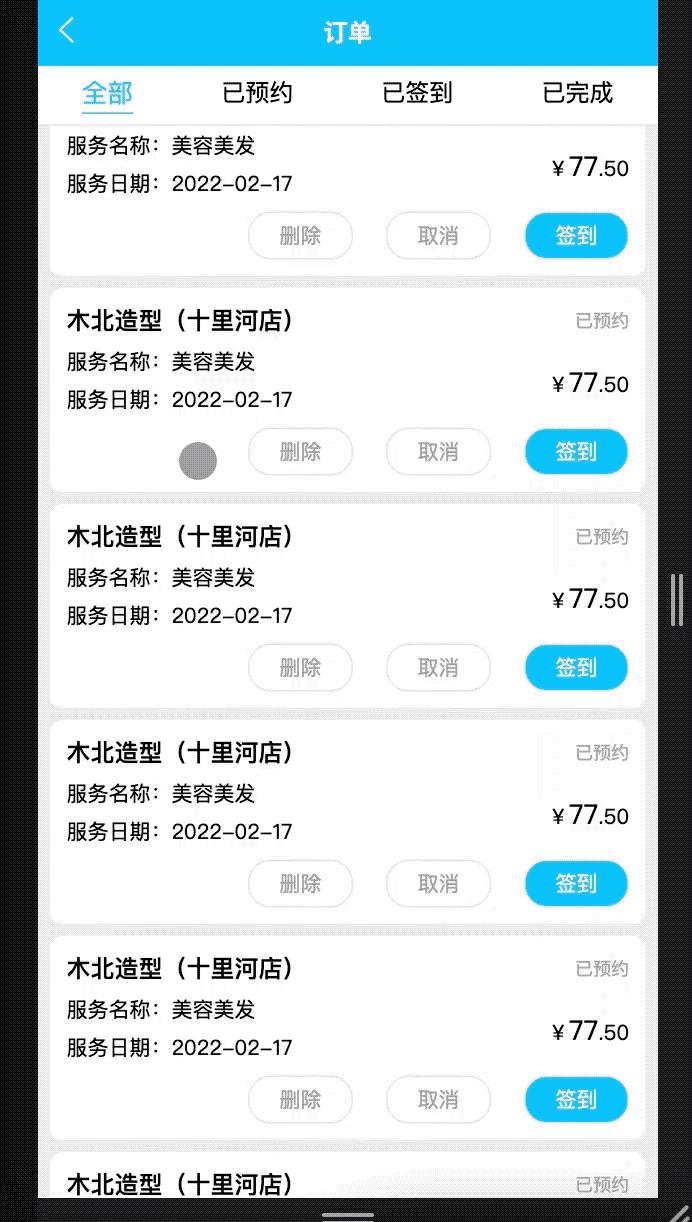
uniApp:Vue分页控制器,顶部选项卡
uniApp:Vue分页控制器,顶部选项卡
闲言碎语不要讲,直接看!

<template>
<view class="container">
<!-- 顶部选项卡 -->
<scroll-view class="pagecontrol-top-scroll" scroll-x="true" scroll-with-animation
:scroll-into-view="scrollInto">
<view class="pagecontrol-top-title">
<view v-for="(item,index) in itemsArr" :key="index" class="pagecontrol-top-text"
@click="changeTab(index)" :id="'tab' + index">
<view :class="tabIndex === index?'pagecontrol-top-selected':'pagecontrol-top-normal'">
item
</view>
<view class="pagecontrol-bottom-line"
:class="tabIndex === index?'pagecontrol-bottom-line-show':'pagecontrol-bottom-line-visibility'">
</view>
</view>
</view>
</scroll-view>
<swiper :duration="150" :current="tabIndex" @change="onChangeTab" :style="'height:'+scrollH+'px;'">
<swiper-item v-for="(item,index) in itemsArr" :key="index">
<scroll-view scroll-y="true" show :style="'height:'+scrollH+'px;'" style="background-color: #F5F5F5;">
<template v-if="true">
<!-- 列表 -->
<view v-for="(item2,index2) in 30" :key="index2">
<!-- 列表样式 -->
<!-- "(item,index) in Data" -->
<view class="order-item">
<view class="order-top-view">
<view class="order-store-name">
木北造型(十里河店)
</view>
<view class="order-status">
已预约
</view>
</view>
<view class="order-content">
<view class="">
<view class="order-name">
服务名称:美容美发
</view>
<view class="order-date">
服务日期:2022-02-17
</view>
</view>
<view class="price">
<text>¥</text>
<text style="font-size: 18px;">77</text>
<text style="font-size: 14px;">.50</text>
</view>
</view>
<!-- 操作按钮 -->
<view class="bottom-buttons">
<view class="button-tag">
删除
</view>
<view class="button-tag">
取消
</view>
<view class="button-tag" style="background-color: #0abafa; color: white;">
签到
</view>
</view>
</view>
</view>
</template>
<!-- 无数据 -->
<template v-else>
<fq-empty empty-text="暂无订单"></fq-empty>
</template>
</scroll-view>
</swiper-item>
</swiper>
</view>
</template>
<script>
export default
data()
return
itemsArr: ['全部', '已预约', '已签到', '已完成'],
tabIndex: 0,
scrollInto: '',
scrollH: 660,
,
methods:
// 监听滑动
onChangeTab(e)
this.changeTab(e.detail.current)
,
// 切换选项
changeTab(index)
if (this.tabIndex === index)
return;
this.tabIndex = index
// 滚动到指定元素
this.scrollInto = 'tab' + index
// 获取当前分类下的列表数据
,
,
onLoad()
uni.getSystemInfo(
success: res =>
console.log("wuwuFQ:", res)
this.scrollH = res.windowHeight - 40
// #ifdef MP
this.scrollH -= 44
// #endif
console.log("wuwuFQ:", this.scrollH)
)
</script>
<style>
.pagecontrol-top-scroll
height: 40px;
width: 100%;
white-space: nowrap;
box-sizing: border-box;
border-bottom-width: 1rpx;
border-bottom-style: solid;
border-bottom-color: #EDEDED;
.pagecontrol-top-title
height: 100%;
width: 100%;
display: flex;
justify-content: space-around;
.pagecontrol-top-text
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
text-align: center;
.pagecontrol-top-normal
color: black;
font-size: 16px;
.pagecontrol-top-selected
color: #0abafa;
font-size: 17px;
.pagecontrol-bottom-line
width: 100%;
height: 1px;
margin-top: 2px;
background-color: #0abafa;
.pagecontrol-bottom-line-show
visibility: visible;
.pagecontrol-bottom-line-visibility
visibility: hidden;
.order-item
background-color: #FFFFFF;
padding: 20rpx;
border-radius: 15rpx;
margin: 15rpx;
.order-top-view
display: flex;
justify-content: space-between;
margin-bottom: 10rpx;
.order-store-name
font-size: 16px;
font-weight: 500;
.order-status
font-size: 12px;
color: #A5A5A5;
.order-content
display: flex;
justify-content: space-between;
align-items: center;
.order-date
margin: 6rpx 0;
.bottom-buttons
margin-top: 10rpx;
display: flex;
justify-content: flex-end;
align-items: center;
.button-tag
margin-left: 40rpx;
height: 30px;
line-height: 30px;
padding: 0 20px;
border-radius: 15px;
color: #A5A5A5;
border: 1px solid #EDEDED;
</style>
以上是关于iOS多项选项卡TYTabPagerBar和分页控制器TYPagerController使用小结的主要内容,如果未能解决你的问题,请参考以下文章
在 TableView 单元中带有分页的 ScrollView