day01-项目介绍与环境搭建
Posted liyuelian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了day01-项目介绍与环境搭建相关的知识,希望对你有一定的参考价值。
项目介绍与环境搭建
1.项目学习前置知识
- Java基础知识
- javaweb
- MySQL
- SpringBoot
- SSM(Spring,SpringMVC,MyBatis)
- Maven
2.学习收获
- 了解企业项目开发的完整流程,增长开发经验
- 了解需求分析的过程,提高分析和设计能力
- 对所学的技术进行灵活应用,提高编码能力
- 解决各种异常情况,提高代码调试能力
3.软件开发整体介绍
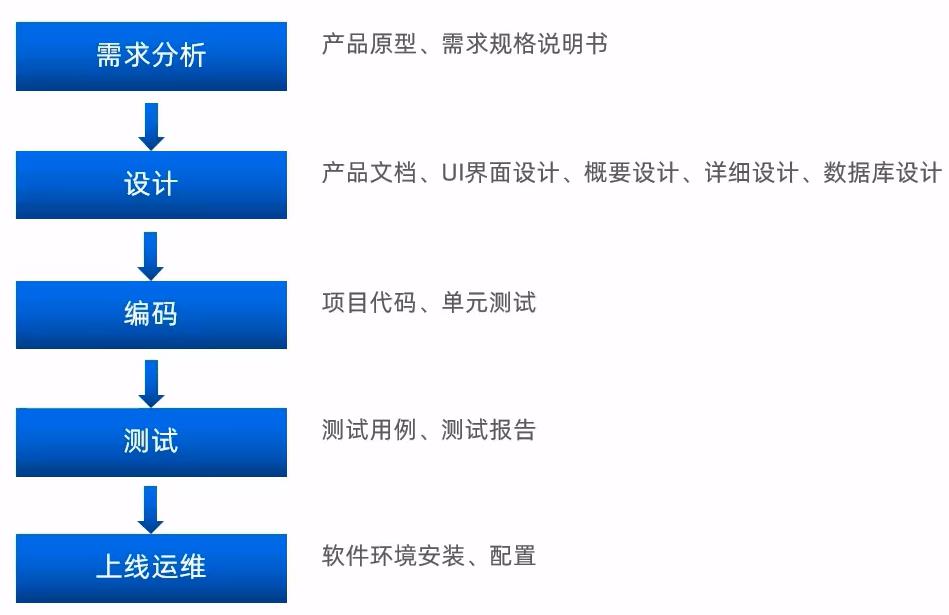
3.1软件开发流程

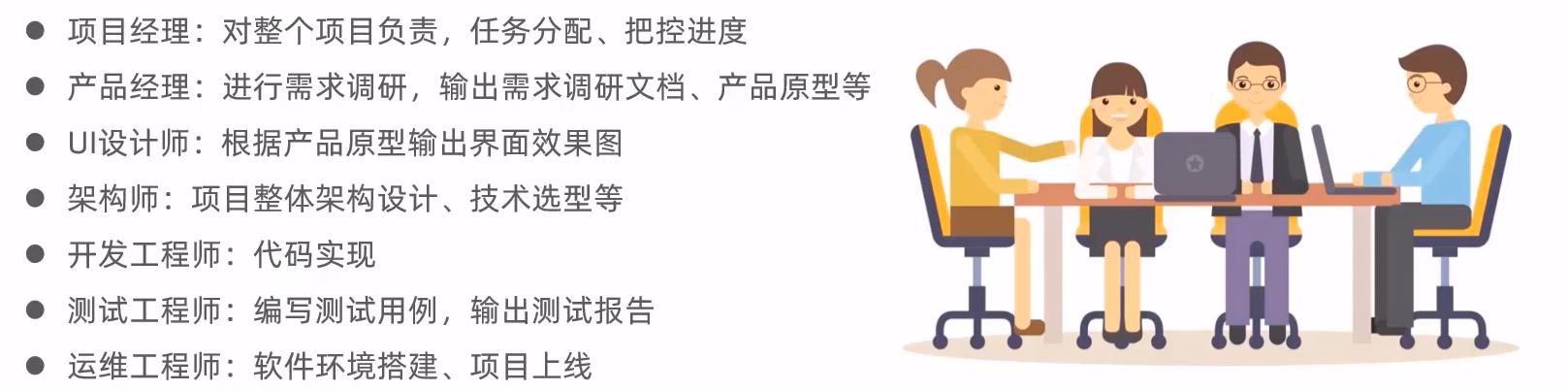
3.2角色分工

3.3软件环境
- 开发环境(development):开发人员在开发阶段使用的环境,一般外部用户无法访问
- 测试环境(testing):专门给测试人员使用的环境,用于测试项目,一般外部用户无法访问
- 生产环境(production):即线上环境,正式提供对外服务的环境
4.项目整体介绍
4.1项目介绍
本项目是专门为餐饮企业(餐厅,饭店)定制的一款软件产品,包括系统管理后台和移动端应用两个部分。其中系统管理后台主要提供给餐饮企业内部员工使用,可以对餐厅的菜品,套餐,订单等进行管理维护。移动端应用是提供给消费者使用,可以在线浏览菜品,添加购物车,下单等
本项目共分为3期进行开发:
-
第一期主要实现基本需求,其中移动端应用通过H5实现,用户可以通过手机浏览器访问
-
第二期主要针对移动端应用进行改进,使用微信小程序实现,用户使用起来更加方便
-
第三期主要针对系统进行优化升级,提高系统的访问性能
4.2产品原型展示
产品原型,就是一款产品成型之前的一个简单的框架,就是将页面的排版布局展现出来,使产品的初步构思有一个可视化的展示。通过原型展示,可以更加直观地了解项目的需求和提供的功能。
产品原型主要用于展示项目的功能,并不是最终的页面功能
4.2.1管理端
-
后台登录

-
订单明细

-
套餐管理

4.2.2用户端
-
地址管理

-
点餐页面&购物车

-
订单查询

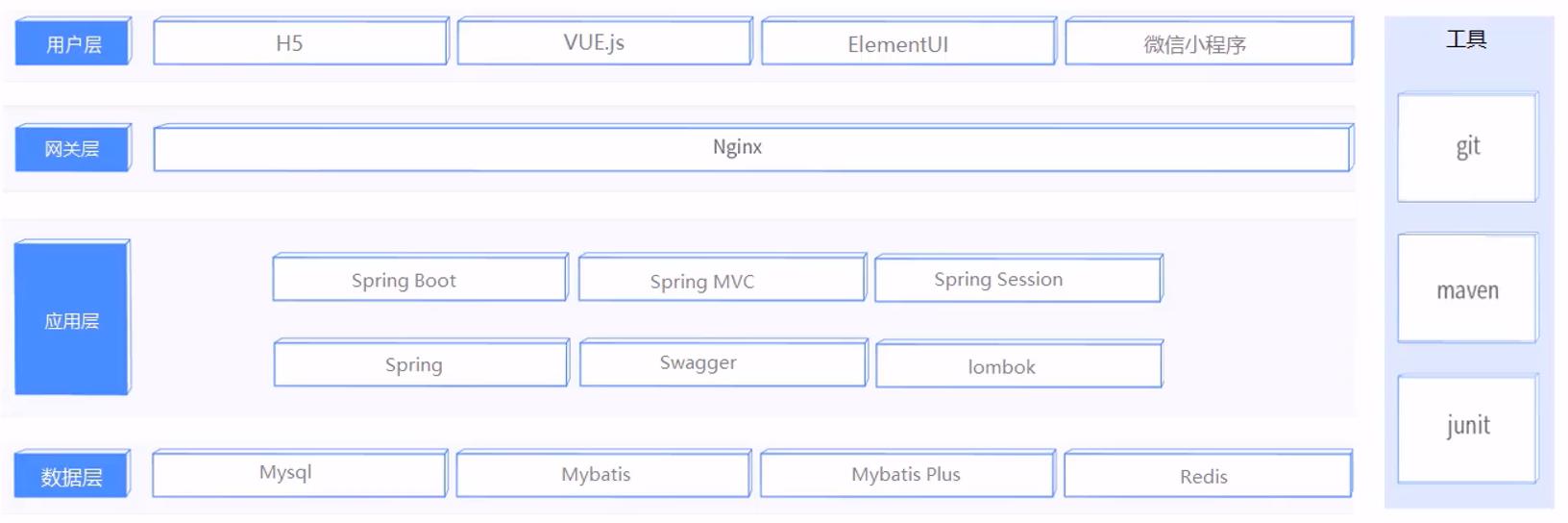
4.3技术选型

4.4功能架构

4.5角色
- 后天系统管理员:登录后台管理系统,拥有后天系统中的所有操作权限
- 后台系统普通员工:登录后天管理系统,对菜品、套餐、订单等进行管理
- C端用户:登录移动端应用,可以浏览菜品、添加购物车、设置地址、在线下单等
5.开发环境搭建
5.1数据库环境
sql文件见项目文件夹
| 序号 | 表名 | 说明 |
|---|---|---|
| 1 | employee | 员工表 |
| 2 | category | 菜品和套餐分类表 |
| 3 | dish | 菜品表 |
| 4 | setmeal | 套餐表 |
| 5 | setmeal_dish | 套餐菜品关系表 |
| 6 | dish_flavor | 菜品口味关系表 |
| 7 | user | 用户表(C端) |
| 8 | address_book | 地址簿表 |
| 9 | shopping_cart | 购物车表 |
| 10 | orders | 订单表 |
| 11 | order_detail | 订单明细表 |
5.2搭建maven项目
(1)File-New-Project-Maven-不用选择模板直接Next-输入项目名,坐标-Finish
(2)导入pom.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com.li</groupId>
<artifactId>reggie-take-out</artifactId>
<version>1.0-SNAPSHOT</version>
<!--指定jdk版本-->
<properties>
<maven.compiler.source>8</maven.compiler.source>
<maven.compiler.target>8</maven.compiler.target>
</properties>
<!--导入父工程-->
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.5.3</version>
<relativePath/>
</parent>
<dependencies>
<!--spring-boot核心启动器-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter</artifactId>
</dependency>
<!--springboot starter-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!--web starter-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
<scope>compile</scope>
</dependency>
<!--mybatis-plus的springboot支持-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus-boot-starter</artifactId>
<version>3.4.2</version>
</dependency>
<!--Lombok-->
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<version>1.18.20</version>
</dependency>
<!--用于对JSON格式的数据进行解析和打包-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.76</version>
</dependency>
<!--提供有用的Util类-->
<dependency>
<groupId>commons-lang</groupId>
<artifactId>commons-lang</artifactId>
<version>2.6</version>
</dependency>
<!--mysql驱动-->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<!--druid starter-->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>druid-spring-boot-starter</artifactId>
<version>1.1.23</version>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<!--将SpringBoot应用打包为可执行的jar或war文件,
以通常的方式运行springboot应用-->
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<version>2.5.3</version>
</plugin>
</plugins>
</build>
</project>
(3)配置文件application.yml
server:
port: 8080 #端口号
spring:
application: #应用名称
name: reggie-take-out
datasource:
druid:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/reggie?serverTimezone=Asia/Shanghai&useUnicode=true&characterEncoding=utf-8&zeroDateTimeBehavior=convertToNull&useSSL=false&allowPublicKeyRetrieval=true
username: root
password: 123456
mybatis-plus:
configuration:
#在映射实体或者属性时,将数据库中表名和表的字段名中的下划线去掉,然后按照驼峰命名法映射
# 如 address_book-->addressBook user_name-->userName
map-underscore-to-camel-case: true # 默认就是开启的
log-impl: org.apache.ibatis.logging.stdout.StdOutImpl
global-config:
db-config:
id-type: ASSIGN_ID
(4)编写启动类
package com.li.reggie;
import lombok.extern.slf4j.Slf4j;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
/**
* @author 李
* @version 1.0
*/
@Slf4j
@SpringBootApplication
public class ReggieApplication
public static void main(String[] args)
SpringApplication.run(ReggieApplication.class, args);
log.info("项目启动成功...");
运行测试:

(5)导入前端的代码资源
resources
|
|-------backend 资源目录
|
|-------front 资源目录
(6)配置静态资源映射路径
package com.li.reggie.config;
import lombok.extern.slf4j.Slf4j;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.ResourceHandlerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurationSupport;
/**
* @author 李
* @version 1.0
*/
@Slf4j
@Configuration
public class WebMvcConfig extends WebMvcConfigurationSupport
/**
* 进行静态资源映射,也可以直接在配置文件中配置
*
* @param registry
*/
@Override
protected void addResourceHandlers(ResourceHandlerRegistry registry)
log.info("开始进行静态资源映射...");
//将接收到的 http://ip+port/backend/** 请求,映射到路径的 /backend/ 目录下
registry.addResourceHandler("/backend/**")
.addResourceLocations("classpath:/backend/");
//将接收到的 http://ip+port/front/** 请求,映射到路径的 /front/ 目录下
registry.addResourceHandler("/front/**")
.addResourceLocations("classpath:/front/");
一品优购项目介绍与环境搭建(上)
一、目标
- 能够独立完成品优购首页制作
- 能够独立完成品优购列表页制作
- 能够独立完成品优购注册页制作
- 能够把品优购网站部署上线
二、规划
2.1、网站制作流程

2.2、品优购项目整体介绍
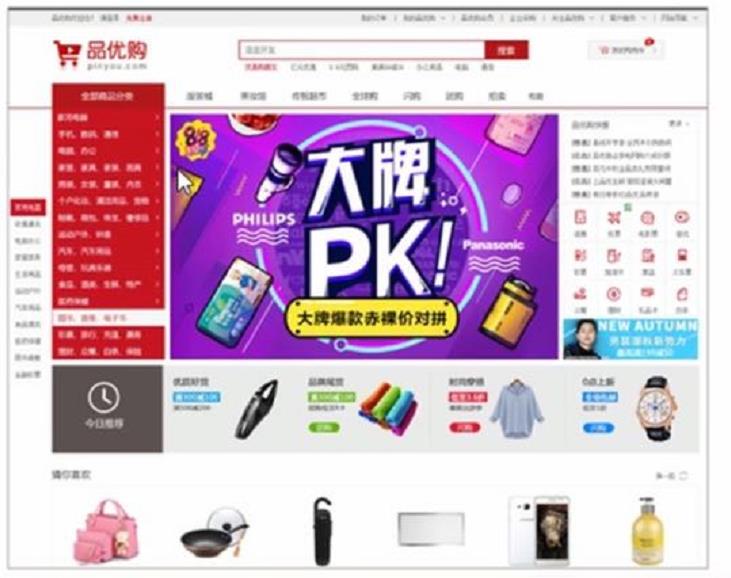
- 项目名称:品优购
- 项目描述:品优购是一个电商网站,我们要完成PC端首页、列表页、注册页面的制作。

2.3、学习目的
- 电商类网站比较综合,里面需要大量的布局技术,包括布局方式、常见效果以及周边技术。
- 品优购项目能复习、总结、提高基础班所学布局技术。
- 写完品优购项目,能对实际开发中
制
作
P
C
端
页
面
流
程
\\color{red}{制作PC端页面流程}
制作PC端页面流程有一个整体的感知。
4.为后期学习移动端项目做铺垫。
2.4、开发工具以及技术栈
- 开发工具
VScode、Photoshop(fw)、主流浏览器(以Chrome浏览器为主) - 技术栈
- 利用HTML5+CSS3手动布局,可以大量使用H5新增标签和样式。
- 采取结构与样式相分离,模块化开发
- 良好的代码规范有利于团队更好的开发协作,提高代码质量,因此品优购项目里面。请遵守代码规范。
总结
- 品优购项目整体介绍(制作首页、列表页、注册页三个页面)
- 品优购项目学习目的(里面包含技术较多,能够极大锻炼我们布局技术)
- 开发工具以及技术栈(切图用ps,代码用Vscode、测试用chrome、大量使用HTML5+CSS3)
2.5、项目搭建
- 需要创建如下文件夹
| 名称 | 说明 |
|---|---|
| 项目文件夹 | shoping |
| 样式类图片文件夹 | images |
| 样式文件夹 | css |
| 产品类图片文件夹 | upload |
| 字体类文件夹 | fonts |
| 脚本文件夹 | js |
- 需要创建如下文件:
| 名称 | 说明 |
|---|---|
| 首页 | index.html |
| css初始化样式文件 | base.css |
| css公共样式文件 | common.css |
有些网站初始化不太长提倡 * { margin:0;padding:0;}
比如新浪:
html,body,ul,li,ol,dl,dd,dt,p,h1,h2,h3,h4,h5,h6,form,fieldset,legend,img {
margin: 0;
padding: 0
}

css初始化样式文件
base.css
/* 把我们所有标签的内外边距清零 */
html,body,ul,li,ol,dl,dd,dt,p,h1,h2,h3,h4,h5,h6,form,fieldset,legend,img {
margin: 0;
padding: 0;
/* css3盒子模型 */
box-sizing: border-box;
}
/* em 和 i 斜体的文字不倾斜 */
em,
i {
font-style: normal
}
/* 去掉li 的小圆点 */
li {
list-style: none
}
img {
/* border 0 照顾低版本浏览器 如果 图片外面包含了链接会有边框的问题 */
border: 0;
/* 取消图片底侧有空白缝隙的问题 */
vertical-align: middle
}
button {
/* 当我们鼠标经过button 按钮的时候,鼠标变成小手 */
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
a:hover {
color: #c81623
}
button,
input {
/* "\\5B8B\\4F53" 就是宋体的意思 这样浏览器兼容性比较好 */
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\\5B8B\\4F53", sans-serif
}
body {
/* CSS3 抗锯齿形 让文字显示的更加清晰 */
-webkit-font-smoothing: antialiased;
background-color: #fff;
font: 12px/1.5 Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\\5B8B\\4F53", sans-serif;
color: #666
}
.hide,
.none {
display: none
}
/* 清除浮动 */
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.clearfix {
*zoom: 1
}
以上是关于day01-项目介绍与环境搭建的主要内容,如果未能解决你的问题,请参考以下文章