自主阅读笔记03《基于web 服务器的网站性能优化研究》
Posted 热爱代码的某人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自主阅读笔记03《基于web 服务器的网站性能优化研究》相关的知识,希望对你有一定的参考价值。
文章来源信息记录材料by戴胜,朱琳、广东科技学院计算机系
一、客户端优化
实际指的是浏览器,在浏览器完成访问网站的时间中,有80%的时间用于加载图像、样式表、脚本等静态资源。浏览器的主要作用就是显示数据和发送http请求。
1.减少HTTP请求
一个页面中包含多个种类和多个数量的组件,减少Http请求次数就是减少对这些组件的加载请求。减少HTTP请求次数常用以下方法:
(1)延迟加载和预加载
延迟加载指的是页面刚开始加载时只加载一部分,当用户继续往后进行浏览时,才会加载后面的资源,这样可能会减少请求数量或延迟请求数量,有利于提高用户体验。预加载指的是在网页全部加载之前,对一些重要内容提前进行加载,减少加载时等待的时间。延迟加载可以使用定时器、条件触发等方法来实现。
(2) Ajax 请求优化
Ajax的优点是由于其从服务器传输信息的异步性而为用户带来反馈的及时性,但随着网页A jax应用的增加,请求数量也不断增加,这样也会降低网站性能2。对Ajax进行优化,可以使用Ajax 缓存。对Ajax请求进行缓存,将请求地址和返回结果保存在缓存中,当进行下一次A jax请求时,直接从缓存中提取数据,从而减少系统的响应时间。
2. JSP静态化
JSP技术主要用于动态网页,但每次的结果没有保存,导致每次请求都需要进行编译等多次复杂的操作,这样使得系统开销巨大。在访问JSP网页时,服务器会先把JSP转换成Servlet对象,然后对Servlet进行处理,最终将结果以HTML文件格式返回给浏览器。JSP静态化实际上就是在Servlet处理之后到HTML页面响应之前这一过程中,设置一个拦截器,将Servlet生成的HTML文件进行保存,当下一次访问时,可以直接加载HTML文件,从而减少系统操作时间。
二、服务器端优化
当请求到达服务器后,服务器根据请求内容进行业务逻辑处理,或调用方法,或访问数据库,或连接外部网站,根据服务器业务处理中涉及到的两个重要部分web服务器访问和数据库访问,提出以下优化方案。
1.提高后台服务器性能
(1)负载均衡
负载均衡指的是对系统中的各个节点的负载进行监控调整,使每个节点的负载趋于均衡。具体是指在系统节点中部署硬件负载均衡设备或安装负载均衡软件,对各个节点进行监控,并建立一套映射机制,可以将请求分发到其他节点,从而使过载节点减少负担,实现负载均衡。常见的负载均衡技术包含:NDS轮询、IP负载均衡和CDN.
DNS轮询就是将同一个域名对应多个IP地址,一般采用轮询算法进行调度,但实际上由于调度策略的问题,DNS轮询很难实现真正的均衡;IP均衡负载是通过内核驱动更改IP的目的地址来完成数据负载均衡的,请求先到达负载均衡服务器,之后将IР进行映射,并把请求内容发送到新的IP地址对应的服务器上;CDN是利用各种缓存服务器部署到用户访问集中的网络中,利用全局负载技术将用户的访问指向距离最近的工作正常的缓存服务器上,由缓存服务器直接响应用户请求3。负载均衡在用户访问量比较大的情况下使用,才能保证成本和服务器性能。
(2)多线程并发
多线程并发指的是使用多个线程其处理多个任务。一个请求会产生一个Servlet,一个Servlet需要一个线程
来处理,使用多线程技术可以同时处理多个请求和任务,这样可以节省时间,提高访问性能。多线程并发常采用线程池技术。线程池会预先生成多个线程,当有任务到达就会从中取出一个线程进行处理,而之前的线程在完成任务后会回到线程池,准备下一次被调用。线程池技术能够减少创建线程带来的时间开销,有利于提升系统性能。
2.数据库优化
数据库的访问效率是网站性能的重要体现。在数据库访问优化中,要把握减少数据访问、返回更少数据、减少交互次数、减少系统开销等原则。
(1)建立适当的索引
对适当的字段建立索引,从而提升数据库访问效率。索引的种类有很多,组合索引、多重索引等等,通过这些索引的整合使用将大大提高数据库的访问效率。
(2)减少数据量
减少返回的数据量,可以减少服务器和数据库两者数据传输的时间,这将有利于减少web 服务器响应数据的时间。常常是进行数据分页处理,减少每次传输数据,并且只对需要的数据进行返回
(3)使用数据库连接池
数据库连接池在系统初始化过程中会创建多个数据库连接,当有数据库访问请求到达时,不需要再进行数据库驱动加载、连接等步骤,而是直接从数据库连接池进行调用,这样减少数据库的访问时间,提高效率4。
3.缓存技术
缓存技术就是将访问过的内容进行记录保存,在下次访问时可以直接从记录中调用数据,从而提高访问速度。缓存技术分为操作系统磁盘缓存,数据库缓存,应用程序缓存,web 服务器缓存,客户端浏览器缓存5。缓存技术可以使用在网站访问的各个环节,根据网站的服务对象和服务要求设置特定的方案,才能使缓存效果最好。
Web 性能优化:21种优化CSS和加快网站速度的方法
CSS 必须通过一个相对复杂的管道,就像 HTML 和 JavaScript一样,浏览器必须从服务器下载文件,然后进行解析并将其应用于DOM。由于优化程度极高,这个过程通常非常快——对于不基于框架的小型 web 项目,CSS通常只占总资源消耗的一小部分。
框架打破了这种平衡。包括一个 JavaScript GUI 堆栈,如 jQuery UI,可以观察 CSS, JS 和 HTML大小逐渐的变大。通常,开发人员最后才会感到压力,当他们用一个强大的 8 核工作站后面,使用 T3 internet 时,没有人关心速度,这随着延迟或 cpu 受限设备的出现而改变。
优化CSS需要一个多维的方法。虽然手工编写的代码可以使用各种技术进行简化,但是手工检查框架代码是低效的。在这些情况下,使用自动化的简化会产生更好的结果。
下面的步骤将带我们进入 CSS 优化的世界。并不是每一个都可以直接应用到你的项目中,但是一定要记住它们。
01. 使用简写
使用缩写语句,如下面所示的 margin 声明,可以从根本上减小 CSS 文件的大小。在 google 上搜索 CSS Shorthand 可以找到许多其他的速记形式。
p {margin-top: 1px;margin-right: 2px;margin-bottom: 3px;margin-left: 4px;}p { margin: 1px 2px 3px 4px; }
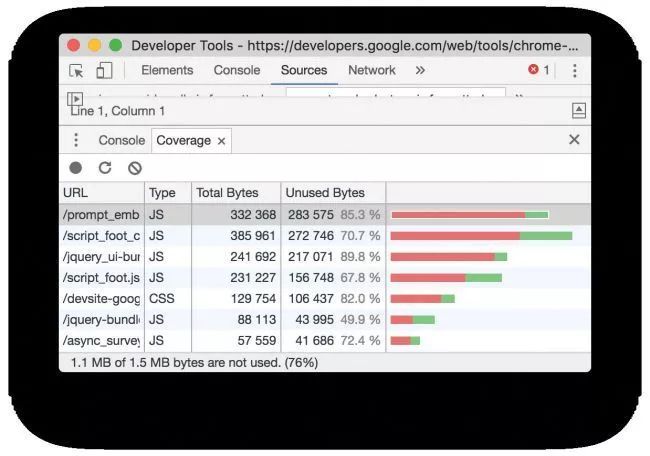
02. 查找并删除未使用的 CSS

删除不必要的部分 CSS,j显然会加快网页的加载速度。谷歌的Chrome浏览器有这种开箱即用的功能。只需转到查看>开发人员>开发人员工具,并在最近的版本中打开Sources选项卡,然后打开命令菜单。然后,选择Show Coverage,在Coverage analysis窗口中高亮显示当前页面上未使用的代码,让您大开眼界。
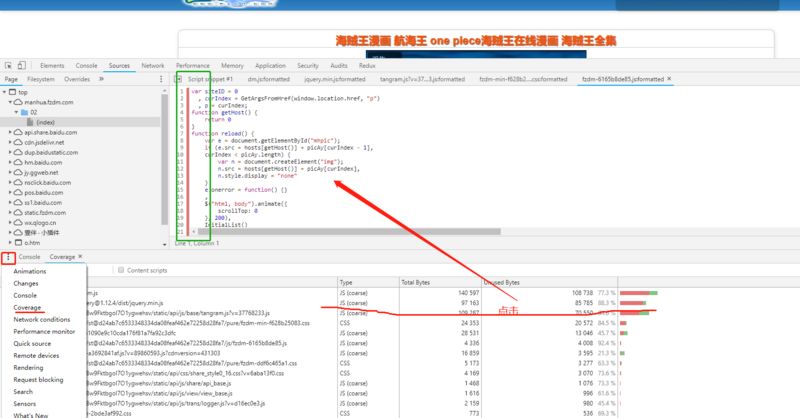
打开谷歌浏览器开发都工具,在 Conlse 旁边更多选择 Coverage,就可以看到未使用的 CSS, 点击对应的项,高亮显示当前页面上未使用的代码,让你大开眼界:

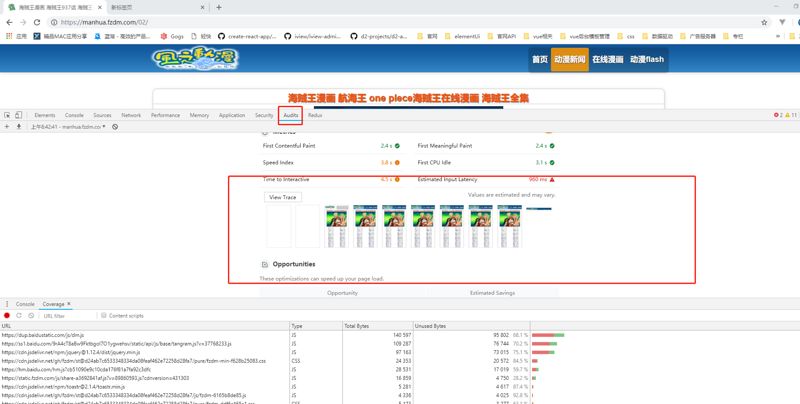
03. 以更便捷的方式做到这一点

在逐行分析中导航并不一定便捷,使用谷歌浏览器的 Audits 就可以快速帮我们分析,使用方式,打开开发者工具,点击 Audits 栏位,点击 Run audits 后就开始分析结果
04. 注意这些问题
请记住,对 CSS 的自动分析总是会导致错误。用压缩后的 CSS 文件替换 未压缩CSS文件之后,对整个网站进行彻底的测试——没有人知道优化器会导致什么错误。
05.内联关键 CSS
加载外部样式表需要花费时间,这是由于延迟造成的——因此,可以把最关键的代码位放在 head 中。但是,请确保不要做得过火,记住,执行维护任务的人员也必须读取代码。
<html><head><style>.blue{color:blue;}</style></head><body><div class="blue">Hello, world!</div>
06.允许反并行解析
@import 将 CSS 样式方便添加代码中。遗憾的是,这些好处并不是没有代价的:由于 @import 可以嵌套,因此无法并行解析它们。更并行的方法是使用一系列 <link> 标记,浏览器可以立即获取这些标记。
@import url("a.css");@import url("b.css");@import url("c.css");<link rel="stylesheet" href="a.css"><link rel="stylesheet" href="b.css"><link rel="stylesheet" href="c.css">
07. 用 CSS 替换图片
几年前,一套半透明的 png 在网站上创建半透明效果是司空见惯的。现在,CSS过 滤器提供了一种节省资源的替代方法。例如,以下这个代码片段可以确保所讨论的图片显示为其自身的灰度版本。
img {-webkit-filter: grayscale(100%);/* old safari */filter: grayscale(100%);}
08.使用颜色快捷方式
常识告诉我们,六位数的颜色描述符是表达颜色最有效的方式。事实并非如此——在某些情况下,速记描述或颜色名称可以更短。
target { background-color: #ffffff; }target { background: #fff; }
09. 删除不必要的零和单位
CSS 支持多种单位和数字格式。它们是一个值得感谢的优化目标——可以删除尾随和跟随的零,如下面的代码片段所示。此外,请记住,零始终是零,添加维度不会为包含的信息附带价值。
padding: 0.2em;margin: 20.0em;avalue: 0px;padding: .2em;margin: 20em;avalue: 0;
10. 消除过多分号
这种优化需要谨慎,因为它会影响代码的更改。CSS的规范允许省略属性组中的最后一个分号。由于这种优化方法所节省的成本很小,所以我们主要针对那些正在开发自动优化的程序员说明这一点。
p {. . .font-size: 1.33em}
11.使用纹理图集
由于协议开销的原因,加载多个小图片的效率很低。CSS 精灵将一系列小图片组合成一个大的PNG 文件,然后通过 CSS 规则将其分解。TexturePacker 等程序大大简化了创建过程。
.download {width:80px;height:31px;background-position: -160px -160px}.download:hover {width:80px;height:32px;background-position: -80px -160px}
12. 省略 px
提高性能的一个简单方法是使用CSS标准的一个特性。为 0 的数值默认单位是 px—— 删除 px 可以为每个数字节省两个字节。
h2 {padding:0px; margin:0px;}h2 {padding:0; margin:0}
13. 避免需要性能要求的属性
分析表明,一些标签比其他标签更昂贵。以下这些解析会影响性能—如果在没有必要的情况,尽量不要使用它们。
border-radiusbox-shadowtransformfilter:nth-childposition: fixed;
14. 删除空格
空格——考虑制表符、回车符和空格——使代码更容易阅读,但从解析器的角度看,它没有什么用处。在发布前删除它们,更好的方法是将此任务委托给 shell 脚本或类似的工具。
15. 删除注释
注释对编译器也没有任何作用。创建一个自定义解析器,以便在发布之前删除它们。这不仅节省了带宽,而且还确保攻击者和克隆者更难理解手头代码背后的思想。
16. 使用自动压缩
Yahoo 的用户体验团队创建了一个处理许多压缩任务的应用程序。它以 JAR 文件的形式发布,在这里可用,并且可以使用所选的JVM运行。
java -jar yuicompressor-x.y.z.jarUsage: java -jar yuicompressor-x.y.z.jarfile]Global Options--help Displays thisinformation<js|css> Specifies thetypeof the input file
17. 在 NPM 运行它
如果你希望将产品集成到 Node.JS 中,请访问 npmjs.com/package/yuicompressor。维护不良的存储库包含一组包装器文件和JavaScript API。
var compressor = require('yuicompressor');compressor.compress('/path/to/file or String of JS', {//Compressor Options:charset: 'utf8',type: 'js',
18. 保持 Sass 的检查
虽然 CSS 选择器的性能不像几年前那么重要(请参阅参考资料),但是像 Sass 这样的框架有时会产生非常复杂的代,不时查看输出文件,并考虑优化结果的方法。
19. 设置缓存
有句老话说,最快的文件永远不会通过网络发送。让浏览器缓存请求有效地实现这一点。遗憾的是,缓存头的设置必须在服务器上进行。充分上面讲的的两个 Chrome 工具,它们提供了一种快速分析更改结果的方法。
20. 打破缓存
设计人员通常不喜欢缓存,因为他们担心浏览器会缓存上次的样式表。解决这个问题的一个简单方法是包含带有文件名的标记。遗憾的是,由于一些代理拒绝缓存具有“动态”路径的文件,此步骤所附带的代码中概述的方案并不适用于所有地方。
<Link rel="stylesheet" href="style.css?v=1.2.3">21. 不要忘记基础知识
优化CSS只是游戏的一部分。如果你的服务器不使用 HTTP/2 和 gzip 压缩,那么在数据传输期间会损失很多时间。幸运的是,解决这两个问题通常很简单。我们的示例显示了对常用Apache 服务器的一些调整。如果您发现自己在一个不同的系统上,只需参考服务器文档即可。
pico /etc/httpd/conf/httpd.confAddOutputFilterByType DEFLATE text/htmlAddOutputFilterByType DEFLATE text/css
原文:
https://www.creativebloq.com/how-to/21-ways-to-optimise-your-css-and-speed-up-your-site
一个笨笨的码农,我的世界只能终身学习!
--《大迁世界》
以上是关于自主阅读笔记03《基于web 服务器的网站性能优化研究》的主要内容,如果未能解决你的问题,请参考以下文章