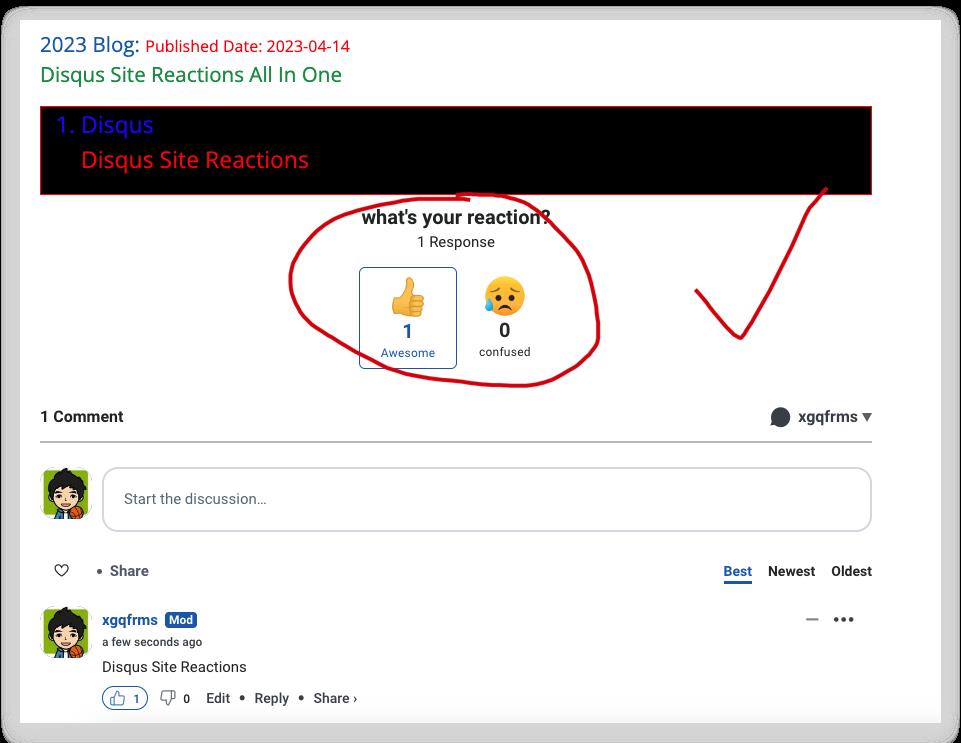
Disqus Site Reactions All In One
Posted xgqfrms
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Disqus Site Reactions All In One相关的知识,希望对你有一定的参考价值。
 Disqus Site Reactions All In One
Disqus Site Reactions All In One
Disqus Site Reactions All In One
emoji
在移动应用程序中实现 disqus
【中文标题】在移动应用程序中实现 disqus【英文标题】:Implementing disqus within a mobile app 【发布时间】:2014-03-05 06:47:41 【问题描述】:我在使用 sencha touch 和 phonegap 创建的应用中实现 Disqus 时遇到问题。 Sencha Touch Disqus 开发的 web 应用运行良好,但是当我通过 phonegap 构建到 Android 或 iOS 时,disqus 评论没有显示。
我在带有 HTML 属性的 Sencha x-Panel 中实现脚本。
【问题讨论】:
您是在手机内部托管的页面上加载 Disqus,还是外部可访问的页面? 这是设备中托管的视图。 知道了,会写答案 【参考方案1】:为了加载 Disqus 嵌入,它必须来自有效的引荐来源网址 - 通常在手机上时此引荐来源网址类似于文件系统路径。
处理此问题的理想方法是将 Disqus 嵌入到外部页面上并将其加载到您的视图中。您甚至可以使用以下示例将其加载到静态 CDN 上:https://github.com/disqus/DISQUS-API-Recipes/tree/master/mobile/js
【讨论】:
非常感谢瑞恩。事实上,我将代码托管在一个动态页面中,并且运行良好。除了我有滚动煎茶代码的问题。 我认为这与 Sencha 的自定义滚动容器没有响应 Disqus iframe 高度的变化有关。您可能想在 Sencha 的论坛上发布有关该问题的信息,但如果您找不到解决方案,则可能需要将其放在常规页面上。 @RyanV - 你能多加点硼酸吗,我该怎么做?意味着托管在apk之外?如果是,它将如何嵌入到我的 ionic 视图中?以上是关于Disqus Site Reactions All In One的主要内容,如果未能解决你的问题,请参考以下文章