javaweb实验二
Posted fan-wang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javaweb实验二相关的知识,希望对你有一定的参考价值。
实验项目名称:实验二 服务器端简单程序设计
一、实验目的
通过一个小型网站的开发,加深对session,request,response,cookie等对象的理解,掌握其使用方法,进一步深入掌握HTML、CSS和JavaScript等知识。
二、实验内容和基本要求
1) 编写index.jsp文件,展示某一类物品或知识的介绍,可以是歌曲、人物、名胜古迹等。要求至少有三个条目,用户登录后才能浏览这三个条目的内容。如果用户尚未登录,需要显示用户为“游客”,否则显示用户名。页面下端设置超链接,指向login.jsp。如果用户尚未登录,单击了某一条目的内容,则系统自动转向login.jsp。
2) 编写login.jsp文件,该页面包含一个表单,表单中有两个input标记,分别让用户输入用户名和密码,还有一个登录按钮。当用户单击“登录”后,将表单数据以post的方式提交给check.jsp。
3) 编写check.jsp,该页面使用request对象获取客户端发送过来的用户名和密码,并对用户的合法性进行验证。如果用户输入的用户名和密码不相同,则提示用户登录失败,2秒钟之后自动转向login.jsp页面。如果用户输入的用户名和密码相同,则提示用户登录成功,2秒钟之后转入登录前页面。(提示:登录前页面的记录可以在用户单击的每个网页中,使用session对象的某个属性记录用户访问的当前网页)。
4) 编写三个条目的内容网页。每个网页的上端都需要展示登录的用户名。下端需要“回到首页”的超链接。这三个条目的内容网页只有用户登录后才能浏览。
5) 当用户合法登录后,客户端保留5分钟的Cookie。当用户关闭浏览器后,5分钟之内再次访问时可以免登陆。
6) 将网页源代码和浏览器截图写入实验报告。
三、实验步骤
1) 打开Eclipse软件,新建一个名为Lab02的Web项目,并设置其部署程序为Tomcat。
2) 在Lab02中添加文件,编写代码。
index.jsp
<%-- Created by IntelliJ IDEA. User: wanghongbing Date: 2023/4/14 Time: 15:57 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <meta charset="UTF-8"> <title>苏轼宋词欣赏</title> </head> <body background="images/背景图.jpg"> <div > <marquee behavior="alternate"> <marquee behavior="alternate" > 欢迎游客进入本网页。 </marquee> </marquee> </div> <dr> <dr> <dr> <dr> <div > <li><a href ="login.jsp" >《念奴娇·赤壁怀古》</a></li> <br> <li> <a href ="login.jsp" >《水龙吟·次韵章行质夫杨花词》</a></li> <br> <li><a href="login.jsp" >《江城子·密州出猎》</a></li> <br> </div> <div > <a href="login.jsp"> <button>登录</button> </a> </div> </body> </html>
<%-- Created by IntelliJ IDEA. User: wanghongbing Date: 2023/4/14 Time: 15:57 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <meta charset="UTF-8"> <title>登陆界面</title> <style type="text/css"> body background: url(images/背景图.jpg); background-size: 1250px 800px; div margin-top: 190px; margin-left: 190px; .submitButton font-size: 15px; color: #844200; text-shadow: 0 0 2px #000; margin-left: 85px; text-align: center; background-color: transparent; border-color: #844200; border-width: 1px; .i background-color: transparent; border-color: #844200; border-width: 1px; </style> </head> <script> function check() var name = document.getElementById("name").value; var pass = document.getElementById("pass").value; if (name == pass) alert("登入成功"); window.document.f.action = "index1.jsp"; window.document.f.submit(); else alert("用户名或密码错误"); </script> <div > <form name="f" action="" > 用户名:<input type="text" NAME="" id="name"> <br> 密码:<input type="password" NAME="" id="pass"> <br> <input type="button" value="登录" onclick="check()"> </form> </div> </body> </html>
index1.jsp
<%-- Created by IntelliJ IDEA. User: wanghongbing Date: 2023/4/14 Time: 16:29 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <meta charset="UTF-8"> <title>苏轼宋词欣赏</title> </head> <body background="images/背景图.jpg"> <div > <marquee behavior="alternate"> <marquee behavior="alternate" > 欢迎Tom进入该网页 </marquee> </marquee> </div> <dr> <dr> <dr> <dr> <div > <li> <a href="first.jsp" >《念奴娇·赤壁怀古》</a> </li> <br> <li> <a href="second.jsp" >《水龙吟·次韵章行质夫杨花词》</a> </li> <br> <li> <a href="third.jsp" >《江城子·密州出猎》</a> </li> <br> </div> </body> </html>
first.jsp
<%-- Created by IntelliJ IDEA. User: wanghongbing Date: 2023/4/14 Time: 16:37 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>《念奴娇·赤壁怀古》</title> </head> <body background="images/背景图.jpg"> <div align="center" > <h1 >《念奴娇·赤壁怀古》</h1> <h5 >原文</h5> <p> 大江东去,浪淘尽,千古风流人物。故垒西边,人道是,三国周郎赤壁。乱石穿空,惊涛拍岸,卷起千堆雪。江山如画,一时多少豪杰。 </p> <p> 遥想公瑾当年,小乔初嫁了,雄姿英发。羽扇纶巾,谈笑间,樯橹灰飞烟灭。故国神游,多情应笑我,早生华发。人生如梦,一尊还酹江月。 </p> <h5 >赏析</h5> <p> 《念奴娇·赤壁怀古》通过对月夜江上壮美景色的描绘,借对古代战场的凭吊和对风流人物才略、气度、功业的追念,曲折地表达了作者怀才不遇、功业未就、老大未成的忧愤之情,同时表现了作者关注历史和人生的旷达之心。 </p> <p> 该词气象磅礴,格调雄浑,高唱入云,境界宏大,前所未有,因此被称为此词须关西大汉手持铜琵琶、铁绰板进行演唱,是对传统词的一大突破,因而成为了豪放词的定鼎之作。胡仔《苕溪渔隐丛话》说:“大江东去赤壁词,语意高妙,真古今绝唱。” </p> </div> <div > <a href="index1.jsp"> <button>回到首页</button> </a> </div> </body> </html>
javaWeb期末作业——蛋糕订购系统
目录标题
视频展示
javaWeb大作业——蛋糕订购系统
1 实验的目的及要求
目的:学习JavaWeb的基础知识,掌握servlet和jsp的必要知识。培养搭建实战项目的能力。
2 需求分析
2.1 问题陈述
随着网络的普及与发展,网上购物逐渐成为一种主流消费的方式,它以方便, 足不出户, 款式多全面,低廉的价格、送货上门的便捷等等优点称为了人们购物的主要方式,在顺应互联网大势的情况下经过多方面的调查需求,现推出网上蛋糕订购系统来满足个体蛋糕店来打造自己品牌的需求。
2.2 功能需求分析
实现管理员对物品和用户的分类、删除、修改、信息编辑、物品搜索和主页面的热门推荐等。以及用户对自己信息的修改和物品的订购功能。再加上用户的登陆注册功能。
3 总体设计
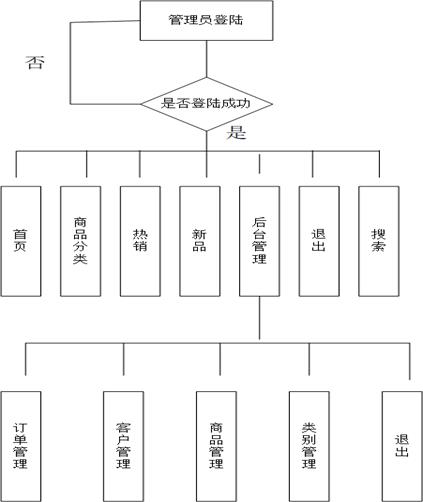
3.1 功能结构图设计

3.2 模块简介
系统分为两个主模块用户和管理员。对于用户模块在进入网站主页时用户可以先浏览商店信息可以在商品分类里面进行商品分类查询或者在热销和新品里面进行浏览,然后把想要购买的商品加到购物车上然后在行订单查询里面进行支付。对于管理员模块除了可以进行和用户部分一样的功能以外还可以进入后台管理模块,进行订单管理和客户管理还有商品管理,类别管理以及退出。
4 详细设计
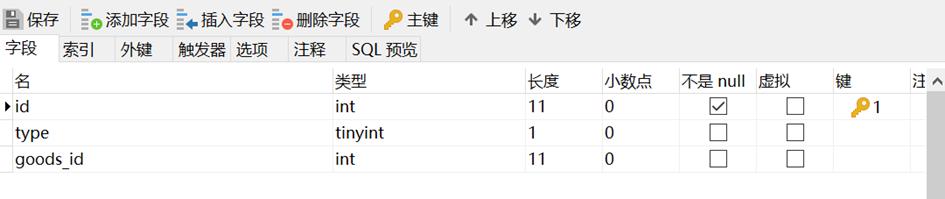
4.1 主模块详细设计
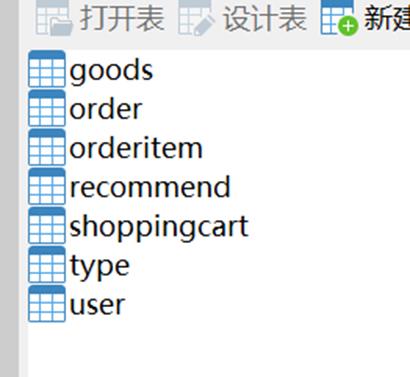
主模块主要包括两部分一个是用户的相关操作,一个是管理员的相关操作。对应着建立了七张数据表

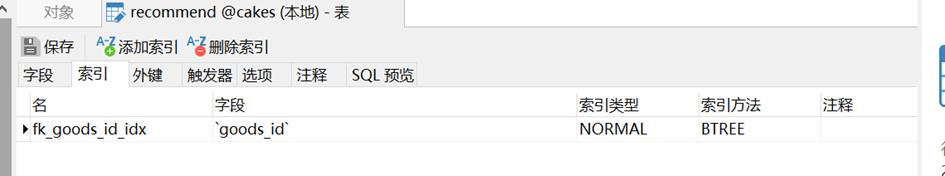
同时对orderitem和recommend、shoppingcart设置了相应的外键和索引来关联表之间的关系。


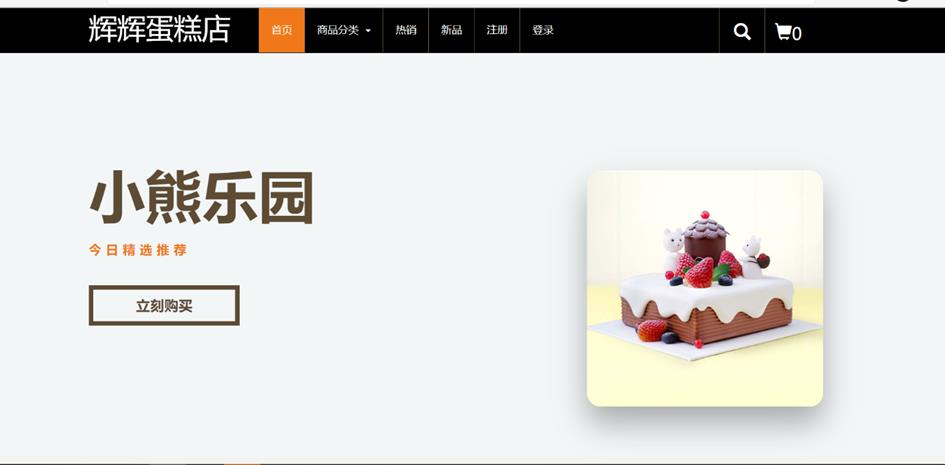
对于程序的界面设计方面我主要采用了bootstrap框架的导航栏对管理员和用户所需要的模块进行相应的添加。
界面设计在页面顶部设置导航栏便于操作:

对与用户操作和管理员操作需要具体登陆后才能展现。
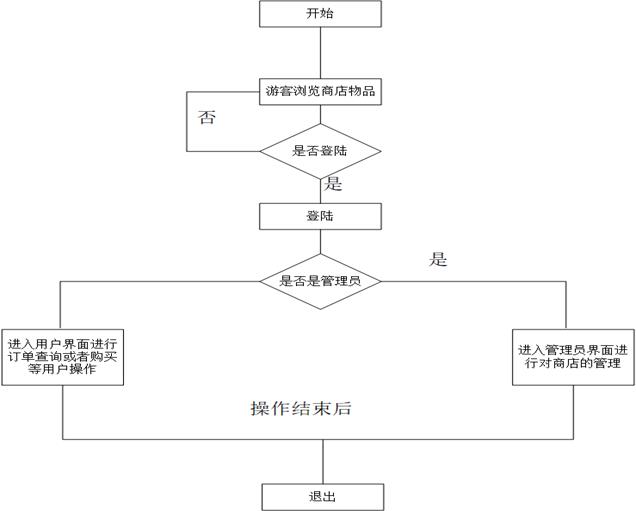
主程序流程图:

4.2 子模块详细设计
以管理员模块为例进行详细讲解:
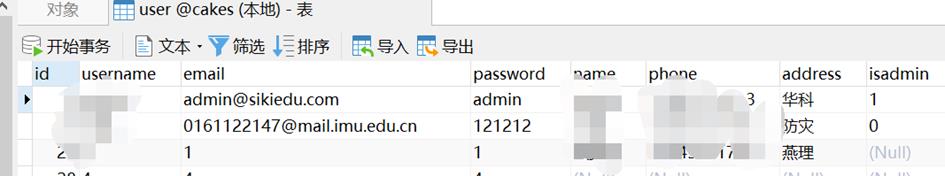
数据存储设计:
在用户表里面设计一个元素isadmin来判断是不是管理员

对物品在主页面的推荐表设计为例进行介绍:



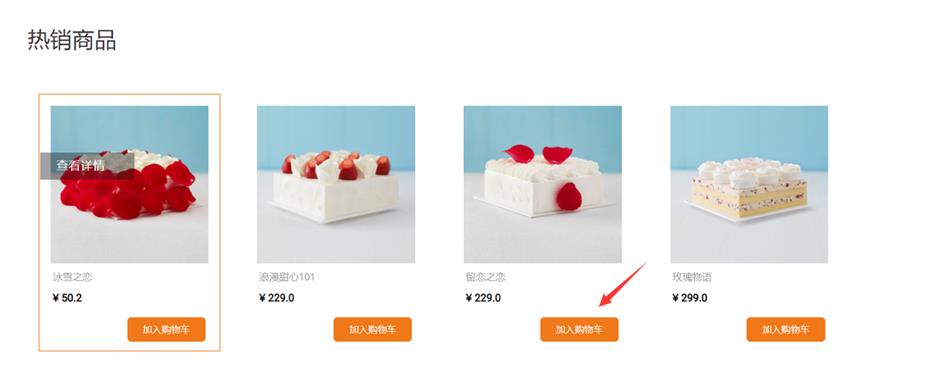
界面设计:

点击后台管理后:

程序流程图:

5 编码和测试
5.1 编码
使用C3P0连接池对数据库进行链接配置:
<c3p0-config>
<!-- 默认配置,只可以出现一次 -->
<default-config>
<property name="driverClass">com.mysql.jdbc.Driver</property>
<property name="jdbcUrl">jdbc:mysql://localhost:3306/cakes?useUnicode=true&characterEncoding=utf-8&useSSL=false</property>
<property name="user">root</property>
<property name="password">root</property>
<property name="initialPoolSize">10</property>
<property name="maxIdleTime">3600</property>
<property name="maxPoolSize">20</property>
<property name="minPoolSize">10</property>
</default-config>
</c3p0-config>
对用户购买进行展示:
Servlet类;
@WebServlet(name = "goods_buy",urlPatterns = "/goods_buy")
public class GoodsBuyServlet extends HttpServlet
private GoodsService gService = new GoodsService();
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
Order o = null;
if(request.getSession().getAttribute("order") != null)
o = (Order) request.getSession().getAttribute("order");
else
o = new Order();
request.getSession().setAttribute("order", o);
int goodsid = Integer.parseInt(request.getParameter("goodsid"));
Goods goods = gService.getGoodsById(goodsid);
if(goods.getStock()>0)
o.addGoods(goods);
response.getWriter().print("ok");
else
response.getWriter().print("fail");
订单确认部分:
@WebServlet(name = "order_confirm",urlPatterns = "/order_confirm")
public class OrderConfirmServlet extends HttpServlet
private OrderService oService = new OrderService();
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException
Order o = (Order) request.getSession().getAttribute("order");
try
BeanUtils.copyProperties(o, request.getParameterMap());
catch (IllegalAccessException e)
// TODO Auto-generated catch block
e.printStackTrace();
catch (InvocationTargetException e)
// TODO Auto-generated catch block
e.printStackTrace();
o.setDatetime(new Date());
o.setStatus(2);
o.setUser((User) request.getSession().getAttribute("user"));
oService.addOrder(o);
request.getSession().removeAttribute("order");
request.setAttribute("msg", "订单支付成功!");
request.getRequestDispatcher("/order_success.jsp").forward(request, response);
订单确认的jsp页面部分:
<div class="cart-items">
<div class="container">
<h2>确认收货信息</h2>
<form class="form-horizontal" action="/order_confirm" method="post" id="payform">
<div class="row">
<label class="control-label col-md-1">收货人</label>
<div class="col-md-6">
<input type="text" class="form-control" name="name" value="$user.name " style="height:auto;padding:10px;" placeholder="输入收货人" required="required"><br>
</div>
</div>
<div class="row">
<label class="control-label col-md-1">收货电话</label>
<div class="col-md-6">
<input type="text" class="form-control" name="phone" value="$user.phone " style="height:auto;padding:10px;" placeholder="输入收货电话" required="required"><br>
</div>
</div>
<div class="row">
<label class="control-label col-md-1">收货地址</label>
<div class="col-md-6">
<input type="text" class="form-control" name="address" value="$user.address " style="height:auto;padding:10px;" placeholder="输入收货地址" required="required"><br>
</div>
</div>
<br><hr><br>
<h2>选择支付方式</h2>
<h3>支付金额: $order.total </h3><br><br>
<div class="col-sm-6 col-md-4 col-lg-3 ">
<label>
<div class="thumbnail">
<input type="radio" name="paytype" value="1" checked="checked" />
<img src="images/wechat.jpg" alt="微信支付">
</div>
</label>
</div>
<div class="col-sm-6 col-md-4 col-lg-3 ">
<label>
<div class="thumbnail">
<input type="radio" name="paytype" value="2" />
<img src="images/alipay.jpg" alt="支付宝支付">
</div>
</label>
</div>
<div class="col-sm-6 col-md-4 col-lg-3 ">
<label>
<div class="thumbnail">
<input type="radio" name="paytype" value="3" />
<img src="images/offline.jpg" alt="货到付款">
</div>
</label>
</div>
<div class="clearfix"> </div>
<div class="register-but text-center">
<input type="submit" value="确认订单">
<div class="clearfix"> </div>
</div>
</form>
</div>
</div>
5.2 测试



6 总结及建议
通过本次课程的学习让我掌握了一种可以用来就业的本领这无疑对我以后进入社会更好的生活提供了一份保障。本次实验作业也让我清楚的认识到想要独立的完成一个系统网站需要大量的知识积累不仅仅是简单的学习这一门课就行的,比如在网站的前端设计中对css样式和jquary的应用上就暴露出了自己的薄弱项,在这方面的编写中遇到了巨大的困难。而且不仅如此在后端也同样暴露出了很多问题。比如在设计模式的不成熟可能导致后面对项目维护不方便。认识到这些问题后我会积极补救,在后面的学习中积极完善自己的不足来提高编程能力。
点击直接资料领取
回复蛋糕订购即可获取
这里有python,Java学习资料还有有有趣好玩的编程项目,更有难寻的各种资源。反正看看也不亏。
以上是关于javaweb实验二的主要内容,如果未能解决你的问题,请参考以下文章